Listen to this article:
|
|
There’s no better time to start exploring how each of our WordPress themes will interface with Gutenberg. So to help folks level-up their themes to support the new WordPress block editor, I built the Block Unit Test WordPress plugin.
Testing every core block within Gutenberg — and every variation of every block — is no small task. As a founder of a pretty awesome WordPress theme shop with over 20 active themes, I needed to employ a fast-paced methodology to testing, preparing my WordPress themes for Gutenberg.
Introducing Block Unit Test, a, WordPress plugin to help folks prepare their WordPress themes for Gutenberg.
Click to Tweet
The Block Unit Test WordPress Plugin is built just for that purpose: to easily prepare WordPress themes for Gutenberg.
Installing the Block Unit Test plugin
If you’re familiar with the WordPress Theme Unit Test, the Block Unit Test plugin is essentially the same kind of test — but for Gutenberg core blocks.
To start, you will need to install Gutenberg — at least until the new block editor is merged with core. Then, simply install the Block Unit Test plugin from the official WordPress.org Plugin Directory.

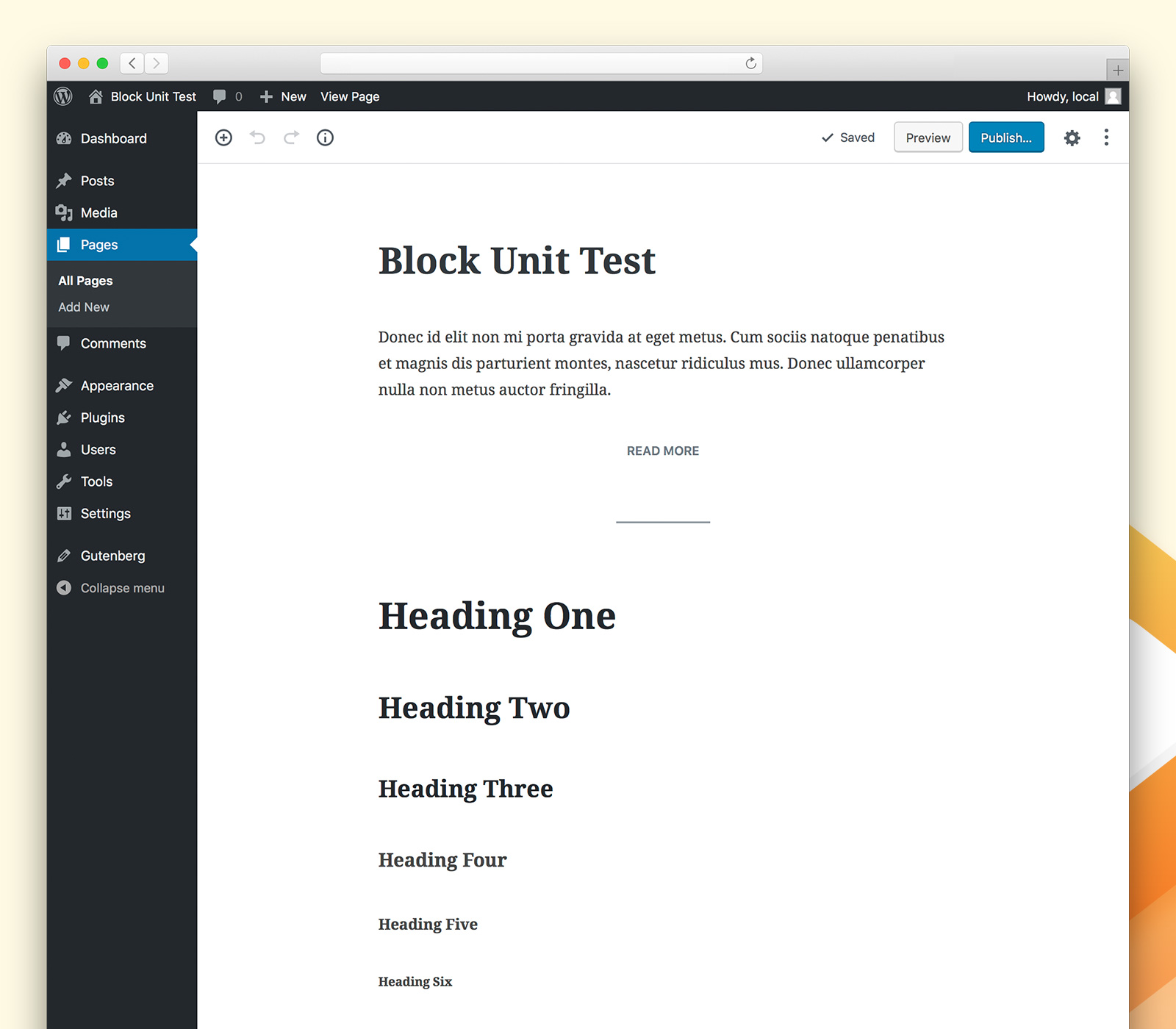
Once downloaded and installed, the plugin will create a new page with every core block added. The test will also include different block alignment settings, variable columns, and nearly every variation of each Gutenberg block.
Running the Block Unit Test
A good place to start is to compare each block within Gutenberg to what your WordPress theme is rendering on the front-end. Check for alignment issues, spacing, columns — the whole lot.
And if you have custom WordPress theme styles loaded within the Gutenberg editor (which you should!), you’ll need to ensure every block displays the same within Gutenberg and on the theme’s front-end.
I wrote a primer all about adding custom WordPress theme styling to Gutenberg, if you need a refresher.
Sure, it’s a lot of work to add WordPress theme styling to Gutenberg and to ensure blocks are displaying correctly on the front-end, but it really pays off when you, or your users, enjoy a seamless content-creation experience. And with the Block Unit Test plugin, it’s really not that bad. ?
Contribute to the project
Extensible, adaptable, and open source — the Block Unit Test WordPress plugin source code can be found on GitHub.
If you find a new Gutenberg block that needs to be added to the test, or discover it’s missing a block variation of sorts — let me know by opening up an issue on GitHub.
Let’s work together to make more WordPress themes ready for Gutenberg, and therefore empower more folks to create beautiful content.
Enjoy!



Thank you so much for sharing! That’s great! 😀
And by the way, click to tweet doesn’t work well!
😉
Ah you’re right! The ever-changing Gutenberg! ?
In testing the Block Unit Test plugin (install, then activate), the plugin is not generating the test page as you said it would. I am using an old level of Chrome on Windows XP, not sure if this is the problem. Also, tried it on Firefox as well, on my test system.
What can I do to get this working as designed?
Hey Al, it’s likely not an issue with your browser, as the plugin generates the page regardless of your particular browser. Do you have Gutenberg installed and activated? If so, did you perhaps accidentally delete the Block Unit Test page?
using wordpress 4.9.7, the Classic Editor, Gutenberg 3.1.1, and Gutenberg Block Unit Test 1.0.1 plugins are all activated. no page is generated at install and activation of the plugin.
I assume that any page generated might be named Block Unit Test and would be found under Pages in the Dashboard.
still mystified,
Al
Very odd indeed! I haven’t had any other reports of issues. Do you mind emailing me at hi(at)richtabor(dot)com so we can talk details? I’d like to log in and see if the issue first-hand if possible.
I should describe what the problem was with this.
previous to testing the Block Unit Test plugin, I created a page called Block Unit Test. reading documentation later, I realized that the plugin creates the page, not me, so I moved the page to Trash.
when I activated the plugin, I expected it to create the Block Unit Test page, however, because there was a page in Trash, the page did not get created. Once I deleted the page in Trash, the plugin worked as normal. Not sure why the logic in the plugin works that way, but it does.
Moral of the story: ensure that there is no Block Unit Block page on your system, either in the Pages area or in Trash. The plugin then works like a charm.
thanks Rich.
Al
Good to hear it’s finally working for you Al! ?