Opened 2 years ago
Closed 18 months ago
#42778 closed defect (bug) (fixed)
Widgets page: consider to make the Enable accessibility mode link more discoverable
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.1 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Widgets | Keywords: | has-patch has-screenshots has-ux-feedback |
| Focuses: | ui, accessibility | Cc: |
Description
During WCUS contributor day we've tested the Widget page with Alex Stine and found that the placement of the Enable accessibility mode link could be improved a lot. Alex uses Firefox and NVDA and he's an experienced WordPress uses but he just didn't know about the Enable accessibility mode link.
The point is this link is hard to find (hidden by default in the screen options tab) and could be placed in a more discoverable place. Right after the main heading would be a good option because screen reader uses often use headings for navigation.
Attachments (5)
Change History (26)
#1
 @
@
2 years ago
@afercia I have created patch 42778.diff to make the Enable accessibility mode link more discoverable. So it will look like this.
#2
 @
@
2 years ago
- Owner set to afercia
- Status changed from new to assigned
@chetan200891 thanks for the patch, it's a good start! I'd consider to completely remove the Screen Options tab and place the new link after the main h1 in the page. I guess this would require some feedback from the design team :)
 @
@
2 years ago
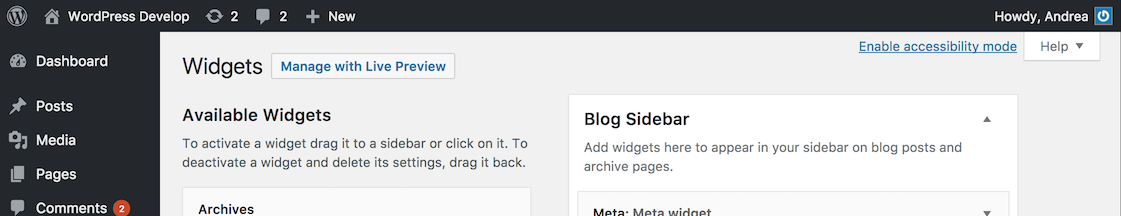
Removed the screen options tab from the widgets page and moved the link near the page title, with the same style of "Manage with Live Preview" button
#5
 @
@
2 years ago
- Focuses ui added
- Keywords has-screenshots added
- Milestone changed from Awaiting Review to 5.0
What about handle it as the "Manage with Live Preview" button?
Yes, that's an option. Personally, i don't have a strong preference about the visual part, that needs some design feedback /cc @karmatosed @melchoyce. Trying to recap what's important from an accessibility perspective:
- this link should always be visible: many users don't even know there's an "accessibility mode"
- it doesn't make much sense to have a "Screen Options" section that contains just one link anyways
- the link should be placed in the source after the main H1
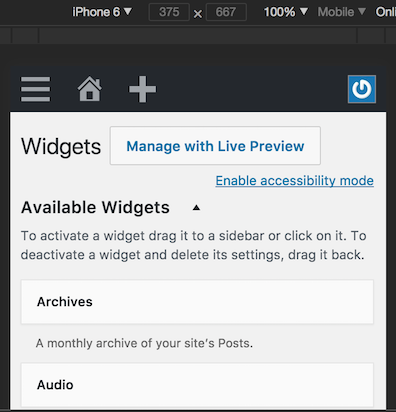
- it should never be hidden, not even in the responsive view
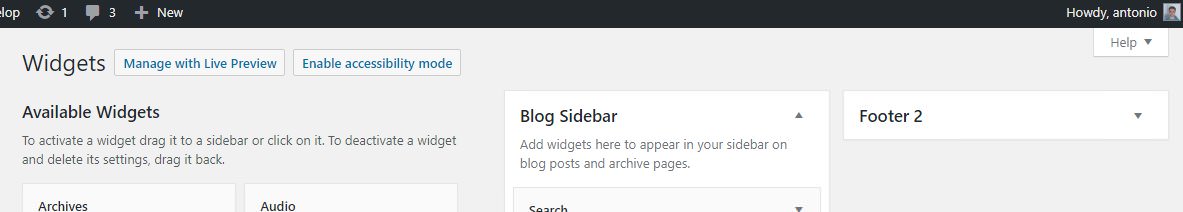
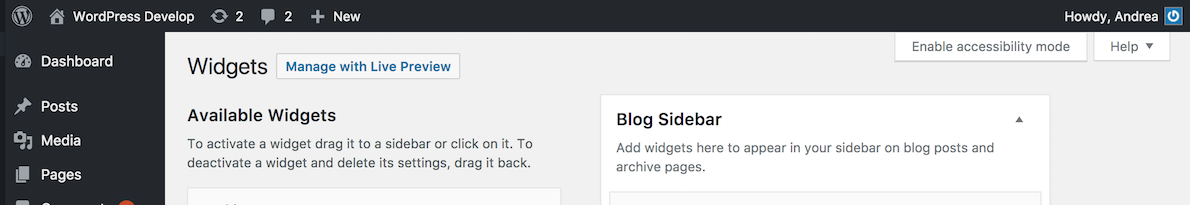
For the visual part, one more option could be placing the link in the source after the H1 and then moving it with CSS to the top right, close to the Help button (with float right and some margin adjustments):
It could also look like the Help tab, but maybe a simple link look would be best:

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
2 years ago
#7
 @
@
2 years ago
@afercia I like the idea to placing the link in the source after the H1 and then moving it with CSS to the top right, close to the Help button. I have made it in my local and created a video. Patch is ready but still waiting from design team feedback. Here is how it will look like https://youtu.be/h2ihcxAl1hA

This ticket was mentioned in Slack in #design by afercia. View the logs.
2 years ago

This ticket was mentioned in Slack in #design by boemedia. View the logs.
2 years ago
#10
 @
@
2 years ago
- Keywords has-ux-feedback added; ux-feedback removed
The design team discussed the solution given in @chetan200891 's video and we all agreed to this being a really good solution. Looking forward to seeing the patch implemented!
#11
 @
@
2 years ago
- Keywords needs-dev-note commit added
42778.3.diff refreshes the patch and removes a switch statement in class-wp-screen.php, as using a switch for only 1 case (plus the default) seems a bit excessive.
Not sure if it will need a dev notes post for the removal of the screen_settings filter, as it seems it was only used in this page for internal purposes. Going to add the needs-dev-note keyword to be sure it gets considered.

This ticket was mentioned in Slack in #core by afercia. View the logs.
2 years ago

This ticket was mentioned in Slack in #core-committers by afercia. View the logs.
2 years ago
#14
 @
@
2 years ago
Looking at 42778.3.diff I don't see why we need to remove the screen_settings filter. Thinking we should keep it. A plugin can use it to add any screen settings to any screen.
The rest looks good.
#15
 @
@
2 years ago
- Keywords needs-refresh added; commit removed
@azaozz thanks. Will restore the filter. It was removed based on the comment This filter is currently only used on the Widgets screen to enable accessibility mode. :) I guess it's safer to keep it.
#16
 @
@
2 years ago
- Keywords needs-dev-note needs-refresh removed
42778.4.diff restores the screen_settings filter.





Created patch to Enable accessibility mode link more discoverable