This post summarizes the weekly editor chat meeting agenda here. Held on Wednesday, 5th February 2020 held in Slack. Moderated by @andraganescu.
WordPress 5.4
Gutenberg is getting ready for the incoming WordPress 5.4 release. This board should be a good summary of the current WP 5.4 project. @youknowriad mentioned that the beta1 is due next Tuesday, and it means feature-freeze.
So all features that should go in WordPress 5.4 should land this week (3rd – 7th Feb 2020) or wait for WP 5.5.
Gutenberg 7.4
If all goes as expected, the stable release should be published a bit later today, 5th February 2020.
Amongst the new updates it will include, a few highlights:
- added
shippedProposals to babel-env options
-
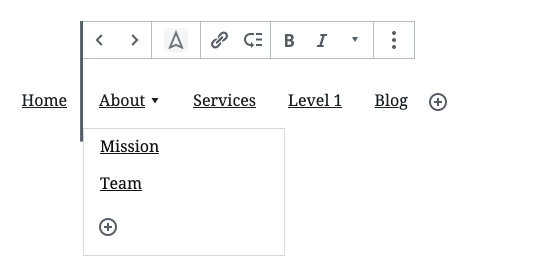
Navigation block’s submenus now have a chevron display option
- background colour support to the
Columns block
- over 25 bug fixes and more than 80 documentation and other various updates
Weekly Priorities
Our short term general priorities remain:
- Landing the Gutenberg 7.4.0 release
- Getting Gutenberg ready for the WP 5.4 release
The February, “What’s next in Gutenberg” post is up!
Task Coordination
@nosolosw
I’ve continued the work initiated by @jorgefilipecosta and consolidated the overall Global Styles data proposal in this PR 20047 While waiting on reviews, I’m going to focus on putting together a PR to demonstrate how this data would be used client-side.
@youknowriad
I’ve been working on a few things:
– Priorities post
– WP 5.4 patch (e2e testing)
– Continue my icons package refactoring
– Allow third-party keyboard shortcuts registration
I expect to continue on some of these (icons, WP 5.4) and maybe rework on the G2 branch and land it after WP 5.4 beta1
@aduth
I’ve been focused largely on trying to land things in time for WordPress 5.4 beta. Right now mostly around: The new link editing UI, columns resizing improvements. I sort of hoped to get something with “sticky” preferences using user meta, but that one might slip, based on how the discussion around it is unsettled.
@get_dave
Working on the ability to create Pages within Nav Block, in PR 19775
@andraganescu
I have been working on:
– the PostAuthor block 19894 – this could use a review, and some design eyes cc: @mapk
– pushed with @jorgefilipecosta a fix for the rendering the Navigation block in core
– tinkered more with always-on URL showing in the MediaReplaceFlow component 19504 – a bit stuck on wether to use the LinkControl or move along with the older controls
@karmatosed
I am deep in the global styles world with a side order of triage. Lots of interesting thoughts bouncing around: 19255 This week I am going to be exploring if we need more tools for global styles, interface beyond side and also try and create some things with the tools we are suggesting.
@itsjonq
Also deep in Global styles work, alongside @karmatosed, @nosolosw, and @jorgefilipecosta
Mostly planning and coordinating. Also helping with Design x Dev explorations with @karmatosed on the UI
@mcsf
I’m focusing on the reimplementation of Social Links using the new Block Variations API (19887). Should be good to go.
Other focuses concern 5.4: little items needing core patches, etc.
@mapk
– Helping to wrangle PRs for WP 5.4
– Providing feedback on Columns block work
– Moved reusable blocks link to Block Manager
@retrofox
We keep working on Navigation improvements in general. One of the most important was the implementation of the new design of sub-menus:
19681. It makes the Navigation really better especially in terms of UI.
Also, we tried to consolidate the styles for both front-end and editor-canvas in a single file in order to make them as similar as possible. among other improvements.
Here is the navigation dashboard, just in case.
@tellthemachines – from the agenda comments
I have been working on a fix for a few columns styling issues, and aiming to make the columns block compatible with the above editor resizing functionality. The PR is 19297
Open Floor
First @aristath raised attention on 19993, which is an important addition to the Navigation block. Also he mentioned the meeting in #theme-review starting soo, agenda here.
We had a few things from the agenda comments for the open floor.
@paaljoachim highlighted pr 20015 about where to place the caption alignment button. Following a discussion between @mapk, @youknowriad, @epiqueras and @jeffreycarandang more discussion will be held in the PR.
Also @paaljoachim highlighted pr 15102 and Trac ticket 49185 about optionally not embedding links to another WordPress site. Many people approved @mcsf ‘s suggestion to “combine the undo behaviour with a timely snackbar notice”.
@tellthemachines had three things for the open floor, from the agenda comments.
1st is that the resizable editor work in 19082 is now complete and in need of code review.
2nd was the new public facing API of adding CSS markers to define where to start and where to end media quert manipulation. @youknowriad asked if we should wait with this feature until WP 5.5 beta 1 and not launch it as part of WP 5.4.
Probably @tellthemachine ‘s offer to write documentation/blog post explaining how it works will draw even more attention and help deciding when to include the feature.
3rd is that there’s going to be a CSS meeting!
To discuss evolving standards, new tools and best practices join the CSS meeting on the 13th February, 9pm UTC. All details here.
The CSS meeting announcement had many positive reactions 🙌
On a final note, @jorgefilipecosta raised the new discussions happening around global styles and how those might affect they way we simulate styles and hence how the resizable editor works. @youknowriad suggested that he seeks @tellthemachine ‘s input on those global styles discussions.
<-- /meeting: 5 February 2020 -->
Final note
If you want something discussed during the next #core-editor meeting, on Wednesday, 12th February 2020, 2pm UTC do one of:
- add it to this agenda document
- or add a comment below
- or comment on the meeting agenda post once it’s published.
Thank you and keep up the good work!
#gutenberg, #meeting-notes