முகப்பிற்கு நல்வரவு!
இந்தக் காலவரிசைதான் நீங்கள் உங்களுடைய பெரும்பாலான நேரத்தைச் செலவழிக்கும், உங்களுக்கு முக்கியமான விஷயங்களைப் பற்றி உடனடிப் புதுப்பிப்புகளைப் பெறும் இடம்.
உங்களுக்கு கீச்சுகள் வேலை செய்யவில்லையா?
எந்தவொரு கணக்கையும் பின்தொடர்வதை நிறுத்த, சுயவிவரப் படத்தின் மீது ஹோவர் செய்து, பின்தொடர்கிறது பொத்தானை கிளிக் செய்யவும்.
சிறியதாக நிறைய விஷயங்களைச் சொல்லுங்கள்
நீங்கள் மிகவும் விரும்பும் ஒரு கீச்சைப் பார்க்கும்போது, இதயத்தைத் தட்டுங்கள் — அது நீங்கள் அன்பைப் பகிர்ந்ததை அதை எழுதிய நபருக்குச் சொல்லும்.
உரையாடலில் சேரவும்
ஒரு பதில் மூலம் எந்தவொரு கீச்சையும் பற்றிய உங்களது எண்ணங்களைச் சேருங்கள். நீங்கள் நேசிக்கும் ஒரு தலைப்பைக் கண்டறிந்து, உடனடியாகச் செயலில் இறங்குங்கள்.
சமீபத்தியவற்றைப் பற்றி அறிந்து கொள்ளுங்கள்
மக்கள் தற்போது எதைப் பற்றிப் பேசி கொண்டிருக்கின்றனர் என்பதைப் பற்றிய உடனடிப் பார்வையைப் பெறுங்கள்.
நீங்கள் நேசிப்பவற்றைப் பற்றிய தகவல்களை மேலும் அதிகமாகப் பெறுங்கள்
நீங்கள் அக்கறை கொண்டுள்ள தலைப்புகளைப் பற்றிய உடனடிப் புதுப்பிப்புகளைப் பெற மேலும் அதிகக் கணக்குகளைப் பின்தொடருங்கள்.
என்ன நடக்கிறது என்பதைக் கண்டறியுங்கள்
எந்தவொரு தலைப்பையும் பற்றிய சமீபத்திய உரையாடல்களை உடனடியாகப் பாருங்கள்.
ஒரு தருணத்தையும் தவறவிடாதீர்கள்
நிகழ்நேர சிறந்த செய்திகளை அவை நிகழும்போதே உடனடியாகத் தெரிந்துகொள்ளுங்கள்.





 in
in  ·
· 






































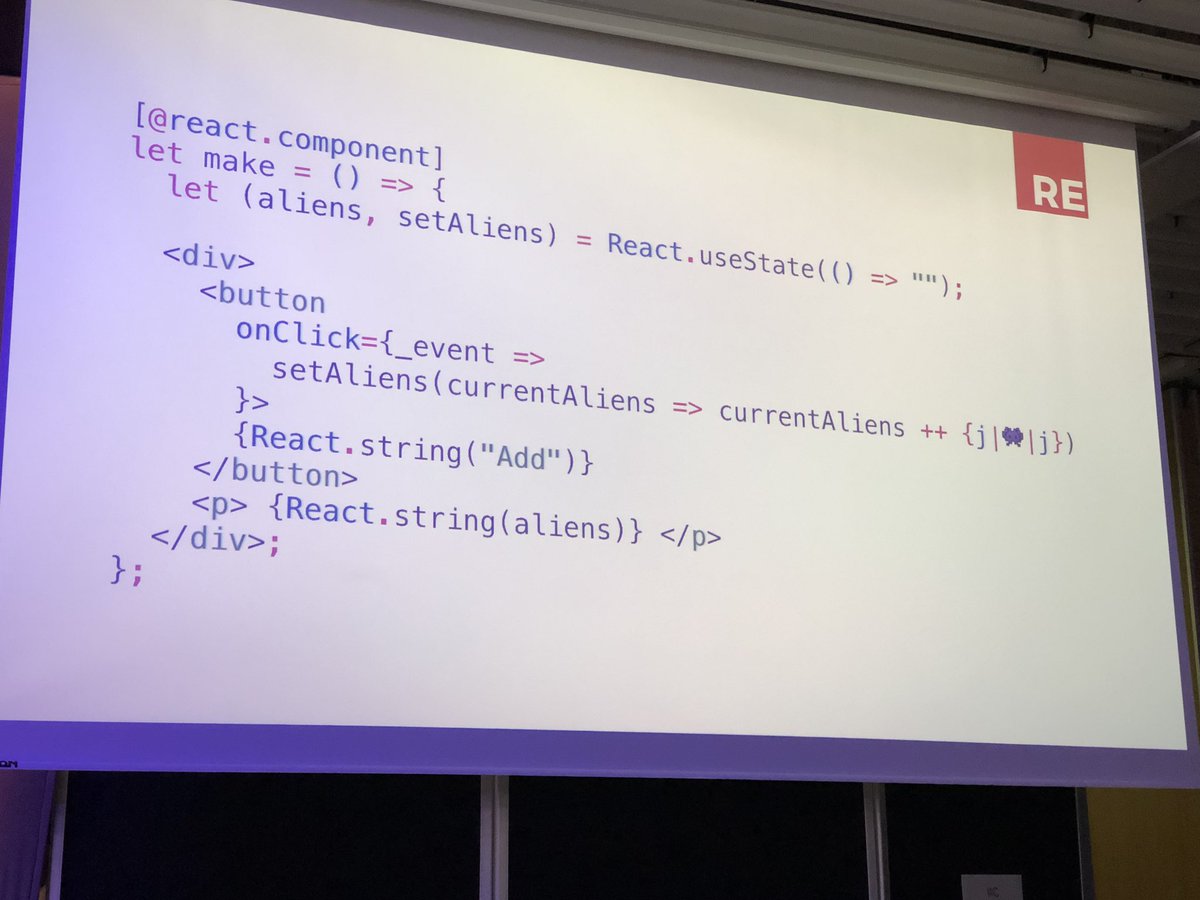
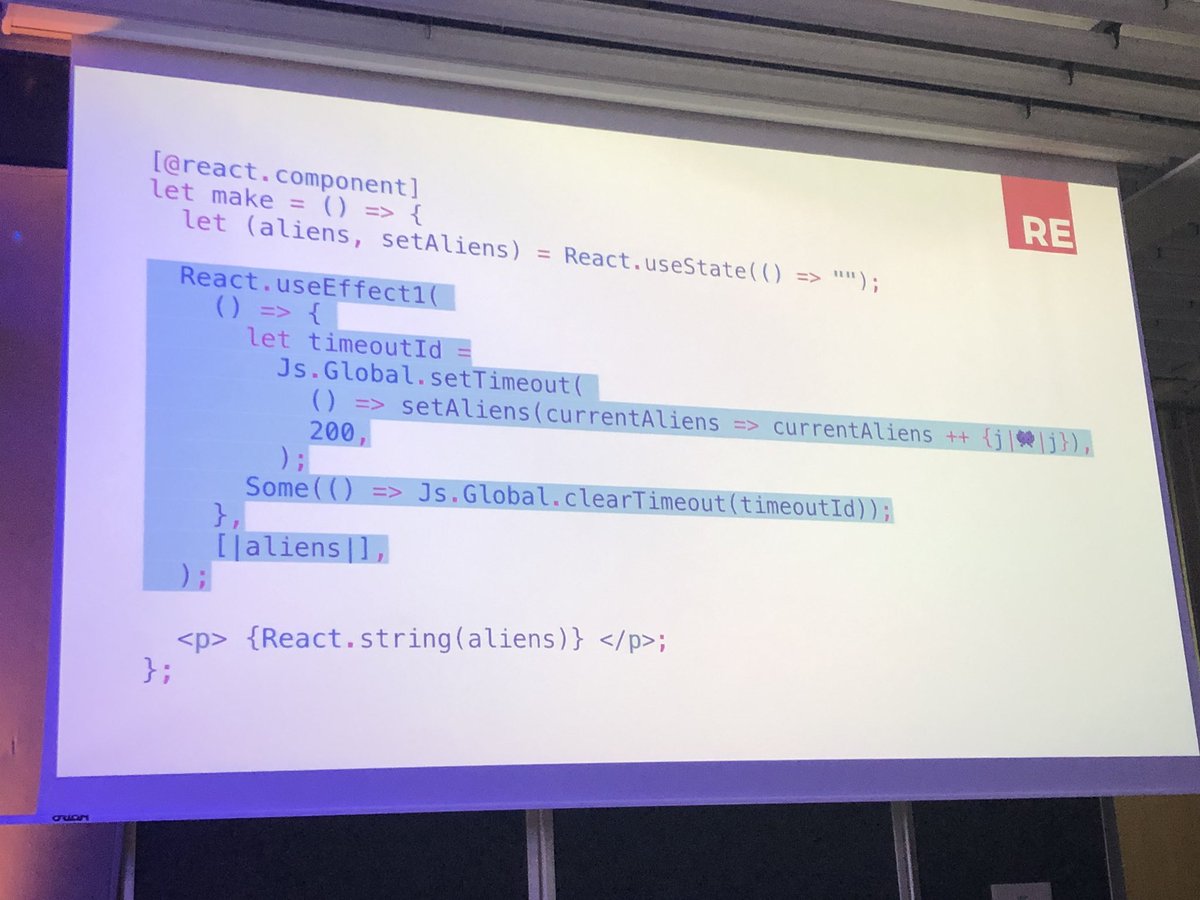
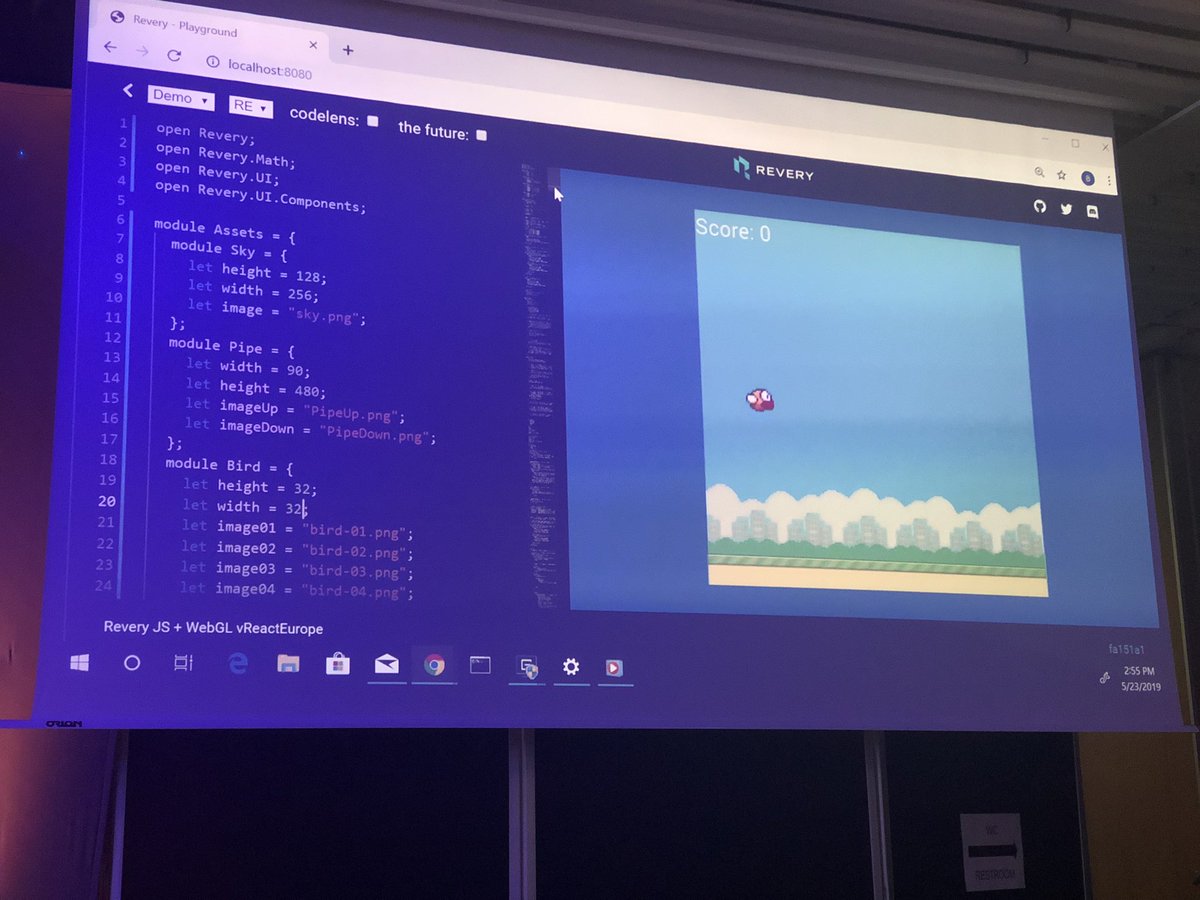
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





 Lightning talks now! First up:
Lightning talks now! First up: