হোমে স্বাগতম!
আপনার কাছে গুরুত্বপূর্ণ বিষয়গুলি সম্পর্কে তাত্ক্ষণিক আপডেট পেয়ে সময়রেখাতে আপনি সবচেয়ে বেশী সময় কাটান।
আপনার জন্য টুইটগুলি কাজ করছে না?
প্রোফাইল ছবির উপরে যান এবং কোনো অ্যাকাউন্টকে করা অনুসরণ বাতিল করতে অনুসরণ করছি বোতামটি ক্লিক করুন।
অল্প কথায় অনেক কিছু বলুন
আপনি যখন পছন্দের কোনো টুইট দেখেন তখন হৃদয়টি আলতো চাপুন — এতে যে ব্যক্তি সেটি লিখেছেন তিনি জানবেন যে আপনি ভালোবাসা শেয়ার করেছেন।
কথোপকথনে যোগ দিন
জবাব দিয়ে যেকোনো টুইট সম্পর্কে আপনার মতামত যোগ করুন। আপনার আবেগের কোনো প্রসঙ্গ খুঁজুন ও সরাসরি তাতে চলে যান।
সাম্প্রতিক জানুন
লোকেরা এখন কী নিয়ে কথা বলছে তাতে তাত্ক্ষণিক অন্তর্দৃষ্টি পান।
আপনার ভালোবাসার জিনিস আরও পান
আপনার আগ্রহের প্রসঙ্গ সম্পর্কে তাত্ক্ষণিক আপডেটগুলি পেতে আরও অ্যাকাউন্ট অনুসরণ করুন।
কী ঘটছে দেখুন
অবিলম্বে যেকোনো প্রসঙ্গ সম্পর্কে সাম্প্রতিক কথোপকথনগুলি দেখুন।
কখনও কোনো মুহূর্ত মিস করবেন না
সেরা কাহিনীগুলি প্রকাশিত হলে তা অবিলম্বে পান।





 in
in  ·
· 






































 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





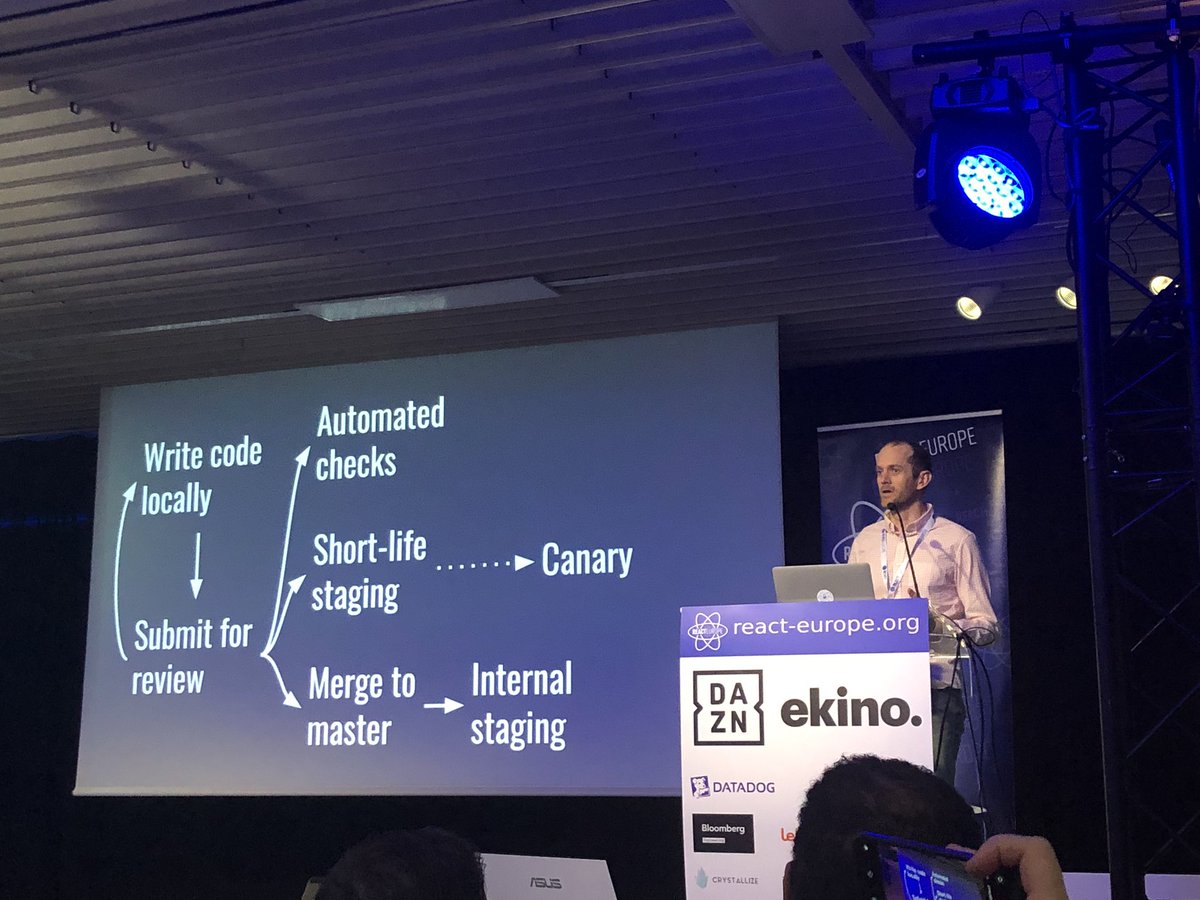
 Lightning talks now! First up:
Lightning talks now! First up: