Chào mừng đến trang chủ!
Dòng thời gian này là nơi bạn sẽ sử dụng thời gian của mình nhiều nhất, nhận những cập nhật tức thì về những điều bạn quan tâm.
Các Tweet không hoạt động cho bạn?
Di chuột vào ảnh hồ sơ và nhấp vào nút Đang theo dõi để bỏ theo dõi bất kỳ tài khoản nào.
Nói nhiều một chút
Khi bạn thấy một Tweet bạn yêu thích, nhấn trái tim — nó cho phép người viết biết bạn đã chia sẻ sự yêu thích.
Tham gia vào cuộc trò chuyện
Thêm suy nghĩ của bạn về bất kỳ Tweet nào bằng một Trả lời. Tìm một chủ đề bạn say mê, và tham gia.
Tìm hiểu những điều mới nhất
Có được cái nhìn sâu sắc ngay lập tức về những điều mọi người hiện đang nói tới.
Nhận nhiều hơn về những điều bạn yêu thích
Theo dõi thêm tài khoản để nhận những cập nhật tức thì về các chủ đề bạn quan tâm.
Tìm hiểu xem những gì đang xảy ra
Thấy những cuộc trò chuyện mới nhất về bất kỳ chủ đề nào ngay tức thì.
Không bao giờ bỏ lỡ một Khoảnh khắc
Bắt kịp ngay lập tức các câu chuyện hay nhất đang diễn ra khi chúng được tiết lộ.





 in
in  ·
· 






































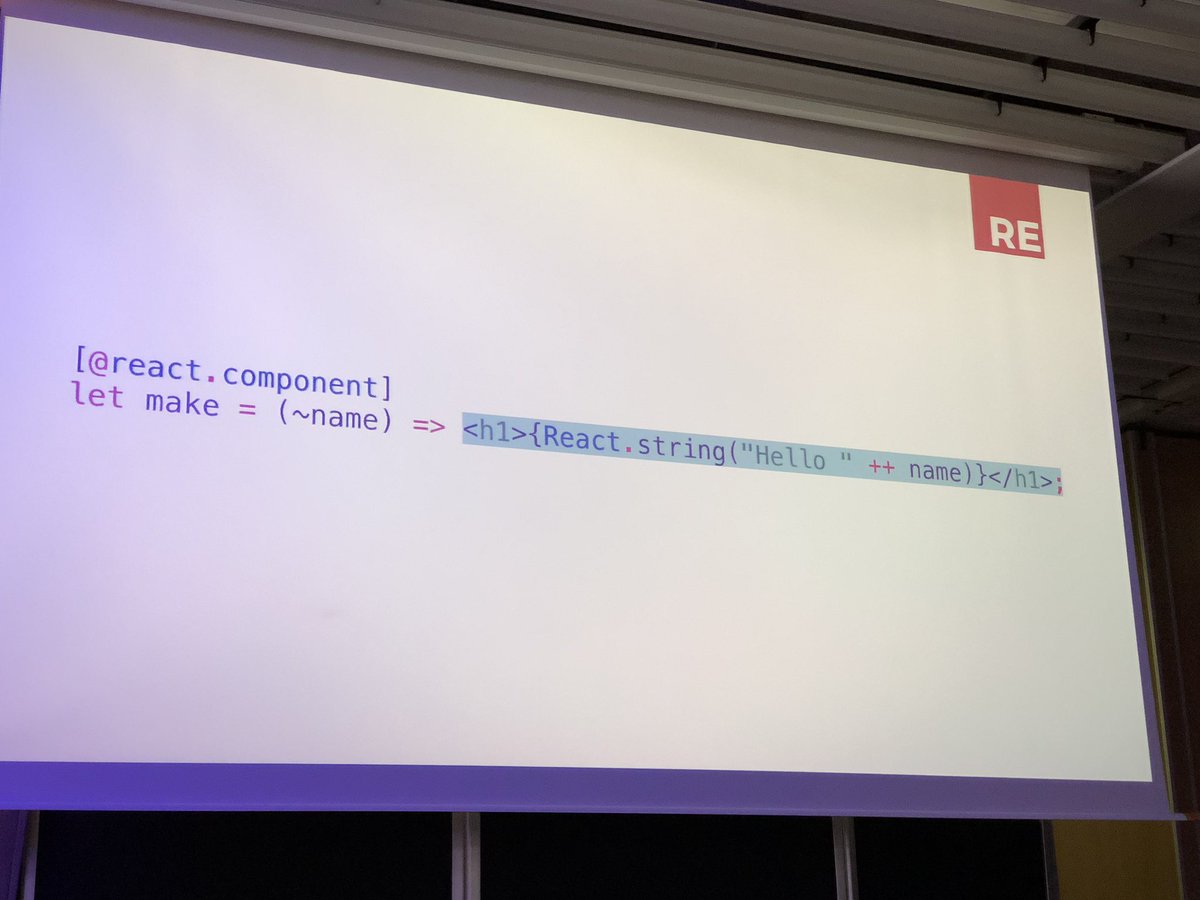
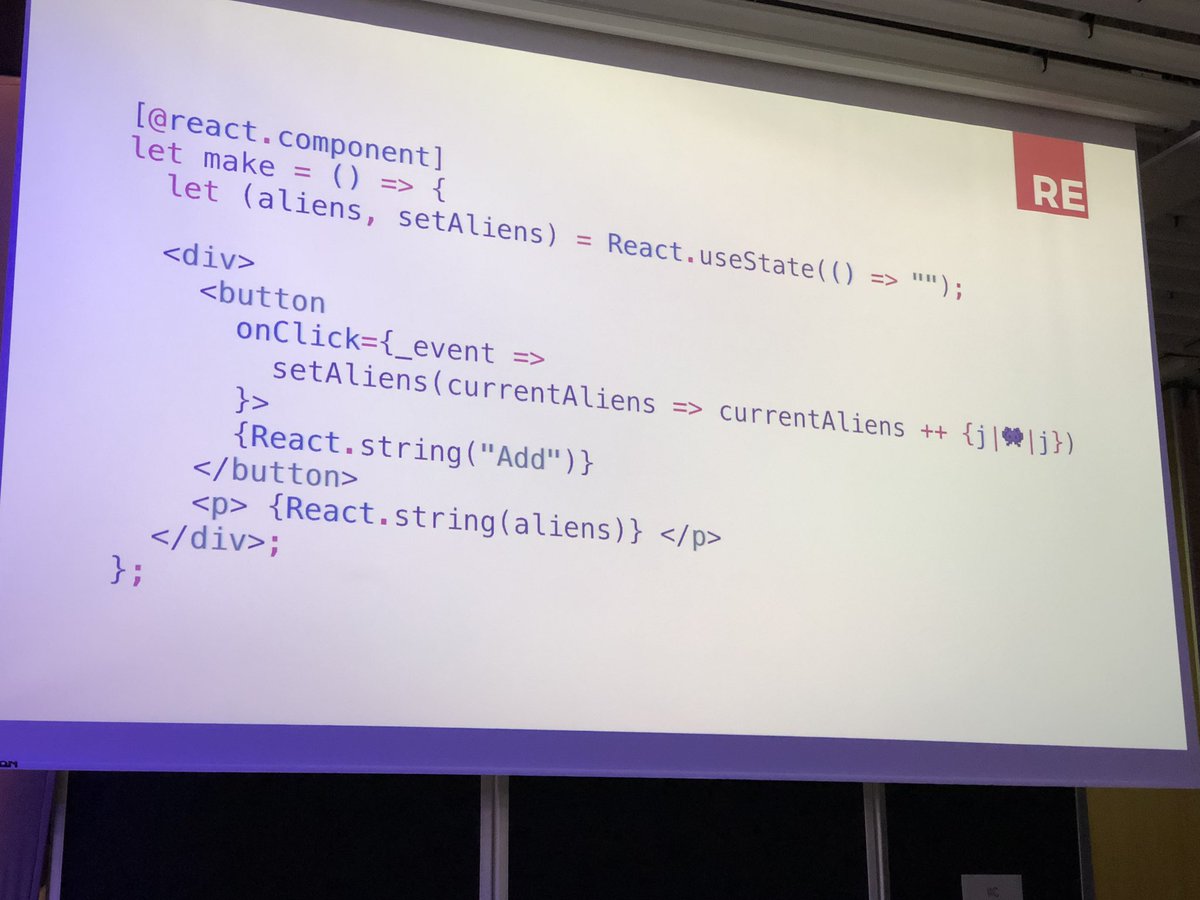
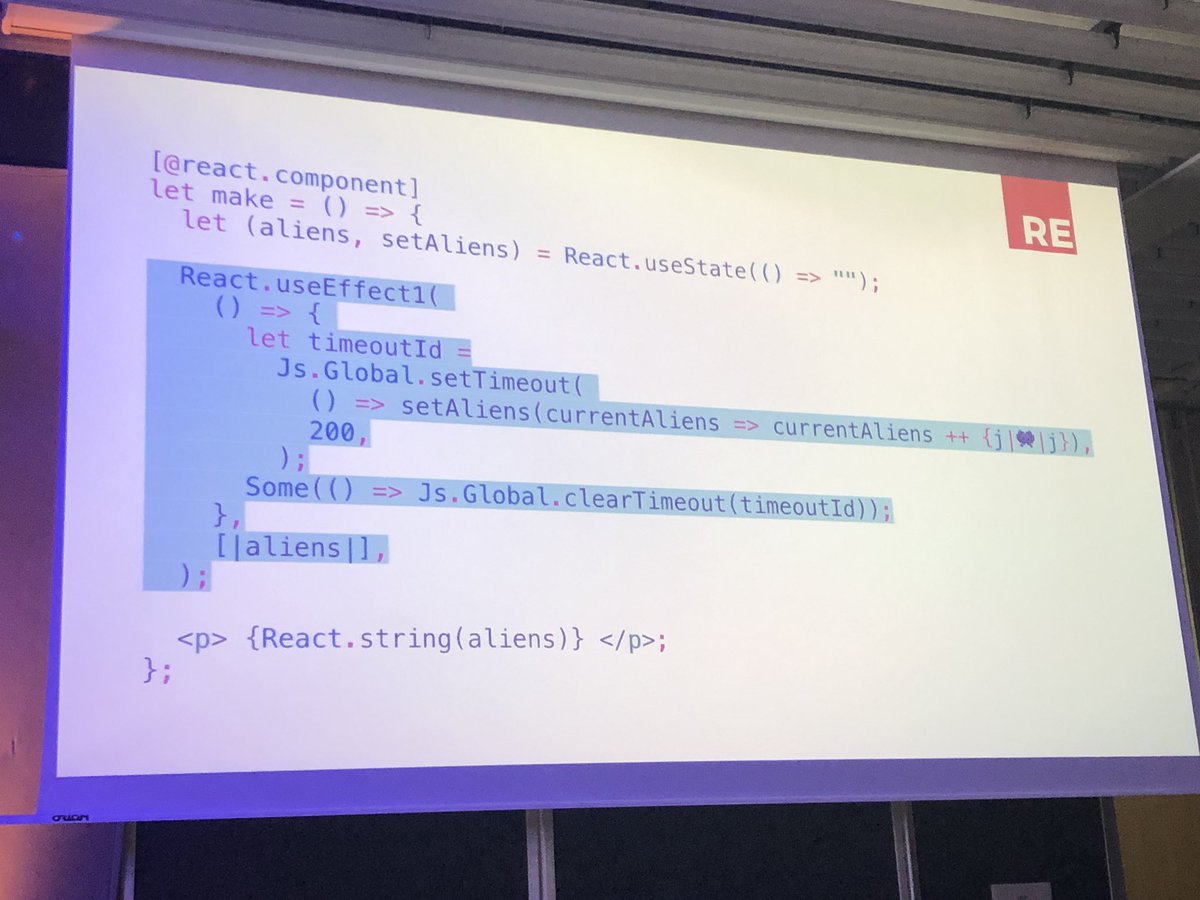
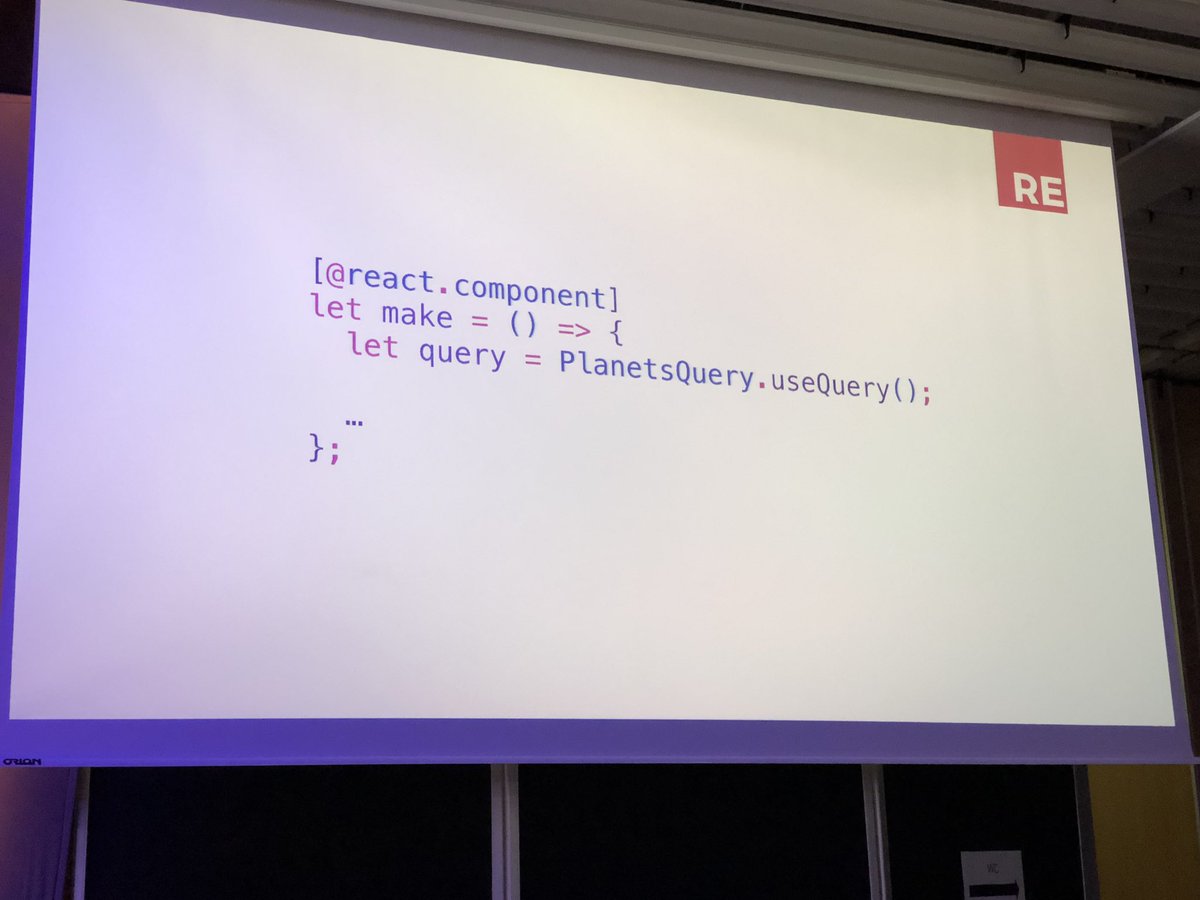
 This talk is so good I can’t summarize it please go watch it!
This talk is so good I can’t summarize it please go watch it!





 Lightning talks now! First up:
Lightning talks now! First up: