Dobro došli kući!
Vremenska crta mjesto je na kojem ćete provesti najviše vremena i bez odgode dobivati novosti o svemu što vam je važno.
Tweetovi vam ne valjaju?
Prijeđite pokazivačem preko slike profila pa kliknite gumb Pratim da biste prestali pratiti neki račun.
Kažite mnogo uz malo riječi
Kada vidite Tweet koji volite, dodirnite srce – to osobi koja ga je napisala daje do znanja da vam se sviđa.
Pridruži se razgovoru
Pomoću odgovora dodajte sve što mislite o nekom tweetu. Pronađite temu koja vam je važna i uključite se.
Saznajte najnovije vijesti
Bez odgode pogledajte o čemu ljudi razgovaraju.
Pratite više onoga što vam se sviđa
Pratite više računa da biste dobivali novosti o temama do kojih vam je stalo.
Saznajte što se događa
Bez odgode pogledajte najnovije razgovore o bilo kojoj temi.
Ne propustite nijedan aktualni događaj
Bez odgode pratite kako se razvijaju događaji koje pratite.





 in
in  ·
· 






































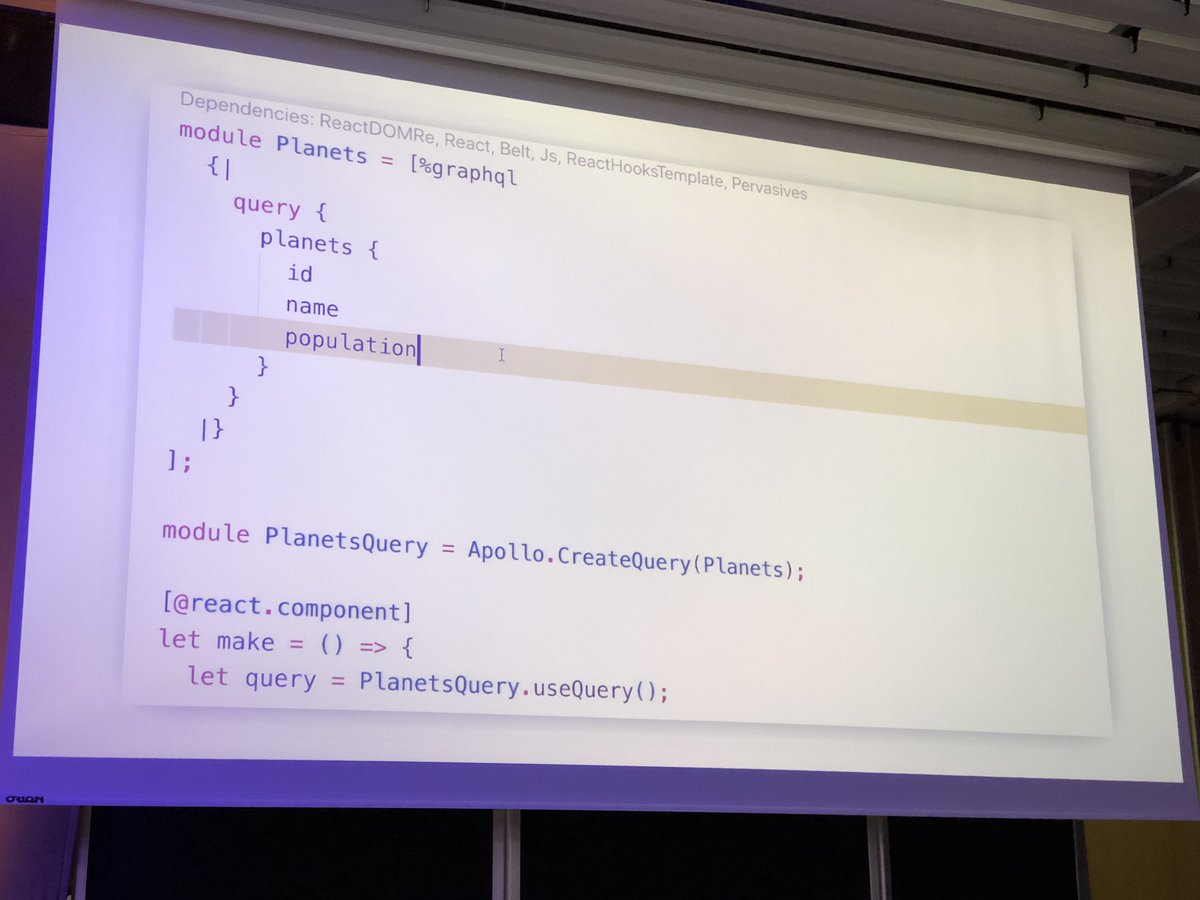
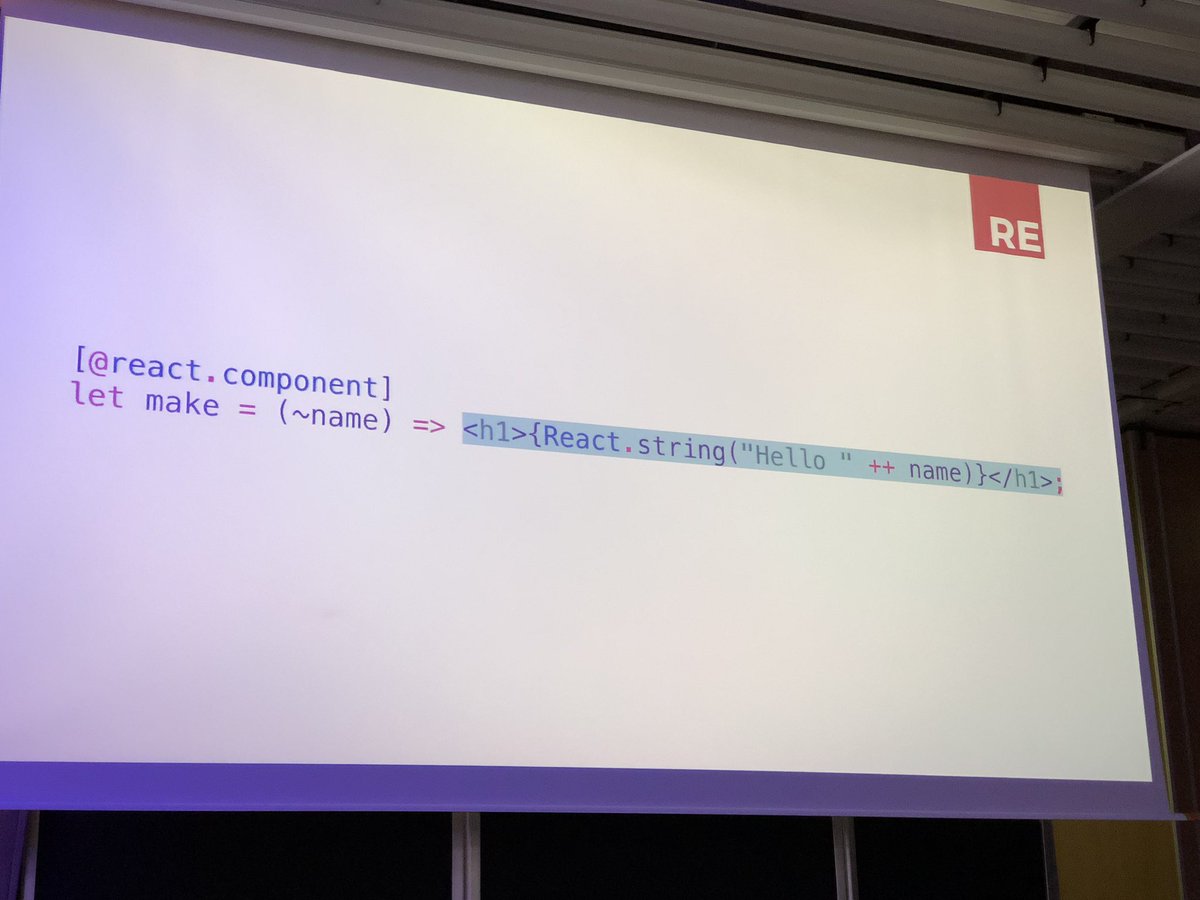
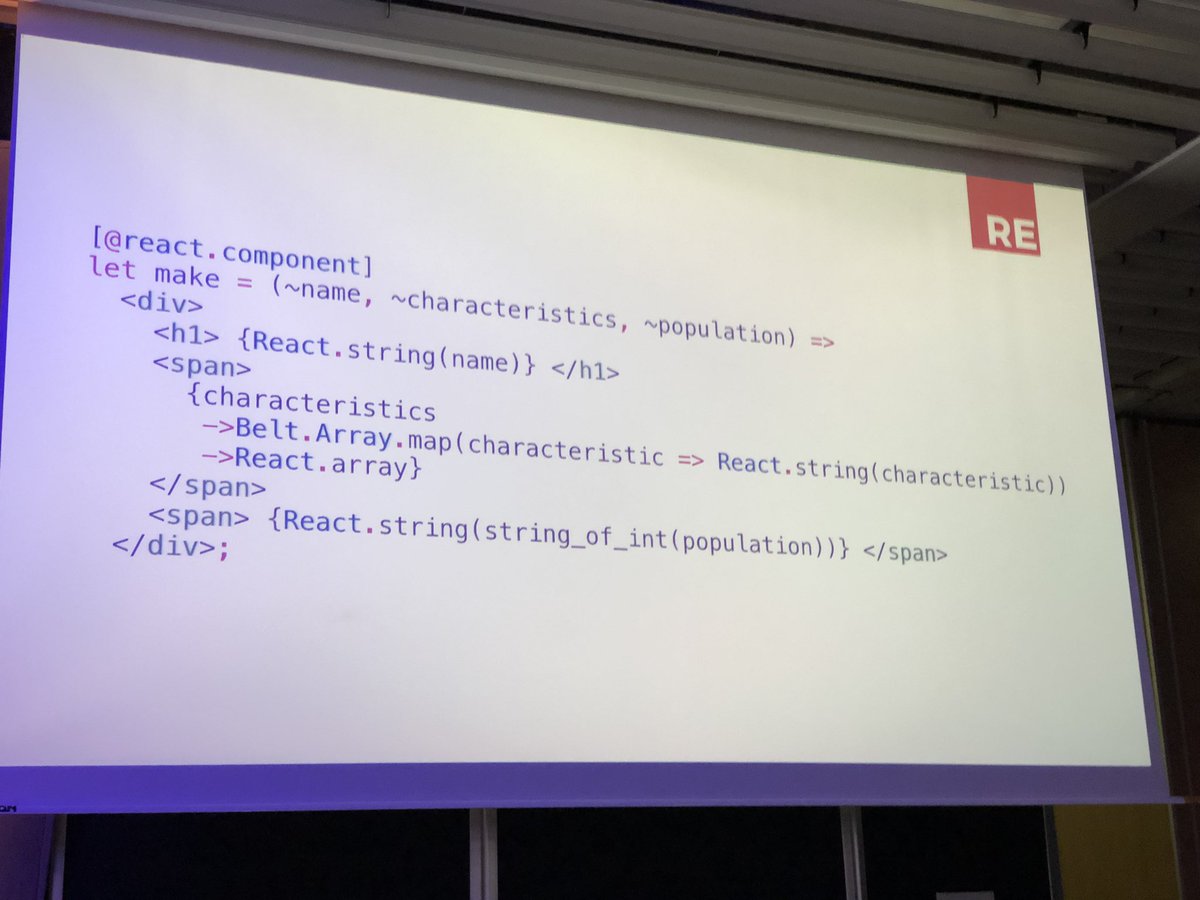
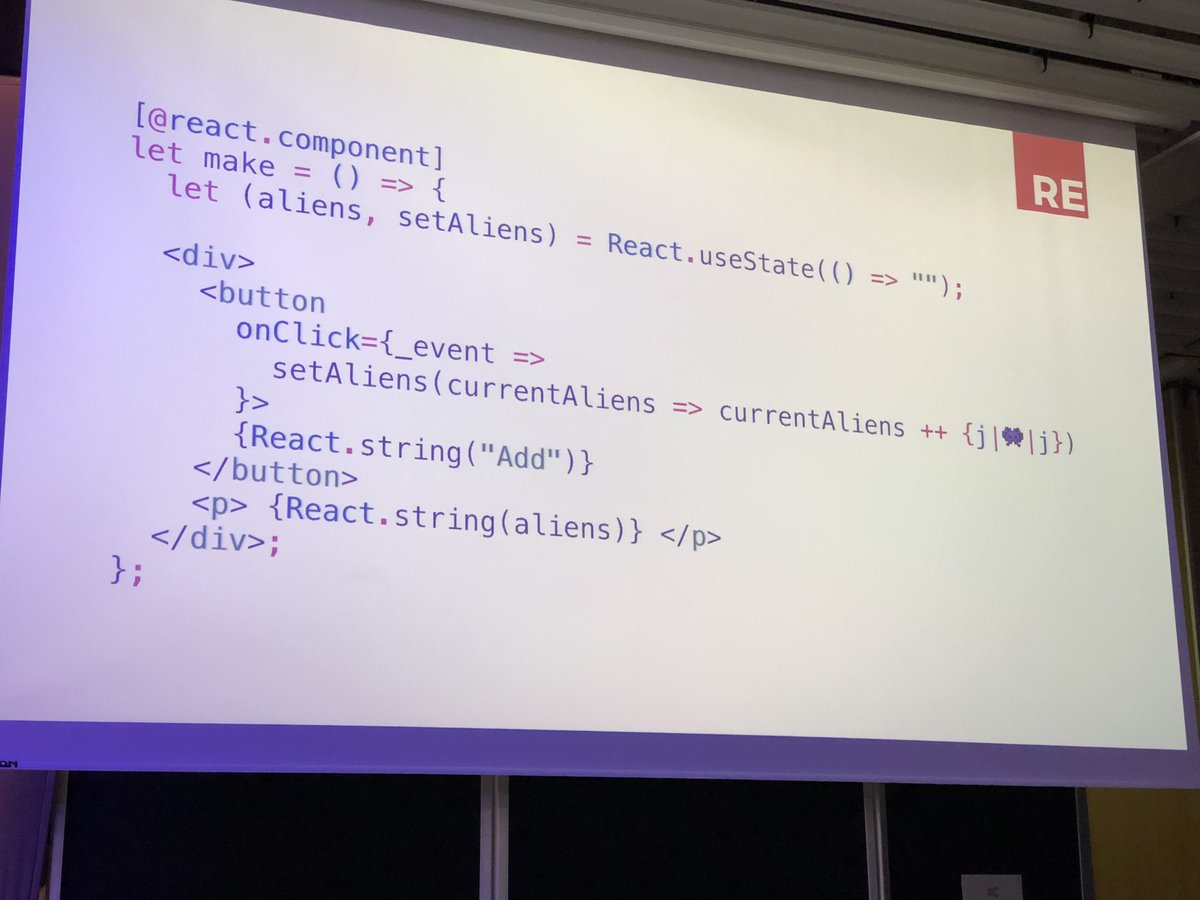
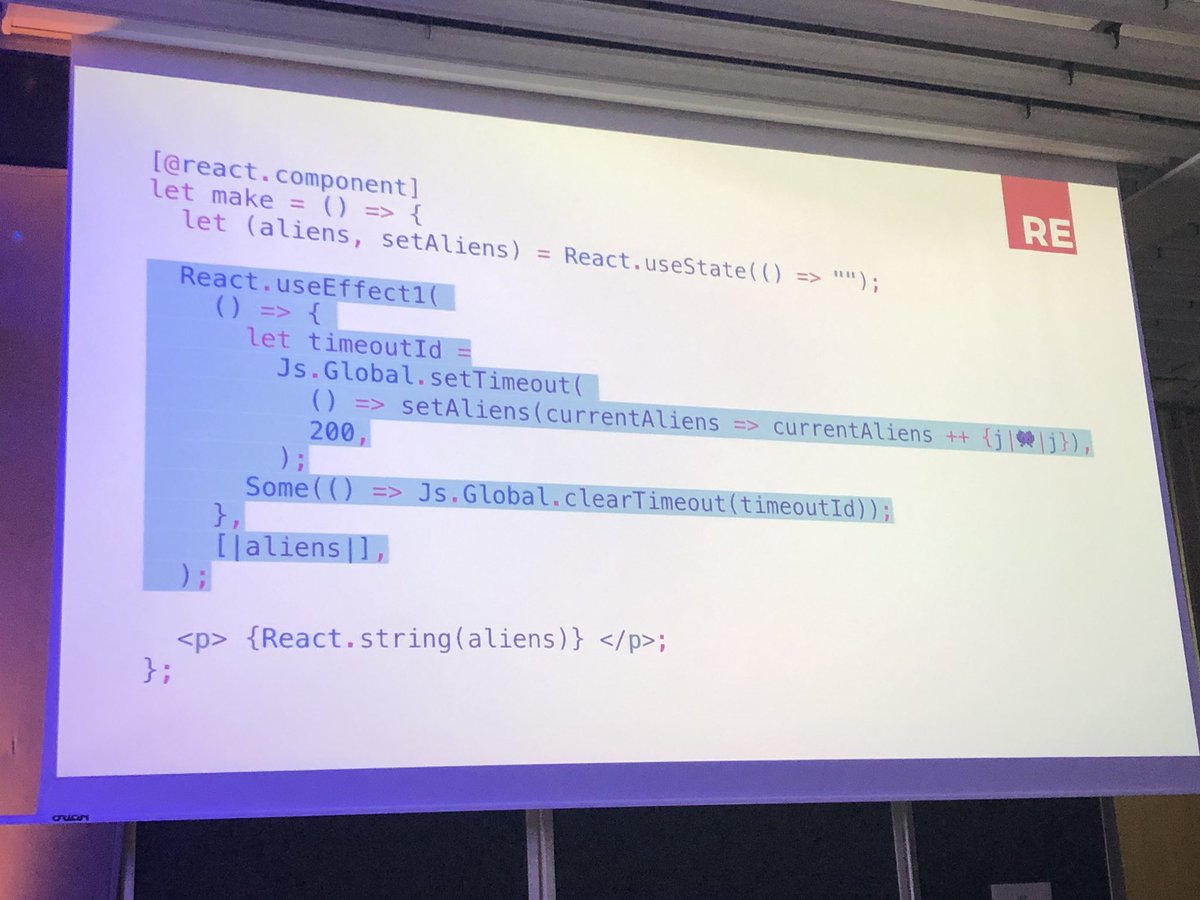
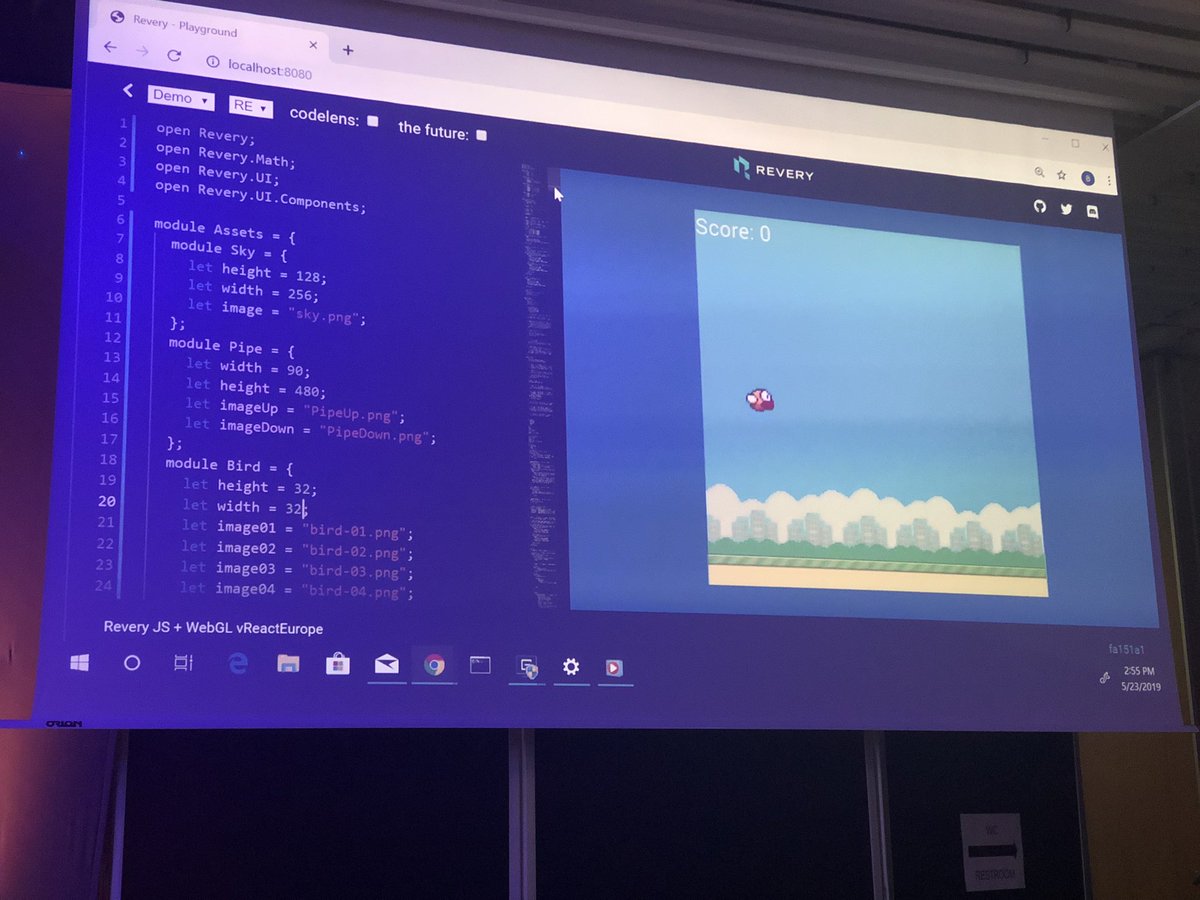
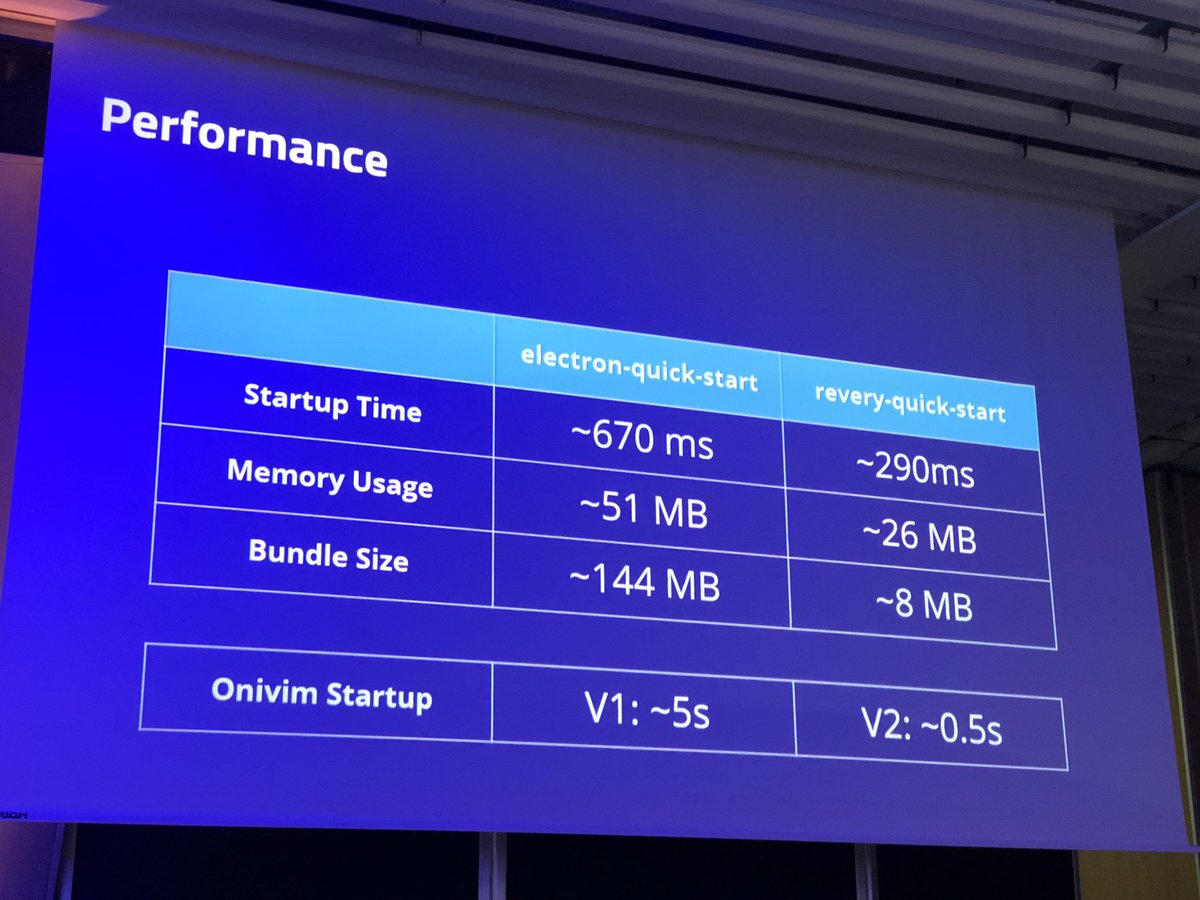
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!