به خانه خوش آمدی!
این خطزمان جاییست که بیشترین وقت خود را در آن میگذرانید و بهروزرسانیهای فوری در مورد چیزهای که برای شما اهمیت دارد را در آن دریافت میکنید.
توییتها برای شما کار نمیکنند؟
بر روی تصویر نمایه افراد بروید و برای دنبال نکردن هر حساب کاربری بر روی دکمه «دنبالشده» کلیک کنید.
همهچیز را کوتاه بگویید
هنگامی که توییت مورد علاقه خود را دیدید، بر روی قلب ضربه بزنید - با این کار به کسی که آن را نوشته است نشان دهید آن را پسندیدهاید.
پیوستن به گفتوگو
افکار خود را در مورد هر توییتی که خواستید با یک «پاسخ» اضافه کنید. موضوعاتی که مورد علاقهتان هست را پیدا کنید و به گفتگو بپیوندید.
آخرین اطلاعات را یاد بگیرید
در مورد چیزهایی که افراد هر لحظه در حال صحبت در مورد آنها هستند مطلع شوید.
در مورد چیزهایی که دوست دارید بیشتر مطلع شوید
برای دریافت بهروزرسانی از موضوعاتی که به آنها اهمیت میدهید حسابهای کاربری بیشتری را دنبال کنید.
ببینید چه چیزی در حال رخ دادن است
آخرین گفتگوها درباره هر موضوعی را بیدرنگ ببینید.
هیچ «لحظه»ای را از دست ندهید
بهترین داستانهایی که در حال رخ دادن هست را به صورت واضح دریافت کنید.





 in
in  ·
· 






































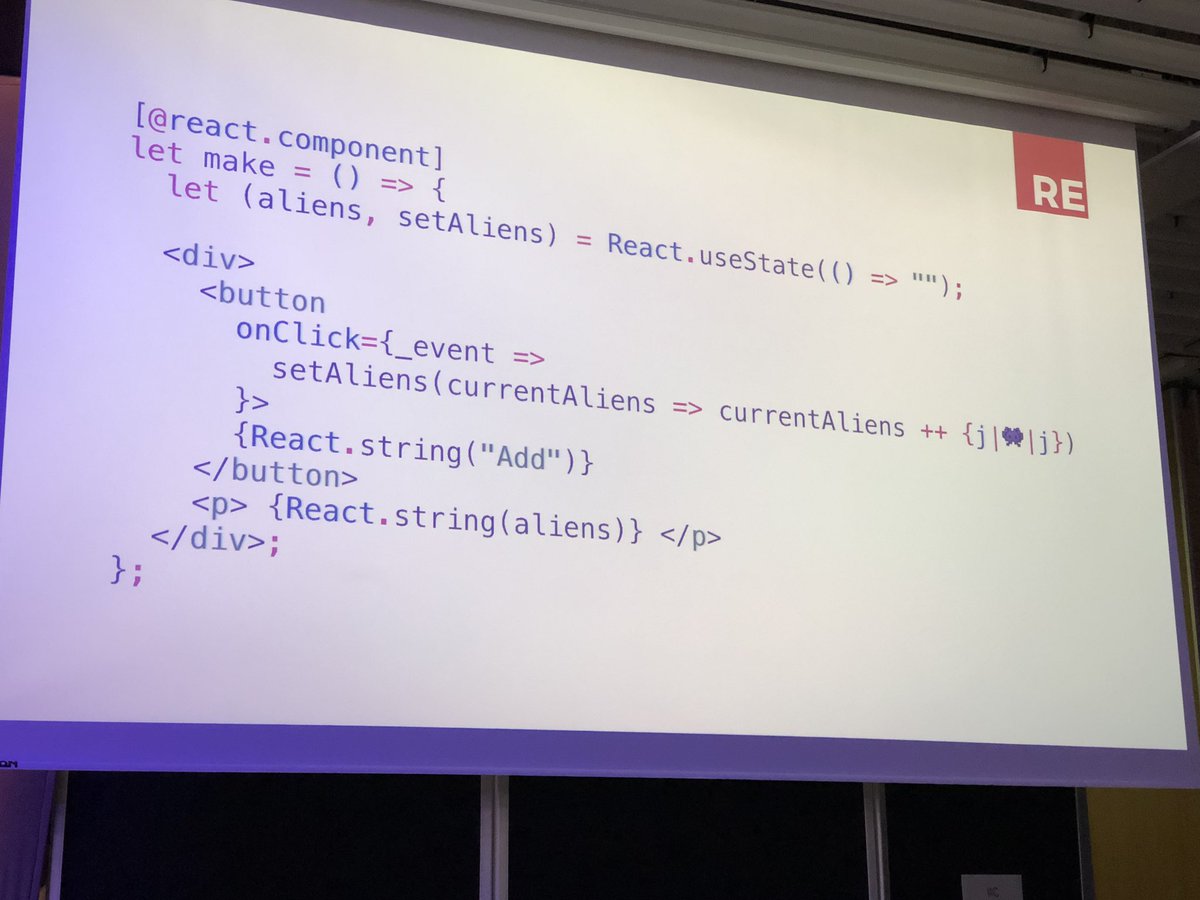
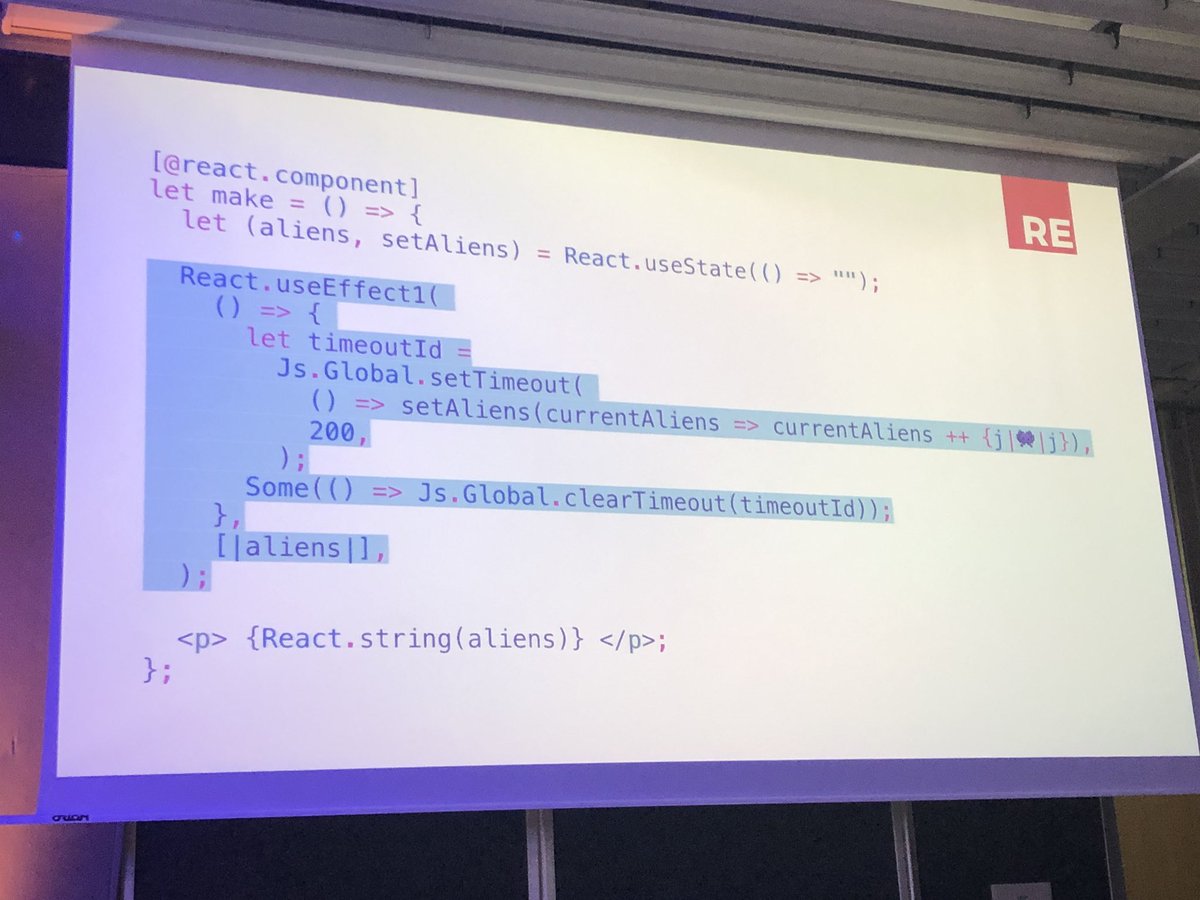
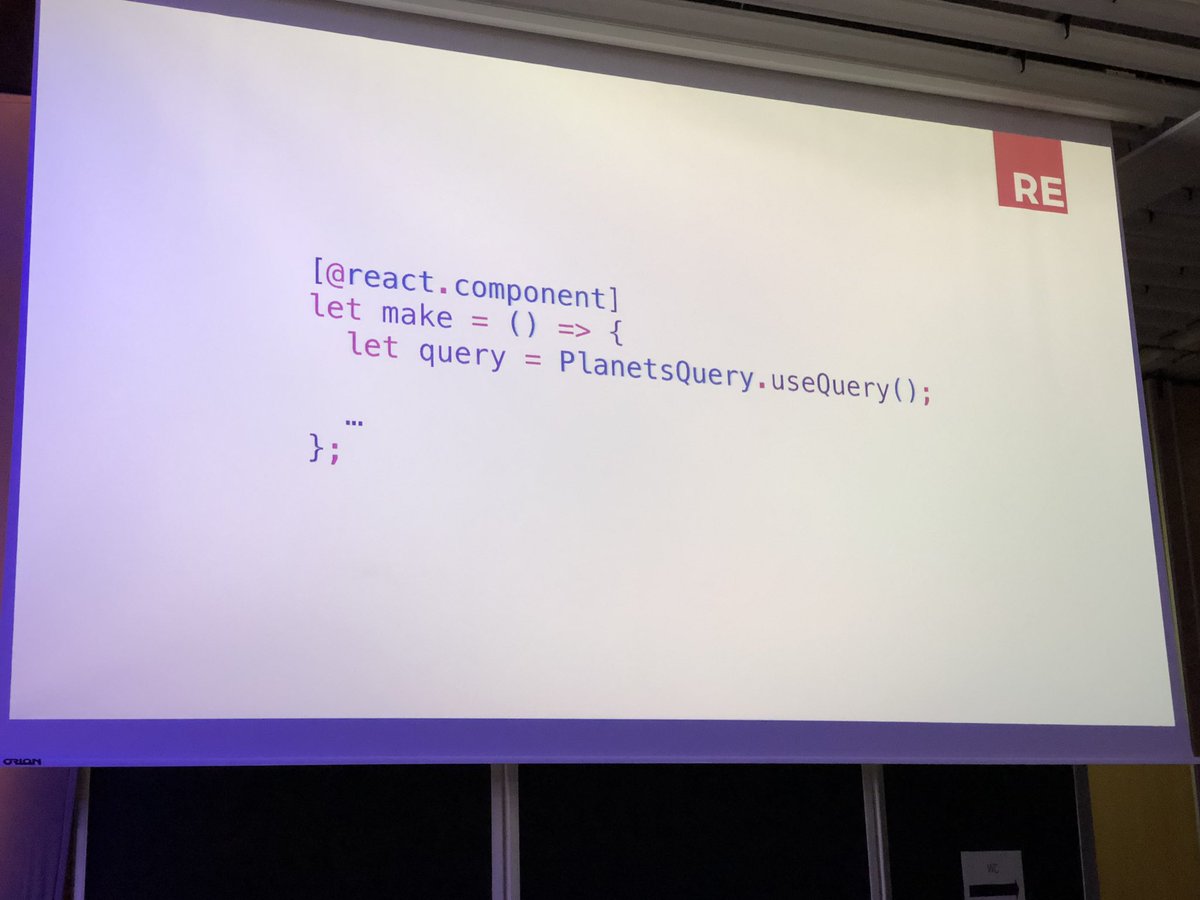
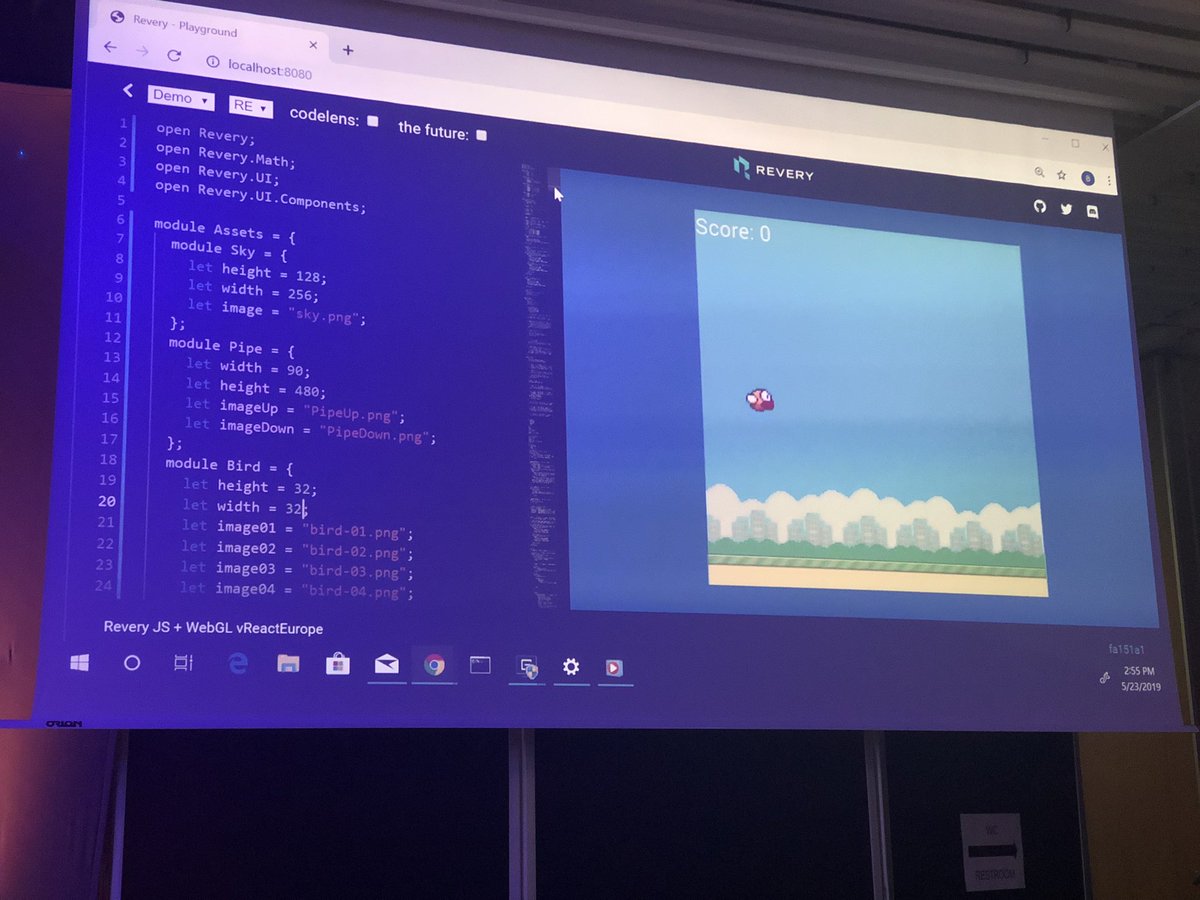
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





 Lightning talks now! First up:
Lightning talks now! First up: