Ласкаво просимо на головну сторінку!
Саме в цій стрічці ви проводитимете найбільше часу, отримуючи миттєві оновлення про те, що для вас важливо.
Якісь проблеми з твітами?
Наведіть вказівник мишу на зображення профілю та натисніть кнопку «Читаєте», щоб не читати цей профіль.
Говоріть без слів
Якщо вам сподобався якийсь твіт, торкніться серця під ним, щоб порадувати його автора.
Приєднуйтесь до розмови
Поділіться своїми думками про твіт у відповіді. Знайдіть цікаву для себе тему – і вперед!
Будьте в курсі найсвіжіших новин
Відразу ж дізнавайтеся, про що зараз усі говорять.
Отримуйте більше оновлень про те, що любите
Читайте більше профілів, щоб отримувати миттєві оновлення про теми, які вас цікавлять.
Дізнавайтеся, що відбувається
Переглядайте останні розмови на будь-яку тему.
Не проґавте жодного Моменту
Стежте за розгортанням найцікавіших подій.





 in
in  ·
· 






































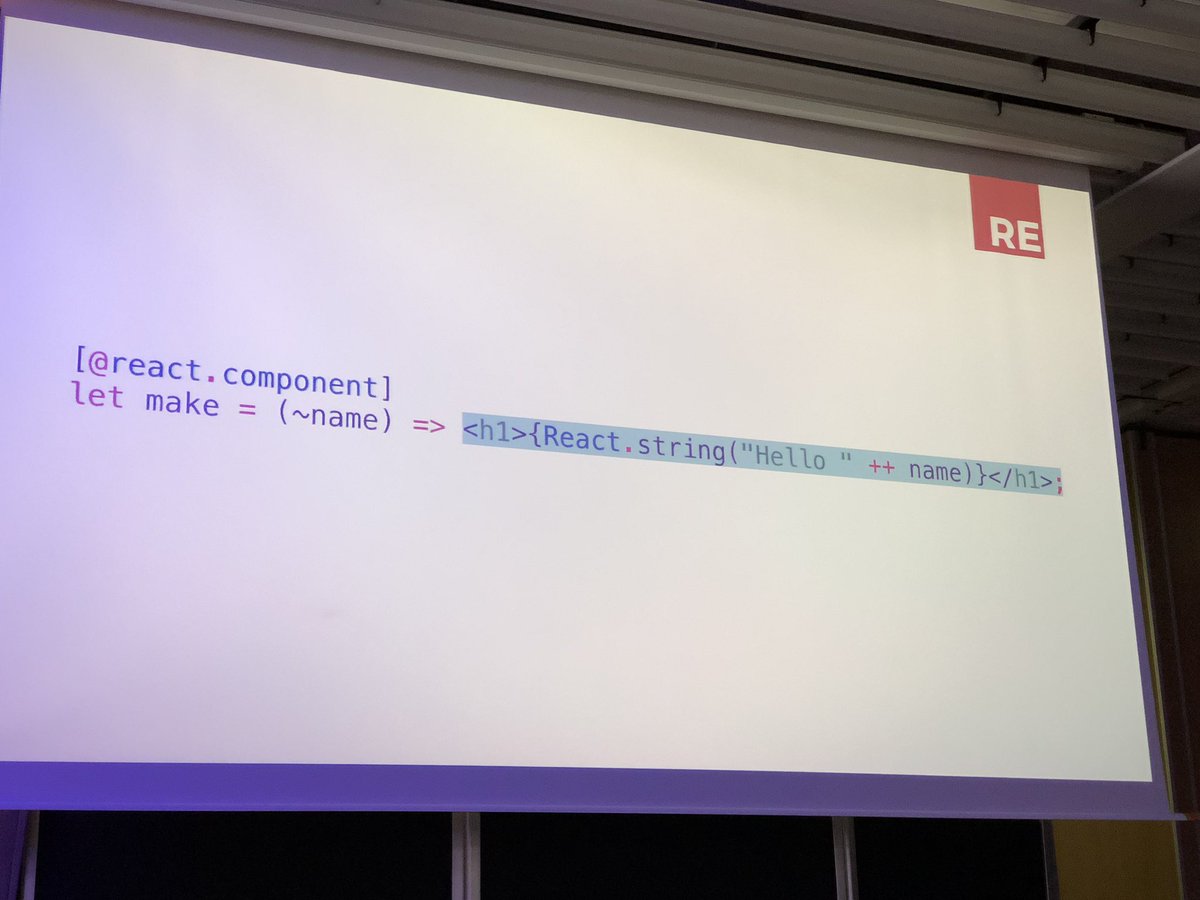
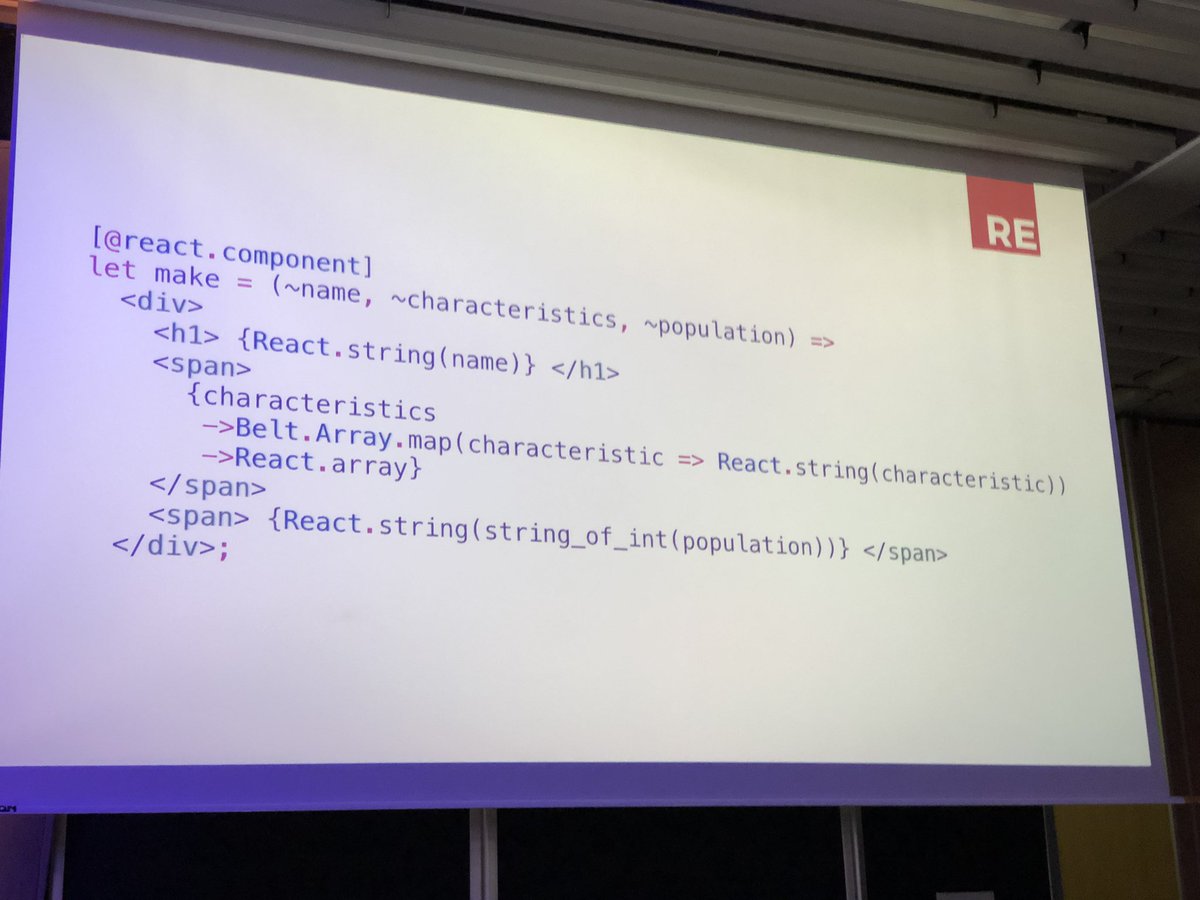
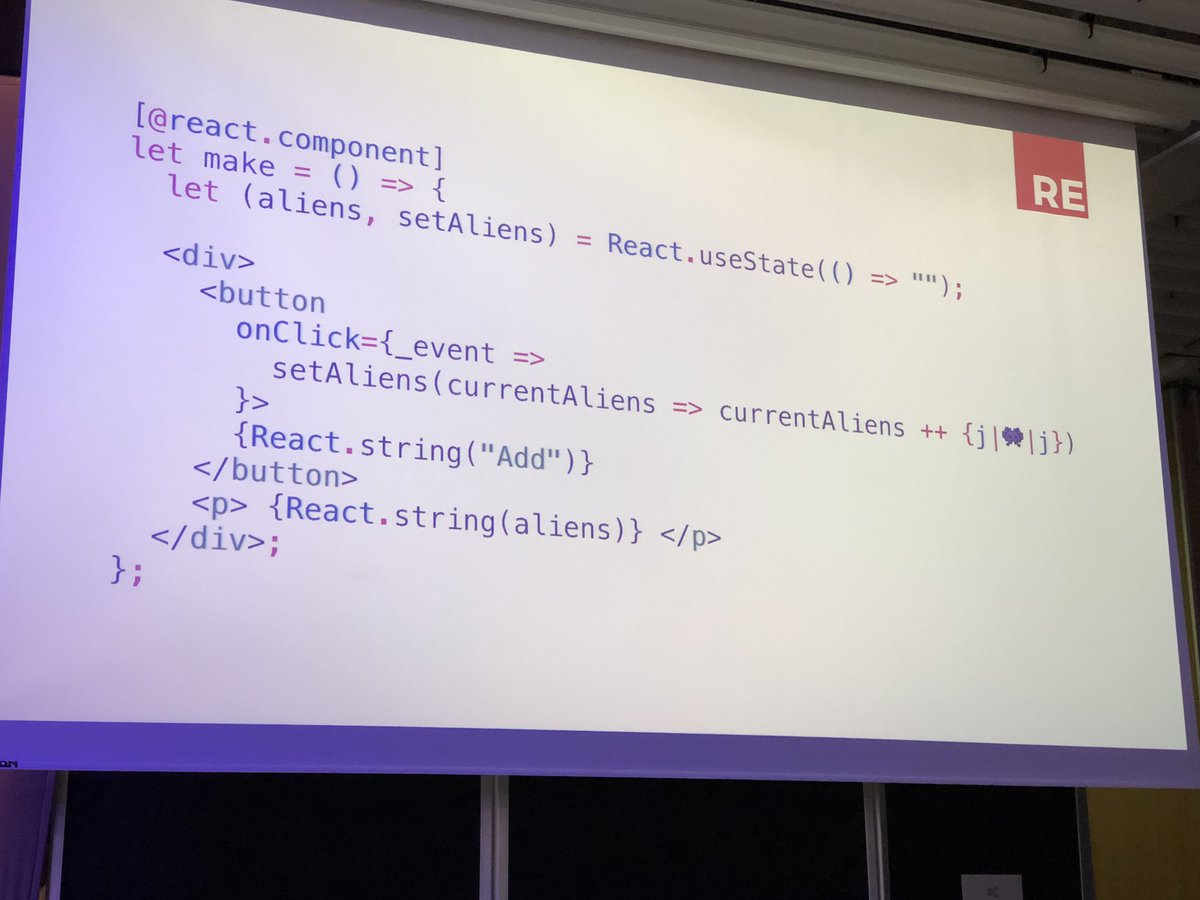
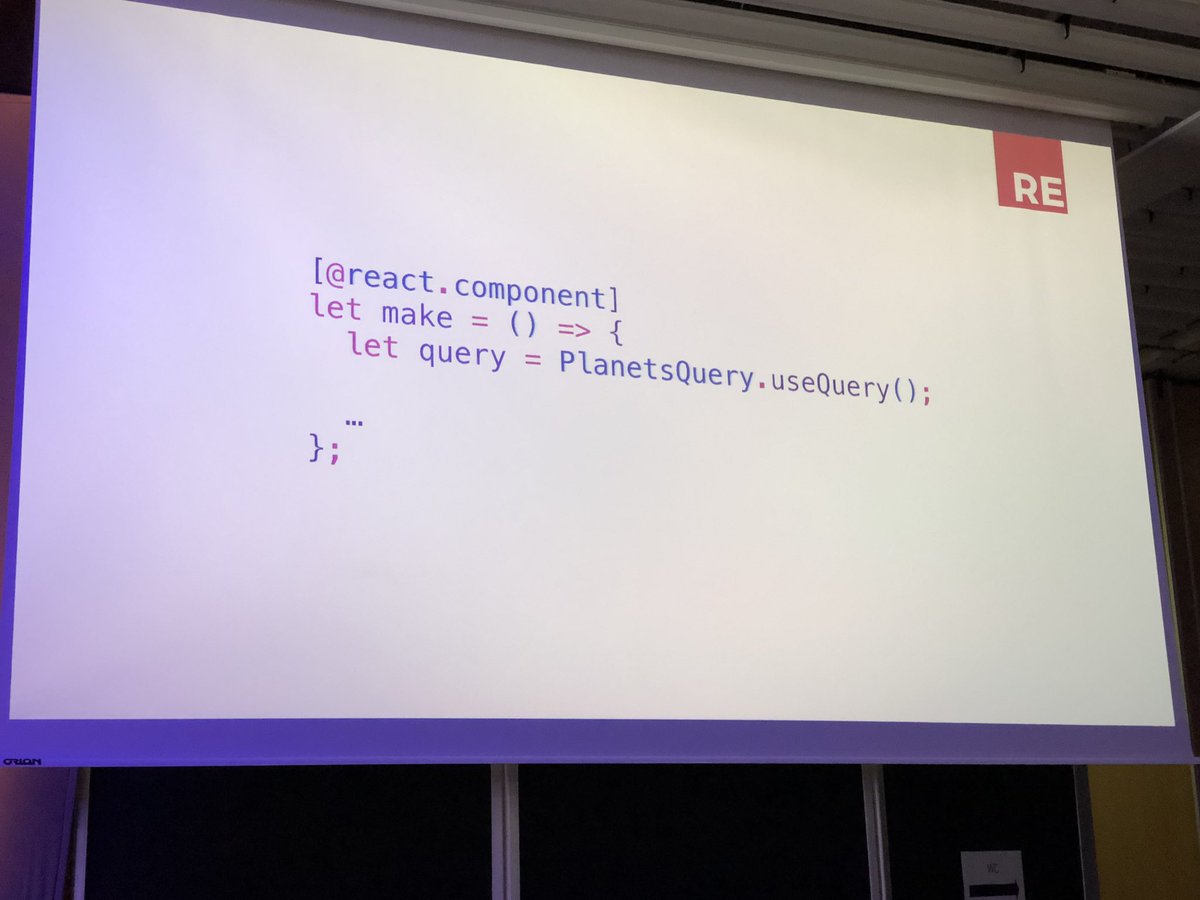
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





 Lightning talks now! First up:
Lightning talks now! First up: