This post summarizes the latest weekly Editor meeting, held in the #core-editor Slack channel, on Wednesday, February 12, 2020, 14:00 UTC. These meetings coordinate collaboration in the development evolution of the Gutenberg project. Moderated by @youknowriad.
WordPress 5.4
Update from @jorgefilipecosta: Beta 1 was released 11 February, 2020 and it highlights a big number of Block Editor Features. From now on, all PR’s tagged with backport to wp core, will be included on the next WordPress release. We don’t have an automatic process for this, as a bug fix may be to a feature not part of WordPress 5.4. PR authors should try to be aware if the bug fix they are submitting is present in WordPress 5.4. If that’s the case the tag should be added, or when In doubt or if the user has no permissions to manage labels, please ping me in the PR so I can have a look. In some special cases or if we find the potential risk of the fix is high we may decide otherwise, but this would be an exception.
Gutenberg 7.5
Update from @youknowriad: Gutenberg 7.5 had a shorter lifecycle than regular Gutenberg releases. A one week release. This was needed to adapt as closely as possible to the WordPress release dates (beta 1). That doesn’t mean it had fewer features though. The changelog is really exciting and includes:
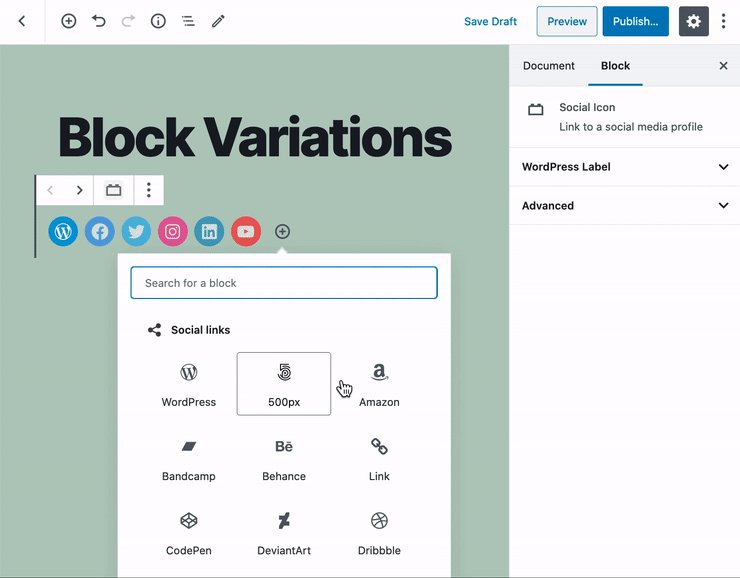
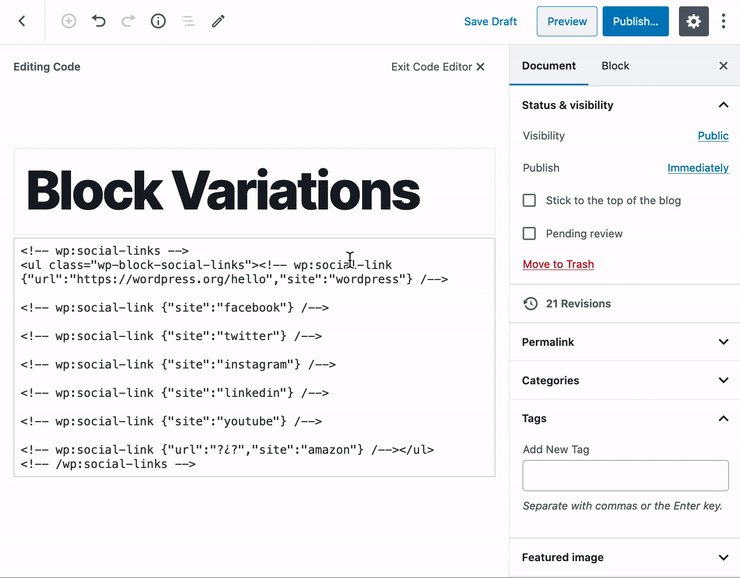
- Social links blocks marked stable
- Support for tiktok embeds
- Inline text color support
- Support adding featured images to Latest Posts block
- and a lot more
The release will happen late on 12 February, 2020.
Weekly Priorities
WordPress 5.4 is still a big priority for us. I believe we’ll be working on bug fixes and any critical issues raised during the release cycle. Other than that, the priorities are listed on the monthly roadmap post.
Task Coordination
@mkaz I have open questions around an approach for making Social Links extendable: PR 19888
@karmatosed Focusing on global styles, now about to do a few things:
- Update sidebar designs for v1.
- Explore beyond v1.
- Spent some time auditing the block styles used and as a result about to create an issue to add some to v1 styling (specifically line height).
- Working on some component focused iterations.
- Continuing to work on triage as needed and whilst been a little in deep with 5.4 surfacing to keep that going.
Continuous props to @jorgefilipecosta @itsjonq and @nosolosw for being fearless global styles squad peeps.
@youknowriad
- Working on the icons package, trying to complete the refactor but still some work ahead
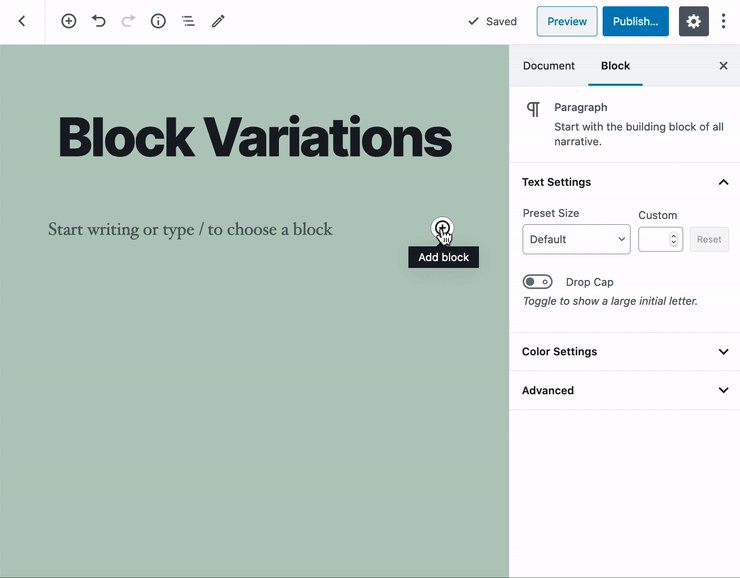
- Opened a PR to add more tips to the block inserter
- Trying to help with G2
- Focusing a bit on writing dev notes on the next days
@jorgefilipecosta During the last week, I performed an audit to experimental APIs, triaged issues, reviewed PR’s and patches, submitted multiple bug fixes, updated packages in core, added/removed blocks from the core, checked the PR’s needing dev notes and proposed a structure for the notes, and continued involved with part of the global styles conversations and provided some feedback. For the next week, I will focus on writing some dev notes, submit some bug fixes, review PR’s, triage issues and PR’s to make sure we backport the PR’s to core and I will extend the edit-site module to support a sidebar extensibility mechanism like edit-post does.
@nosolosw My main focus this week has been in consolidating the server-side data mechanism for global styles v1. It’s going to land in the next days under the FSE experimental flag PR 20047. Next, I’m starting work on making something useful with that data: theme integration & block styles, connect it to the UI controls PR that @itsjonq put together, etc.
@itsjonq As others have mentioned, I’ve been focused on Global Styles. Coordinating with various folks, planning, thinking through things, and implementing the initial integration with FSE via the “Edit Site” page
@retrofox Navigation Block
- Merged the new design for sub menus (very significant)
- Improve color handling: custom and colors by ID. light/dark styles as default.
- Improve propagation data <Navigation /> and <NavigationLink />
- Consolidate styles between front-end and editor-canvas
- Fixing many visual issues
- just in case and as usual, developing dashboard: https://github.com/WordPress/gutenberg/projects/31 (edited)
@aduth I’ve been helping push for some final tasks for WordPress 5.4 / Gutenberg 7.5, notably: Fixing up some link editor workflow regressions, removing columns auto-adjusting behavior. There’s a bit more follow-up work to that. Also looking at some issues with polyfills needed for WordPress 5.4, and generally trying to focus on a few known bugs that were let slip.
@andraganescu
- continued with the author block
- did reviews and some small PRs
- learning more on FSE
- will pick up something from the Iterations on “Latest Posts” Block – version 2 Issues 20046 which I invite you all to check
@mapk
- Digging into G2 more.
- Working on Templates and Template Parts UX.
- Taking a gander at Block Patterns UX as well.
@jeryj Added an `onFocus` handler for the LinkControl that will fetch the current input search suggestions (if there is an input value). This lets the suggestions list be fetched when people are editing an existing link.
- Helping @getdave with smaller tasks on the massive Create new Page from within the Nav Block PR 19775
- Various Navigation Block UX improvements in the last couple weeks
Open Floor
Resizeable Editor
@isabel_brison wants to highlight the resizable editor PR 19082 that was just merged. CSS transformations don’t work in two cases at the moment: for theme editor styles because they are loaded as inline styles and for CSS in JS styles. @youknowriad responded for the theme editor styles it’s important to support the resizing but said he believes the issue could be solved since we control that inline style; it’s included by the block editor itself and it already has some transforms support, so a way to rewrite it can definitely be found.
@jorgefilipecosta added For theme editor styles because they are loaded as inline styles, I think as long as themes add the marks required the mechanism may work well. The API’s used to transform the media queries should also work for inline styles. Our code may need to be aware that the marks we used may be wrapped inside a class in editor styles.
@itsjonq added CSS-in-JS styles I took a look at the implementation. Since it’s working with document.styleSheets, we can perhaps adjust the logic to include CSS-in-JS generated StyleSheet instances to be included for enhancement. However, it’ll only affect styles upon trigger. Any dynamic styles added in between trigger phases won’t be enhanced (this applies to any dynamically generated styles though, not exclusive to CSS-in-JS).
@youknowriad replied the CSS in JS problem is good to raise but it still remains to be seen whether that’s a problem or not. I don’t expect block styles to use CSS in JS anytime soon and @jorgefilipecosta agreed saying he’s not seeing how blocks would use css in js for the markup they produce. @itsjonq mentioned the CSS-in-JS implements may (and probably should) be limited to just wordpress/components, so in that case, it may be okay.
Easier PR Testing Methods
@paaljoachim asked for an easier way to test PRs before they get merged. @aduth has a site at http://gutenberg.run and developed on GitHub. He also reminds the team about answering in the Gutenberg forums @youknowriad agrees pointing out a lot of developers and users struggle and those on Core team probably have the best answers for them. So if you need to take a break from PRs and issues, do take a look at the forums from time to time. More coordinated efforts will be organized on the forums especially after WP stable releases.
Global Styles and Full Site Editing (FSE)
@itsjonq highlighted work on Global Styles. The team started off by building the initial foundations for the system (huge props to @jorgefilipecosta + @nosolosw), which involve things at the PHP layer. Since Global Styles is still under development, it has been built so that it cannot be activated (unless you follow a series of steps). That way, it ensures regular Gutenberg as well as FSE does NOT get affected. The team is progressing to the stage where they are implementing things in the UI, specifically the Gutenberg Edit site editor. Still very early days! But it’s coming along.
Backported Bug Fixes
@aduth regarding the earlier comment from @jorgefilipecosta We don’t have an automatic process for that as a bug fix may be to a feature not part of WordPress 5.4 — are we expecting that the only bug fixes which will be backported must have been introduced as part of WordPress 5.4? Or just merely that it is “present in” (i.e. could we still include bug fixes for things already present in 5.3?) @youknowriad responded it applies to all bug fixes and to all features already in Core (not just the ones introduced and @aduth replied he’d like to try get Isssue 18416 fixed.
Integrating Hooks in Blocks
@markhowellsmead asked if there are there any plans to integrate hooks to server-side rendered blocks (e.g. latest posts), so that their output can be modified by a Theme? @youknowriad said there are already hooks available render_block to alter the server-side rendering of any block. If you’re asking about specific hooks for specific blocks, that’s probably unlikely to happen unless there’s a generic use-case we can extract from it.
Trac Tickets and Release
@jorgefilipecosta reminds everyone with in progress trac tickets to verify if they are assigned to 5.4 milestone and, in that case, try to bring them to the finish line, if needed pinging people for reviews. When we are releasing a beta/RC tickets with 5.4 milestones that are not bugs or blessed tasks are a blocker for the release so if possible verify if you have any tickets on this list some time before the WordPress releases, if there are tickets on this list, please try to remove them by changing the milestone, type (if it could be considered a bug fix), or committing/ asking a committer to review it and commit it.