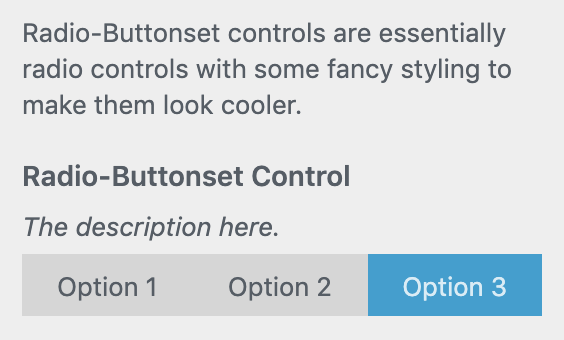
WordPress Customizer Radio Buttonset Control
Learn how to create a radio buttonset control using the Kirki Customizer Framework.
Back to ControlsReturnsstring
|
|
|
Close Minimize Help | ||||||||||||||
Learn how to create a radio buttonset control using the Kirki Customizer Framework.
Back to ControlsReturnsstring
You can define the available options using the choices argument and formatting them as an array key => label.

Kirki::add_field( 'theme_config_id', [
'type' => 'radio-buttonset',
'settings' => 'my_setting',
'label' => esc_html__( 'Radio-Buttonset Control', 'kirki' ),
'section' => 'section_id',
'default' => 'red',
'priority' => 10,
'choices' => [
'red' => esc_html__( 'Red', 'kirki' ),
'green' => esc_html__( 'Green', 'kirki' ),
'blue' => esc_html__( 'Blue', 'kirki' ),
],
] );
Can't find what you're looking for? Check the github issues or edit this page to add what's missing.
Kirki is licenced under the MIT Licence. It is 100% open-source and you can use it on your projects.
Though not legally necessary, we would appreciate if you mention in your project's page that use Kirki and link to this project.
Support is provided from the github repository. Though we do our best to reply to everyone in a timely manner and address any questions or issues you might have, keep in mind that Kirki is an open-source project maintained by people donating hundreds of hours.
Want to give something back?