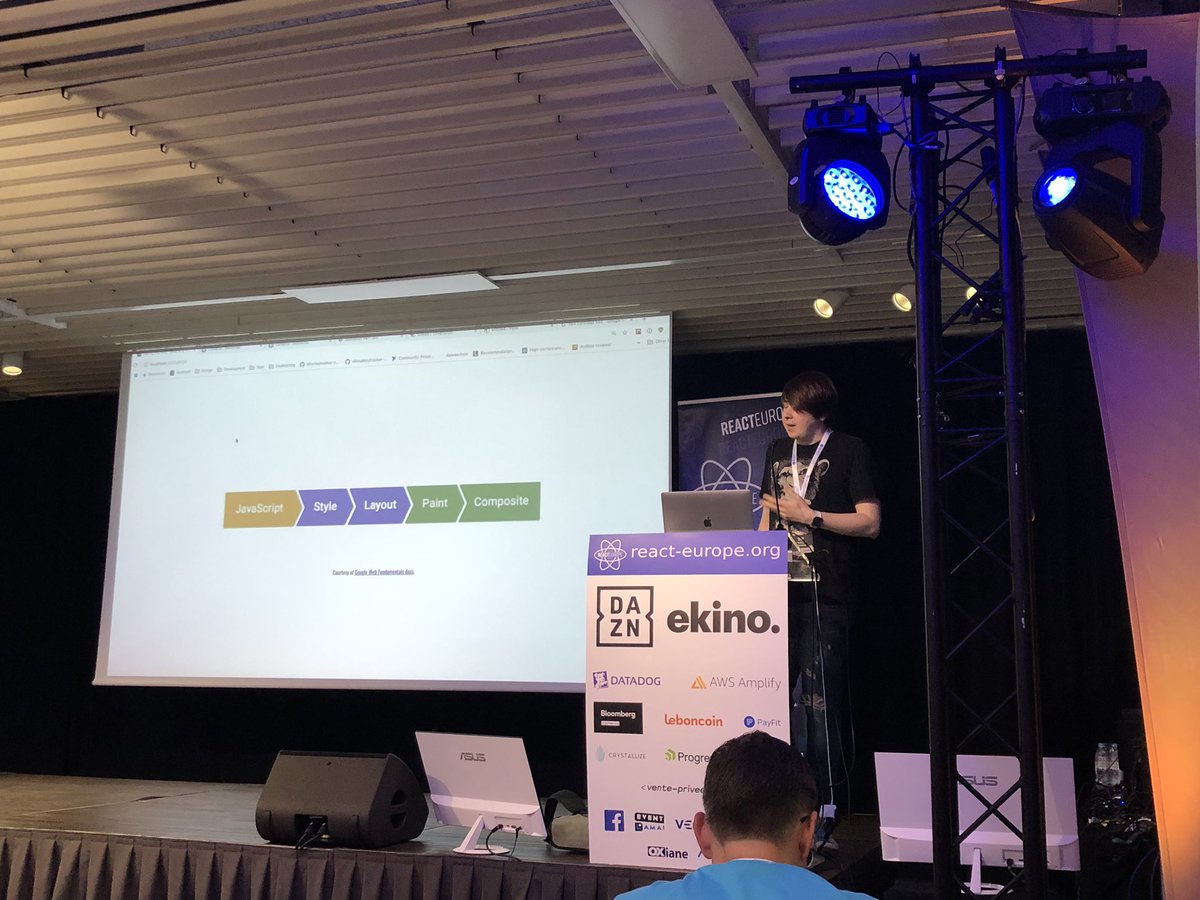
The pixel pipeline in the browser is often causing animations to be a lot slower than they can be. Different CSS properties cause in validations on different layers. You can use transform and opacity to avoid layout and skip some of the steps.pic.twitter.com/SMFolFwDQ9





 in
in  ·
· 






































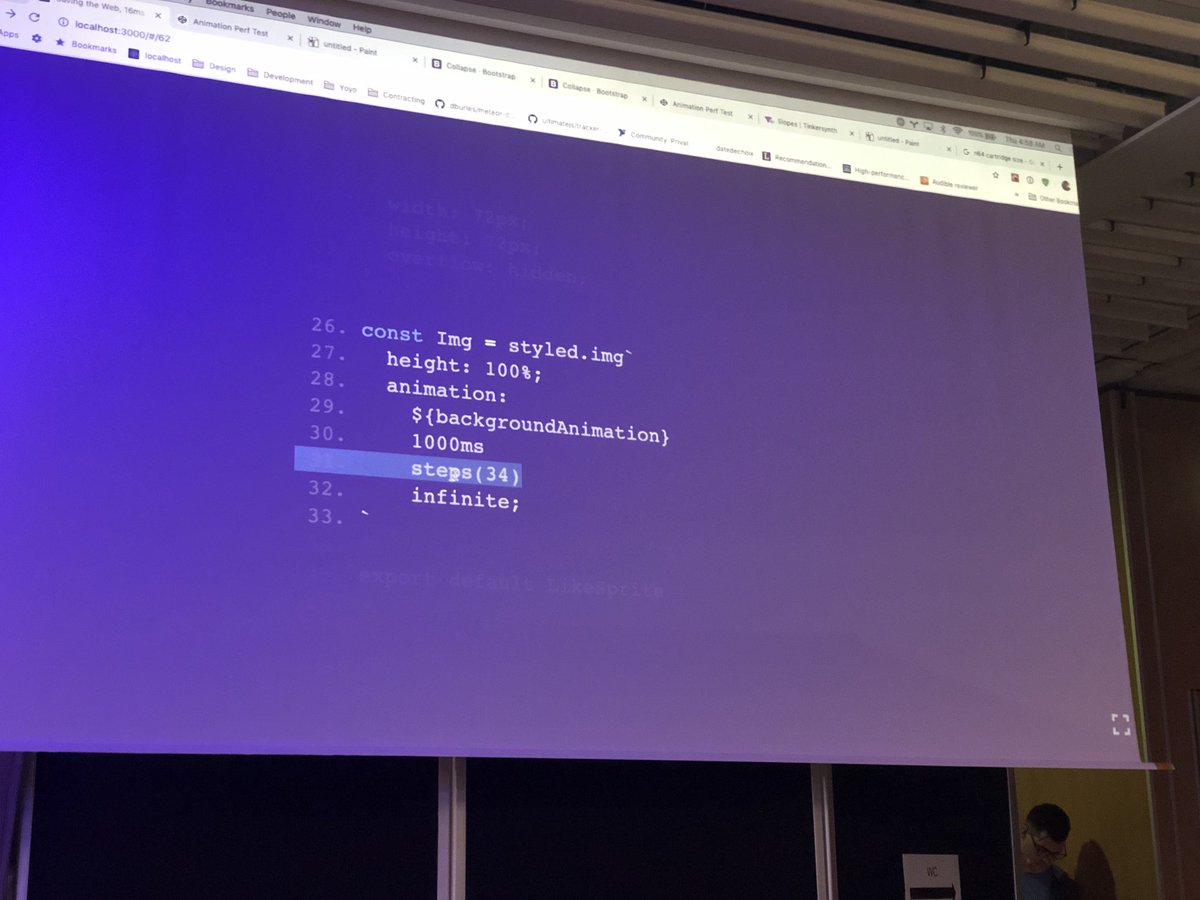
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





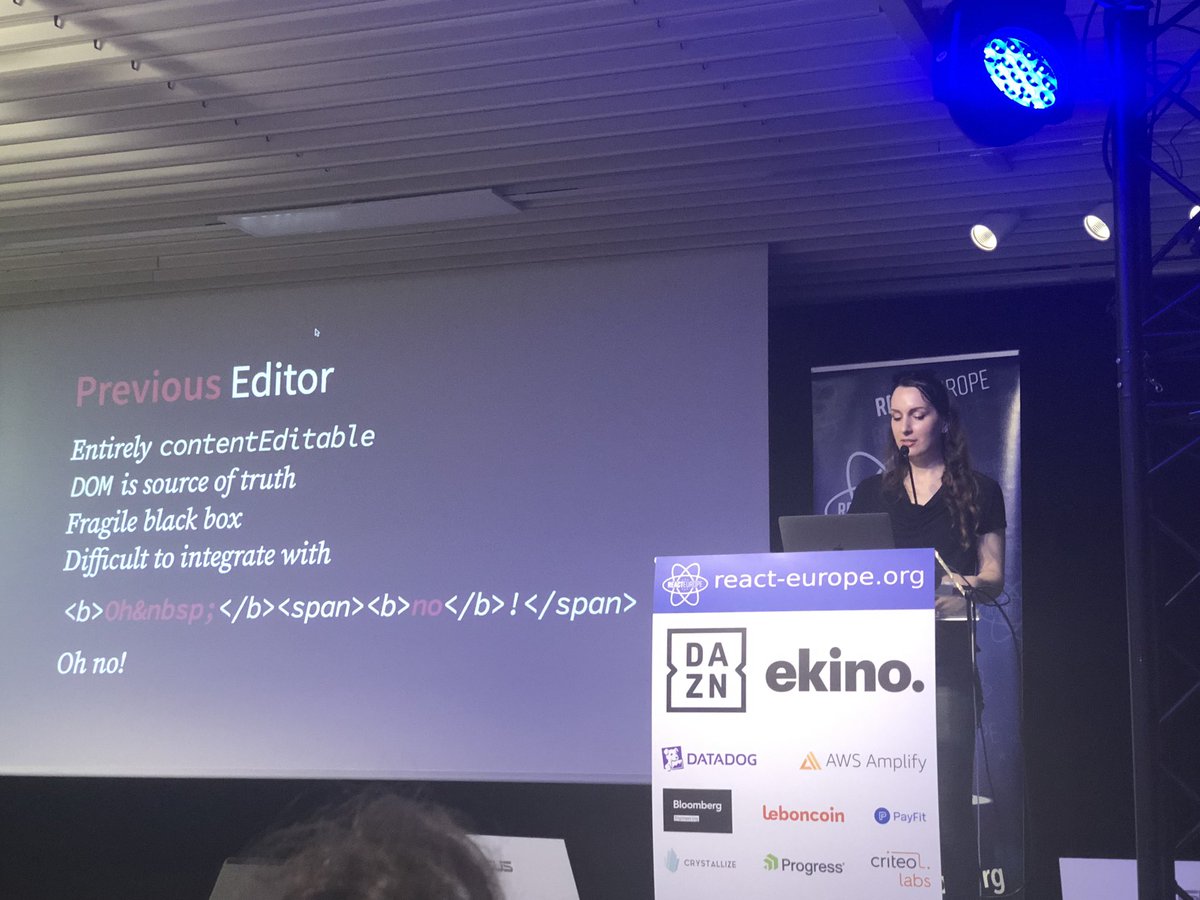
 Lightning talks now! First up:
Lightning talks now! First up: 




