Приветстваме те в началната ти страница!
Хрониката е мястото, където ще прекарваш по-голямата част от времето и ще получаваш мигновени актуализации за нещата, които те интересуват.
Туитовете не стават?
Посочи профилната снимка и щракни бутона Следване, за да спреш да следваш даден профил.
Кажи много неща с малко думи
Когато видиш туит, който ти харесва, щракни върху сърцето - така този, който го е написал, ще разбере, че споделяш любовта с хората.
Присъединете се към разговора
Сподели мислите си за който и да е туит, като натишнеш Отговор. Намери тема, която много ти харесва и се включи веднага.
Научи най-новото
Осведоми се мигновено за това, за което хората говорят сега.
Получи повече от нещата, които обичаш
Следвай повече профили, за да получаваш мигновени актуализации за нещата, които те интересуват.
Открий какво се случва
Виж послените разговори по дадена тема моментално.
Не пропускай никога момент
Осведоми се моментално за най-добрите историите в момента, в който те се случват.





 in
in  ·
· 






































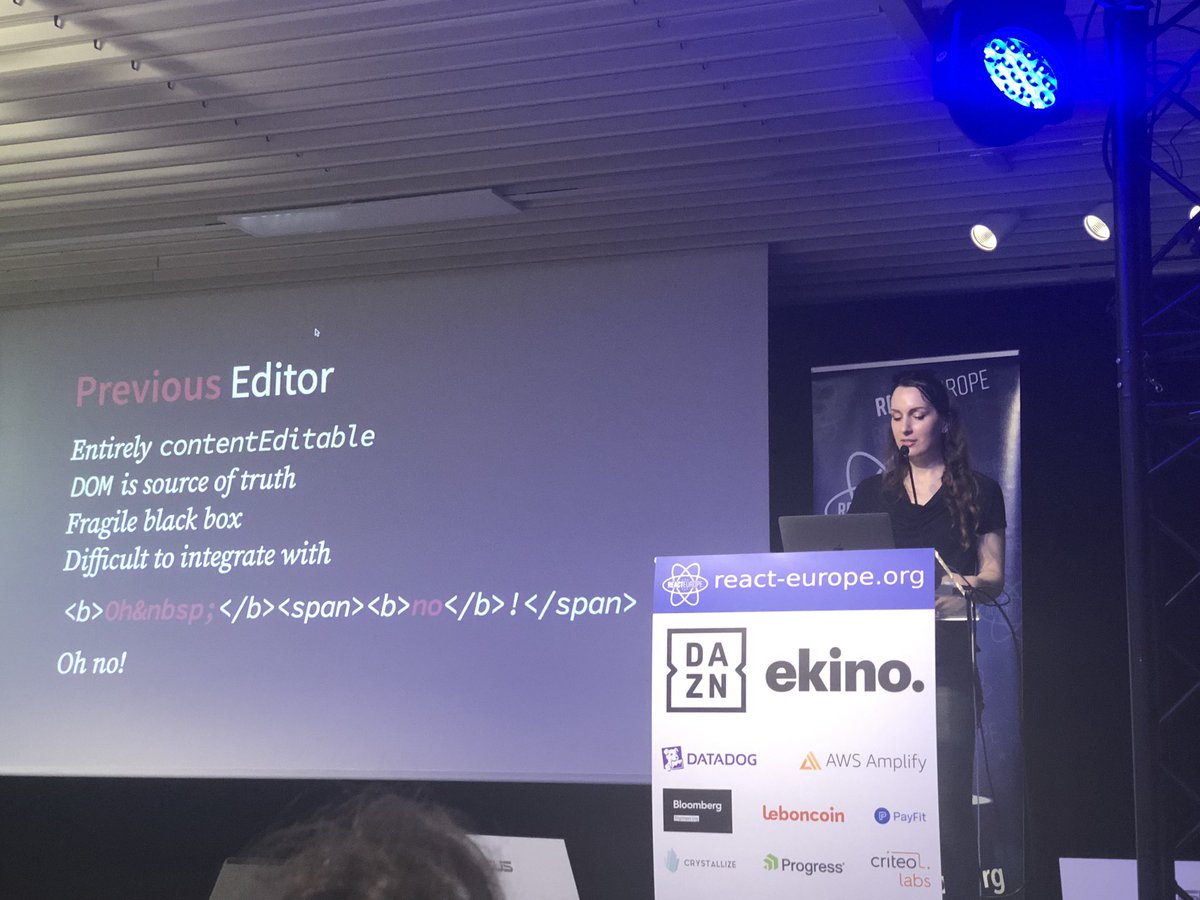
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





 Lightning talks now! First up:
Lightning talks now! First up: 




