Frequently Asked Questions  Edit
Edit
This initial set of questions was created when the Gutenberg project was relatively new, for a more recent set of questions, please see Matt’s November 2018 post WordPress 5.0: A Gutenberg FAQ.
What is Gutenberg? What is Gutenberg?
“Gutenberg” is the name of the project to create a new editor experience for WordPress. The goal is to create a new post and page editing experience that makes it easy for anyone to create rich post layouts. This was the kickoff goal:
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
Key takeaways include the following points:
- Authoring richly laid-out posts is a key strength of WordPress.
- By embracing blocks as an interaction paradigm, we can unify multiple different interfaces into one. Instead of learning how to write shortcodes and custom HTML, or pasting URLs to embed media, there’s a common, reliable flow for inserting any kind of content.
- “Mystery meat” refers to hidden features in software, features that you have to discover. WordPress already supports a large number of blocks and 30+ embeds, so let’s surface them.
Gutenberg is being developed on GitHub under the WordPress organization, and you can use it today — available in the plugin repository.
When will Gutenberg be merged into WordPress? When will Gutenberg be merged into WordPress?
Gutenberg was merged into WordPress 5.0 that was released in December 2018.
The editor focus started in early 2017 with the first three months spent designing, planning, prototyping, and testing prototypes, to help us inform how to approach this project. The actual plugin, which you can install from the repository, was launched during WordCamp Europe in June.
What are “blocks” and why are we using them? What are “blocks” and why are we using them?
The current WordPress editor is an open text window—it’s always been a wonderful blank canvas for writing, but when it comes to building posts and pages with images, multimedia, embedded content from social media, polls, and other elements, it required a mix of different approaches that were not always intuitive:
- Media library/HTML for images, multimedia and approved files.
- Pasted links for embeds.
Shortcodesfor specialized assets from plugins.- Featured images for the image at the top of a post or page.
- Excerpts for subheadings.
- Widgets for content on the side of a page.
As we thought about these uses and how to make them obvious and consistent, we began to embrace the concept of “blocks.” All of the above items could be blocks: easy to search and understand, and easy to dynamically shift around the page. The block concept is very powerful, and if designed thoughtfully, can offer an outstanding editing and publishing experience.
What is the writing experience like? What is the writing experience like?
Our goal with Gutenberg is not just to create a seamless post- and page-building experience. We also want to ensure that it provides a seamless writing experience. Though individual paragraphs of text become their own “blocks,” the creation and editing of these blocks are being designed in a way that could be just as simple—if not more so—than the current WordPress editor experience. Here is a brief animation illustrating the Gutenberg writing experience:

Are there Keyboard Shortcuts for Gutenberg? Are there Keyboard Shortcuts for Gutenberg?
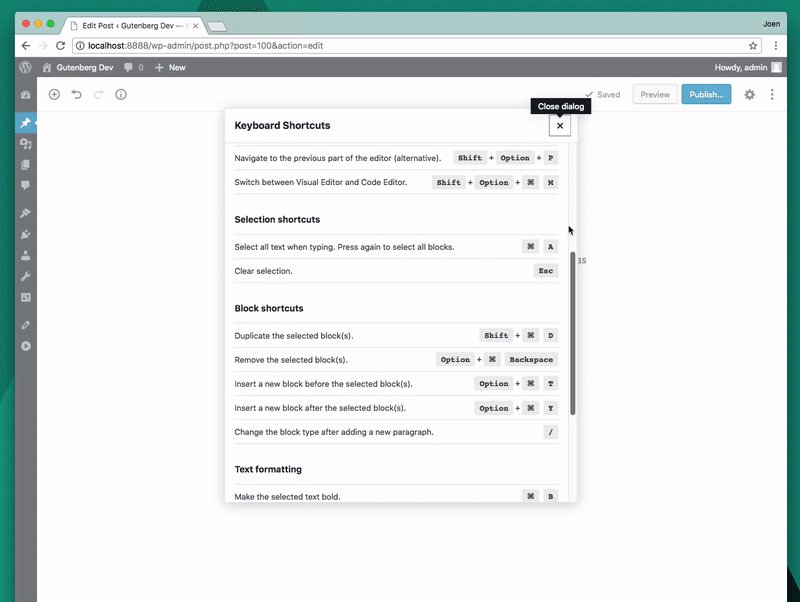
Yes. There are a lot! There is a help modal showing all available keyboard shortcuts.
You can see the whole list going to the top right corner menu of the new editor and clicking on “Keyboard Shortcuts” (or by using the keyboard shortcut Shift+Alt+H on Linux/Windows and ⌃⌥H on macOS).
This is the canonical list of keyboard shortcuts:
Editor shortcuts Editor shortcuts
| Shortcut description | Linux/Windows shortcut | macOS shortcut |
|---|---|---|
| Display keyboard shortcuts. | Shift+Alt+H | ⌃⌥H |
| Save your changes. | Ctrl+S | ⌘S |
| Undo your last changes. | Ctrl+Z | ⌘Z |
| Redo your last undo. | Ctrl+Shift+Z | ⇧⌘Z |
| Show or hide the settings sidebar. | Ctrl+Shift+, | ⇧⌘, |
| Open the block navigation menu. | Shift+Alt+O | ⌃⌥O |
| Navigate to a the next part of the editor. | Ctrl+` | ⌃` |
| Navigate to the previous part of the editor. | Ctrl+Shift+` | ⌃⇧` |
| Navigate to a the next part of the editor (alternative). | Ctrl+Alt+N | ⌃⌥N |
| Navigate to the previous part of the editor (alternative). | Ctrl+Alt+P | ⌃⌥P |
| Navigate to the nearest toolbar. | Alt+F10 | ⌥F10 |
| Switch between visual editor and code editor. | Ctrl+Shift+Alt+M | ⇧⌥⌘M |
Selection shortcuts Selection shortcuts
| Shortcut description | Linux/Windows shortcut | macOS shortcut |
|---|---|---|
| Select all text when typing. Press again to select all blocks. | Ctrl+A | ⌘A |
| Clear selection. | Esc | Esc |
Block shortcuts Block shortcuts
| Shortcut description | Linux/Windows shortcut | macOS shortcut |
|---|---|---|
| Duplicate the selected block(s). | Ctrl+Shift+D | ⇧⌘D |
| Remove the selected block(s). | Shift+Alt+Z | ⌃⌥Z |
| Insert a new block before the selected block(s). | Ctrl+Alt+T | ⌥⌘T |
| Insert a new block after the selected block(s). | Ctrl+Alt+Y | ⌥⌘Y |
| Move the selected block(s) up. | Ctrl+Alt+Shift+T | ⌥⌘⇧T |
| Move the selected block(s) down. | Ctrl+Alt+Shift+Y | ⌥⌘⇧Y |
| Change the block type after adding a new paragraph. | / | / |
Text formatting Text formatting
| Shortcut description | Linux/Windows shortcut | macOS shortcut |
|---|---|---|
| Make the selected text bold. | Ctrl+B | ⌘B |
| Make the selected text italic. | Ctrl+I | ⌘I |
| Underline the selected text. | Ctrl+U | ⌘U |
| Convert the selected text into a link. | Ctrl+K | ⌘K |
| Remove a link. | Ctrl+Shift+K | ⇧⌘K |
| Add a strikethrough to the selected text. | Shift+Alt+D | ⌃⌥D |
| Display the selected text in a monospaced font. | Shift+Alt+X | ⌃⌥X |
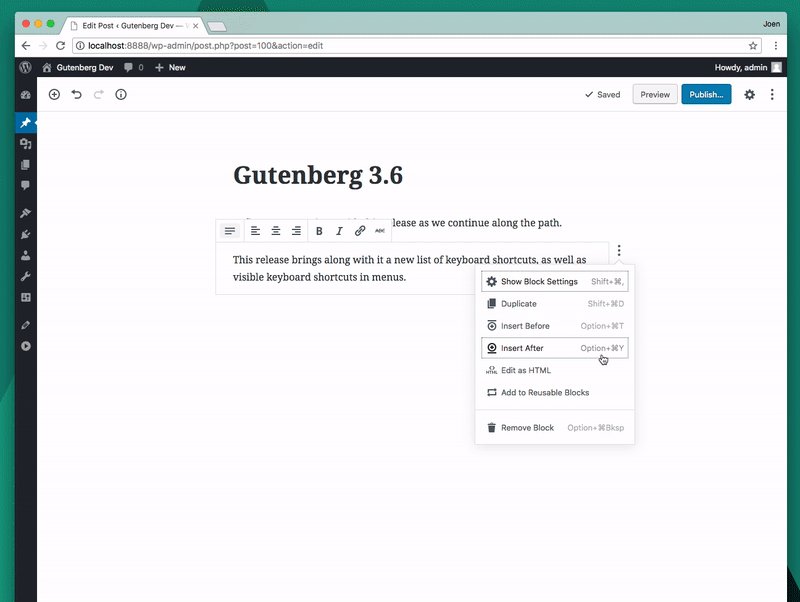
Here is a brief animation illustrating how to find and use the keyboard shortcuts:

Is Gutenberg built on top of TinyMCE? Is Gutenberg built on top of TinyMCE?
No. TinyMCE is only used for the “Classic” block.
What browsers does Gutenberg support? What browsers does Gutenberg support?
Gutenberg works in modern browsers, and Internet Explorer 11.
Our list of supported browsers can be found in the Make WordPress handbook. By “modern browsers” we generally mean the current and past two versions of each major browser.
How do I make my own block? How do I make my own block?
The API for creating blocks is a crucial aspect of the project. We are working on improved documentation and tutorials. Check out the Creating Block Types section to get started.
Does Gutenberg involve editing posts/pages in the front-end? Does Gutenberg involve editing posts/pages in the front-end?
No, we are designing Gutenberg primarily as a replacement for the post and page editing screens. That said, front-end editing is often confused with an editor that looks exactly like the front end. And that is something that Gutenberg will allow as themes customize individual blocks and provide those styles to the editor. Since content is designed to be distributed across so many different experiences—from desktop and mobile to full-text feeds and syndicated article platforms—we believe it’s not ideal to create or design posts from just one front-end experience.
Given Gutenberg is built in JavaScript, how do old meta boxes (PHP) work? Given Gutenberg is built in JavaScript, how do old meta boxes (PHP) work?
We plan to continue supporting existing meta boxes while providing new ways to extend the interface.
See: Pull request #2804
How can plugins extend the Gutenberg UI? How can plugins extend the Gutenberg UI?
The main extension point we want to emphasize is creating new blocks. We are still working on how to extend the rest of the UI that is built in JS. We are tracking it here: Issue #1352
Are Custom Post Types still supported? Are Custom Post Types still supported?
Indeed. There are multiple ways in which custom post types can leverage Gutenberg. The plan is to allow them to specify the blocks they support, as well as defining a default block for the post type. It’s not currently the case, but if a post type disables the content field, the “advanced” section at the bottom would fill the page.
Does Gutenberg support columns? Does Gutenberg support columns?
Yes, a columns block is available in Gutenberg.
Does Gutenberg support nested blocks? Does Gutenberg support nested blocks?
Yes, it is supported. You can have multiple levels of nesting – blocks within blocks within blocks.
Does drag and drop work for rearranging blocks? Does drag and drop work for rearranging blocks?
Yes, you can drag and drop blocks to rearrange their order.
Can themes style blocks? Can themes style blocks?
Yes. Blocks can provide their own styles, which themes can add to or override, or they can provide no styles at all and rely fully on what the theme provides.
How do block styles work in both the front-end and back-end? How do block styles work in both the front-end and back-end?
Blocks are able to provide base structural CSS styles, and themes can add styles on top of this. Some blocks, like a Separator (<hr/>), likely don’t need any front-end styles, while others, like a Gallery, need a few.
Other features, like the new wide and full-wide alignment options, are simply CSS classes applied to blocks that offer this alignment. We are looking at how a theme can opt in to this feature, for example using add_theme_support.
See: Theme Support
How do editor styles work? How do editor styles work?
Regular editor styles are opt-in and work as is in most cases. Themes can also load extra stylesheets by using the following hook:
function gutenbergtheme_editor_styles() {
wp_enqueue_style( 'gutenbergtheme-blocks-style', get_template_directory_uri() . '/blocks.css');
}
add_action( 'enqueue_block_editor_assets', 'gutenbergtheme_editor_styles' );
See: Editor Styles
Should I be concerned that Gutenberg will make my plugin obsolete? Should I be concerned that Gutenberg will make my plugin obsolete?
The goal of Gutenberg is not to put anyone out of business. It’s to evolve WordPress so there’s more business to be had in the future, for everyone.
Aside from enabling a rich post and page building experience, a meta goal is to move WordPress forward as a platform. Not only by modernizing the UI, but by modernizing the foundation.
We realize it’s a big change. We also think there will be many new opportunities for plugins. WordPress is likely to ship with a range of basic blocks, but there will be plenty of room for highly tailored premium plugins to augment existing blocks or add new blocks to the mix.
Is it possible to opt out of Gutenberg for my site? Is it possible to opt out of Gutenberg for my site?
There is a “Classic” block, which is virtually the same as the current editor, except in block form.
There is also the Classic Editor plugin which restores the previous editor, see the plugin for more information. The WordPress Core team has committed to supporting the Classic Editor plugin until December 2021.
How do custom TinyMCE buttons work in Gutenberg? How do custom TinyMCE buttons work in Gutenberg?
Custom TinyMCE buttons still work in the “Classic” block, which is a block version of the classic editor you know today.
(Gutenberg comes with a new universal inserter tool, which gives you access to every block available, searchable, sorted by recency and categories. This inserter tool levels the playing field for every plugin that adds content to the editor, and provides a single interface to learn how to use.)
How do shortcodes work in Gutenberg? How do shortcodes work in Gutenberg?
Shortcodes continue to work as they do now.
However we see the block as an evolution of the [shortcode]. Instead of having to type out code, you can use the universal inserter tray to pick a block and get a richer interface for both configuring the block and previewing it. We would recommend people eventually upgrade their shortcodes to be blocks.
Should I move shortcodes to content blocks? Should I move shortcodes to content blocks?
We think so. Blocks are designed to be visually representative of the final look, and they will likely become the expected way in which users will discover and insert content in WordPress.
Is Gutenberg made to be properly accessible? Is Gutenberg made to be properly accessible?
Accessibility is not an afterthought. Not every aspect of Gutenberg is accessible at the moment. You can check logged issues here. We understand that WordPress is for everyone, and that accessibility is about inclusion. This is a key value for us.
If you would like to contribute to the accessibility of Gutenberg, we can always use more people to test and contribute.
How is data stored? I’ve seen HTML comments, what is their purpose? How is data stored? I’ve seen HTML comments, what is their purpose?
Our approach—as outlined in the technical overview introduction—is to augment the existing data format in a way that doesn’t break the decade-and-a-half-fabric of content WordPress provides. In other terms, this optimizes for a format that prioritizes human readability (the HTML document of the web) and easy-to-render-anywhere over a machine convenient file (JSON in post-meta) that benefits the editing context primarily.
This also gives us the flexibility to store those blocks that are inherently separate from the content stream (reusable pieces like widgets or small post type elements) elsewhere, and just keep token references for their placement.
We suggest you look at the Gutenberg key concepts to learn more about how this aspect of the project works.
How can I parse the post content back out into blocks in PHP or JS? How can I parse the post content back out into blocks in PHP or JS?
In JS:
var blocks = wp.blocks.parse( postContent );
In PHP:
$blocks = parse_blocks( $post_content );
Why should I start using this once released? Why should I start using this once released?
Blocks are likely to become the main way users interact with content. Users are going to be discovering functionality in the new universal inserter tool, with a richer block interface that provides more layout opportunities.
What features will be available at launch? What does the post-launch roadmap look like? What features will be available at launch? What does the post-launch roadmap look like?
As part of the focus on the editor in 2017, a focus on customization and sitebuilding is next. From the kickoff post:
The customizer will help out the editor at first, then shift to bring those fundamental building blocks into something that could allow customization “outside of the box” of post_content, including sidebars and possibly even an entire theme.
With the editor, we lay the foundation for bigger things when it comes to page building and customization.
A lot of features are planned, too many to list here. You can check Gutenberg’s roadmap for more details.
WordPress is already the world’s most popular publishing platform. Why change the editor at all? WordPress is already the world’s most popular publishing platform. Why change the editor at all?
As an open-source project, we believe that it is critical for WordPress to continue to innovate and keep working to make the core experience intuitive and enjoyable for all users. As a community project, Gutenberg has the potential to do just that, and we’re excited to pursue this goal together. If you’d like to test, contribute, or offer feedback, we welcome it here.