Welkom thuis!
Je besteedt het grootste gedeelte van je tijd op deze tijdlijn. Je krijgt hier direct updates over zaken die belangrijk voor je zijn.
Werken deze Tweets niet voor je?
Houd je muis boven de profielfoto en klik op de knop Volgend om een account te ontvolgen.
Een klein gebaar zegt meer dan duizend woorden
Tik op het hartje als je een Tweet ziet die je leuk vindt. Zo weet degene die hem heeft geschreven dat je de liefde hebt gedeeld.
Praat mee
Stuur een antwoord om te laten weten wat je van een Tweet vindt. Zoek een onderwerp waarin je geïnteresseerd bent en doe meteen mee met het gesprek.
Volg het laatste nieuws
Ontdek direct waar mensen nu over praten.
Vind meer van wat je leuk vindt
Volg meer accounts om meteen updates te krijgen over onderwerpen die je belangrijk vindt.
Kom er achter wat er gebeurt
Bekijk direct de nieuwste gesprekken over welk onderwerp dan ook.
Mis geen enkel Moment meer
Blijf op de hoogte van de beste verhalen terwijl ze worden verteld.





 in
in  ·
· 






































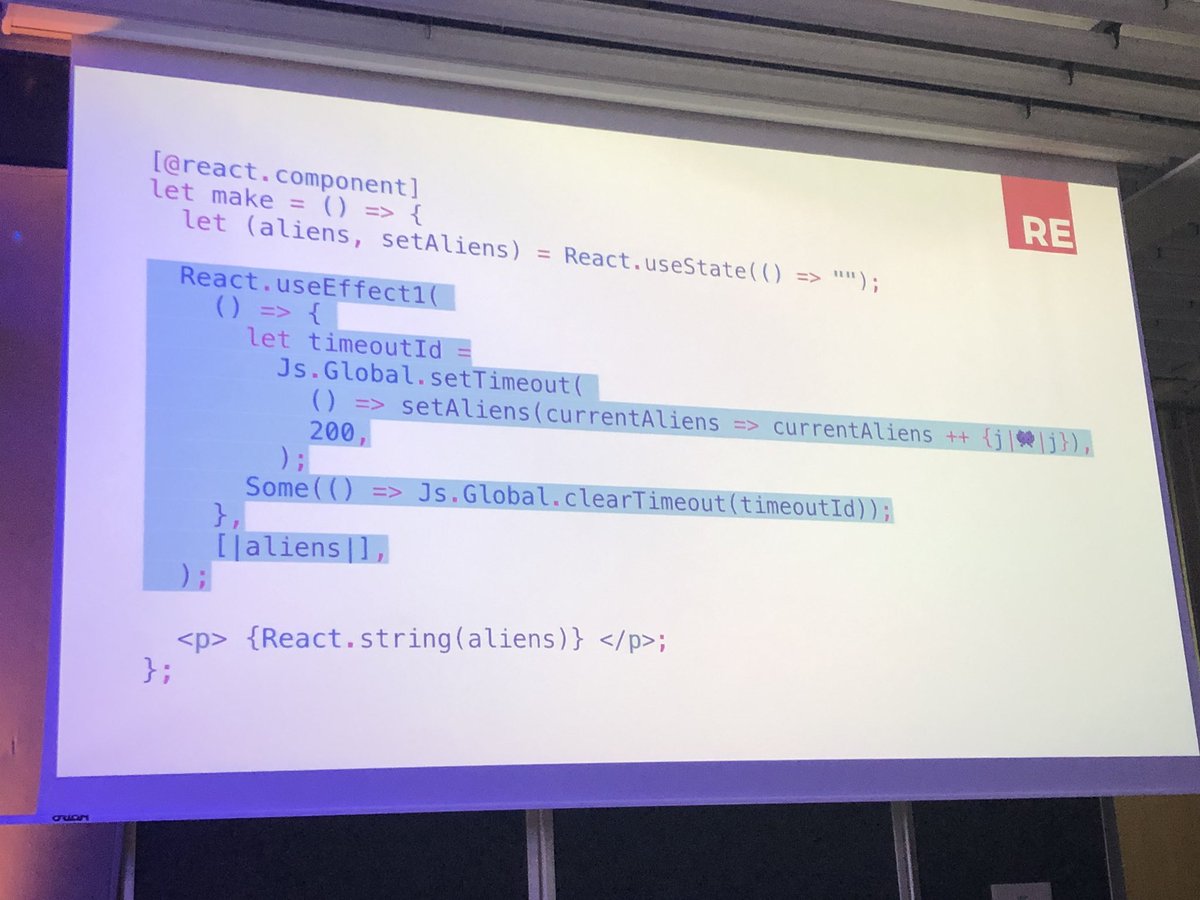
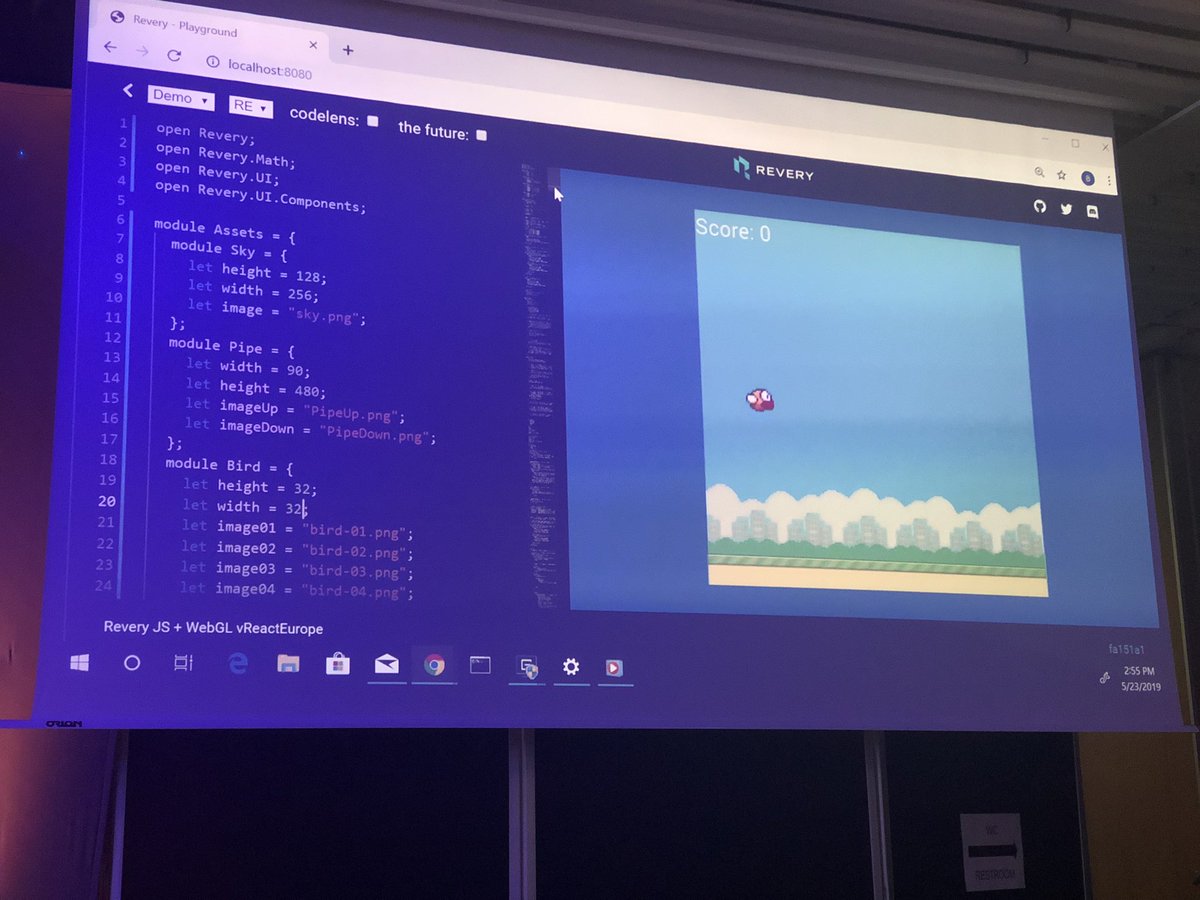
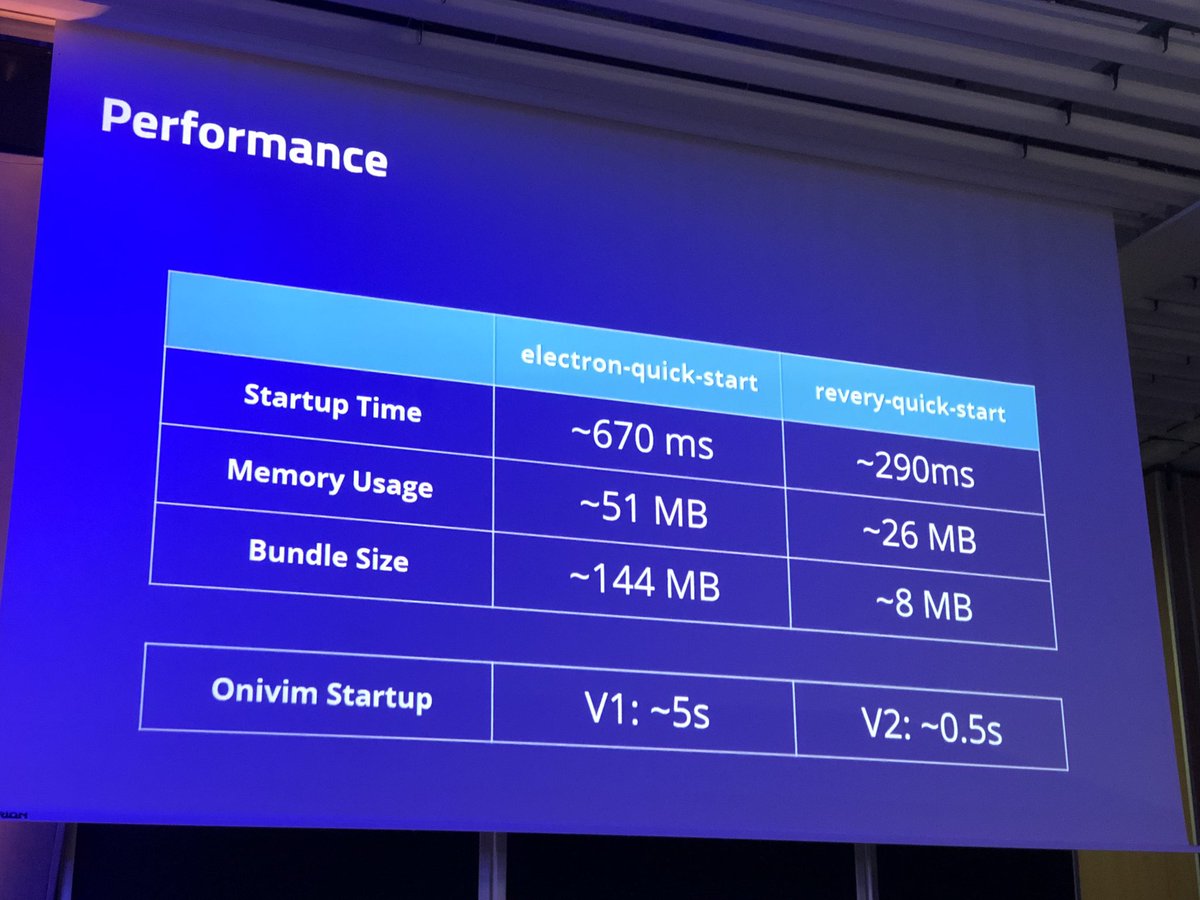
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





 Lightning talks now! First up:
Lightning talks now! First up: