Gutenberg
Welcome to the development hub for the WordPress Gutenberg project!
"Gutenberg" is a codename for a whole new paradigm in WordPress site building and publishing, that aims to revolutionize the entire publishing experience as much as Gutenberg did the printed word. Right now, the project is in the first phase of a four-phase process that will touch every piece of WordPress -- Editing, Customization, Collaboration, and Multilingual -- and is focused on a new editing experience, the block editor.
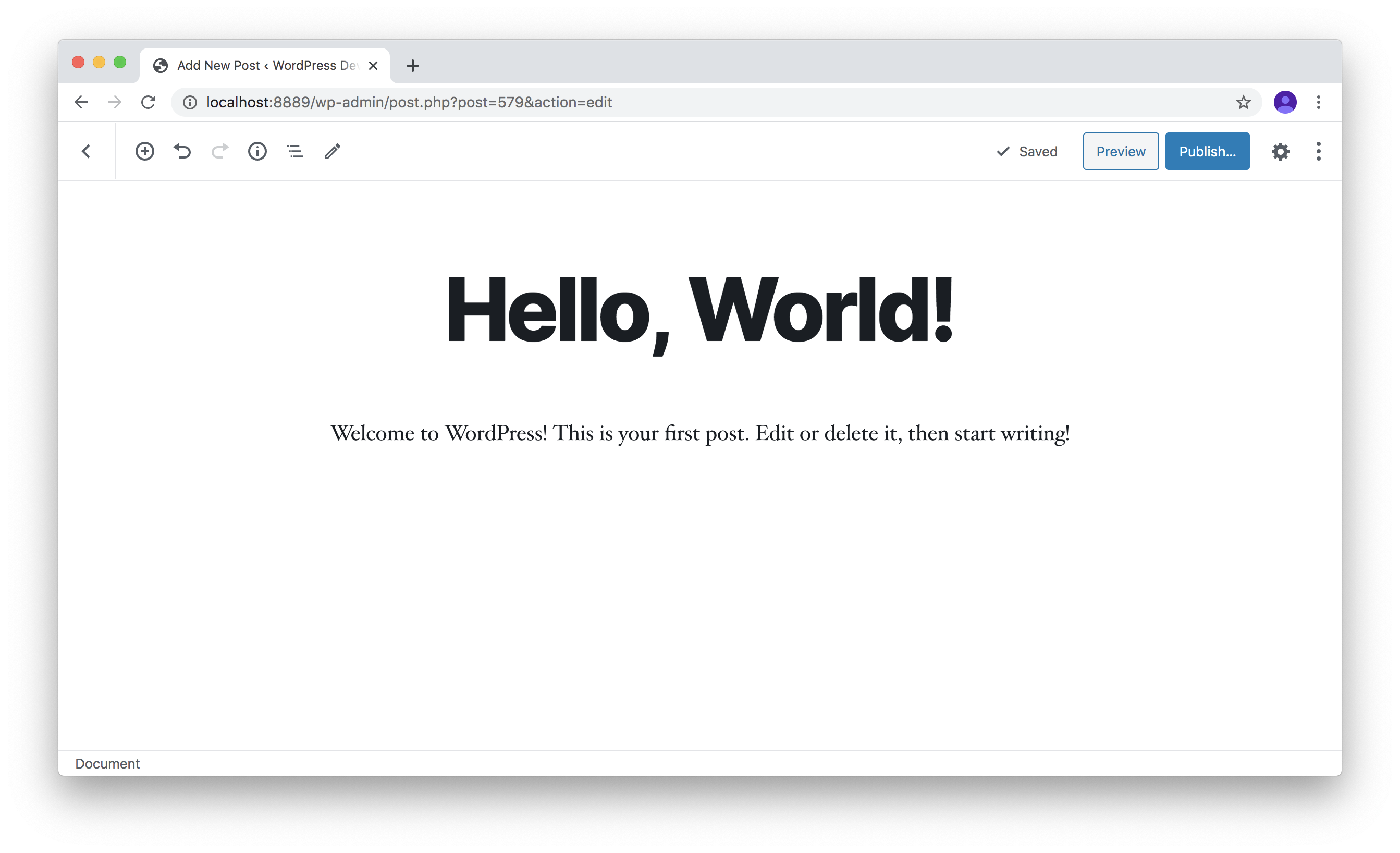
The block editor introduces a modular approach to pages and posts: each piece of content in the editor, from a paragraph to an image gallery to a headline, is its own block. And just like physical blocks, WordPress blocks can added, arranged, and rearranged, allowing WordPress users to create media-rich pages in a visually intuitive way -- and without work-arounds like shortcodes or custom HTML.
The block editor first became available in December 2018, and we're still hard at work refining the experience, creating more and better blocks, and laying the groundwork for the next three phases of work. The Gutenberg plugin gives you the latest version of the block editor so you can join us in testing bleeding-edge features, start playing with blocks, and maybe get inspired to build your own.
Getting Started
Get hands on: check out the Block Editor live demo to play with a test instance of the editor.
Using Gutenberg
-
Download: To use the latest release of the Gutenberg plugin on your WordPress site: install from the plugins page in wp-admin, or download from the WordPress.org plugins repository.
-
User Documentation: See the WordPress Editor documentation for detailed docs on using the editor as an author creating posts and pages.
-
User Support: If you have run into an issue, you should check the Support Forums first. The forums are a great place to get help. If you have a bug to report, please submit it to the Gutenberg repository. Please search prior to creating a new bug to confirm its not a duplicate.
Developing for Gutenberg
Extending and customizing is at the heart of the WordPress platform, this is no different for the Gutenberg project. The editor and future products can be extended by third-party developers using plugins.
The Getting Started guide will help you run Gutenberg locally to tinker with. See the Developer Documentation for extensive tutorials, documentation, and API references on how to extend the editor.
Contribute to Gutenberg
Gutenberg is an open-source project and welcomes all contributors from code to design, from documentation to triage. The project is built by many contributors and volunteers and we'd love your help building it.
See the Contributors Handbook for all the details on how you can contribute. See CONTRIBUTING.md for the contributing guidelines.
As with all WordPress projects, we want to ensure a welcoming environment for everyone. With that in mind, all contributors are expected to follow our Code of Conduct.
Get Involved
You can join us in the #core-editor channel in Slack, see the WordPress Slack page for signup information; it is free to join.
Weekly meetings The Editor Team meets weekly on Wednesdays at 14:00 UTC in Slack. If you can not join the meeting, agenda and notes are posted to the Make WordPress Blog.
License
WordPress is free software, and is released under the terms of the GNU General Public License version 2 or (at your option) any later version. See LICENSE.md for complete license.