#47708 closed task (blessed) (fixed)
5.3 about page
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.3 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Help/About | Keywords: | i18n-change needs-screenshots has-patch dev-feedback |
| Focuses: | accessibility | Cc: |
Description
This is where discussion and work will take place during 5.3 for the about page.
Attachments (42)
Change History (183)
#3
 @
@
6 months ago
Do we have any rough copy ideas (or even featured we'd like to include) for the page yet? I can spend some time fleshing out the mockup.
#4
 @
@
6 months ago
@melchoyce The marketing team has been working on rough copy, and you can refer to this doc: https://docs.google.com/document/d/1PW52syWz1bksFInmgczZA5OKhEGjM2dXGwNA6A5tl-M/edit#
At this point, the copy does not align with the mockups included above. This will be a major input for us over the next week, and we'll start to format the copy around this layout.
#5
 @
@
6 months ago
The design is flexible — write what y'all think represents the features best and we'll adapt the layout.
#6
 @
@
6 months ago
While it looks like Mel is leading the design, I've pinged @mikerbg to help finalize a draft on the copy, or get close to it. That initial doc is a LOT.
In addition, do we have any development support on this yet?
#7
 @
@
6 months ago
@melchoyce and @mapk, we have a new draft (v3) of the copy here: https://docs.google.com/document/d/1PW52syWz1bksFInmgczZA5OKhEGjM2dXGwNA6A5tl-M/edit#
I re-organized that doc, so the relevant section is right at the top. We will be doing another review and edit of this the Weds marketing meeting. An agenda will be posted for that meeting on Monday.
#8
 @
@
6 months ago
First pass at merging the copy and design. @mikerbg y'all can use this as a better reference when revising :)
#9
 @
@
6 months ago
@melchoyce thanks for tagging me and sharing that. The design looks great!
We will continue to work on and polish the copy in the marketing meeting, but please let me know if you have any feedback, especially if there are any areas that we need to shorten/enlarge.

This ticket was mentioned in Slack in #design by melchoyce. View the logs.
6 months ago
#11
 @
@
5 months ago
@melchoyce here is the new draft: https://docs.google.com/document/d/1PW52syWz1bksFInmgczZA5OKhEGjM2dXGwNA6A5tl-M/edit#
The current version is 3.1 and right at the top of the document. There may still be some minor changes. It has gone through a few rounds of review, but should get another pass.
#13
 @
@
5 months ago
We had some minor copy changes come in that are reflected in the doc: https://docs.google.com/document/d/1PW52syWz1bksFInmgczZA5OKhEGjM2dXGwNA6A5tl-M/edit#
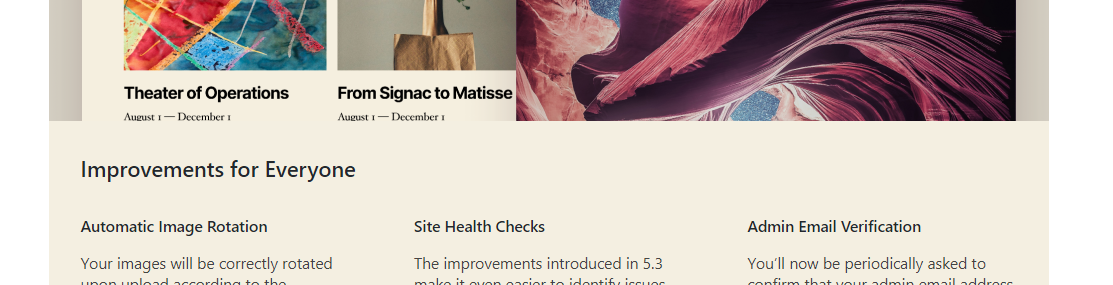
Specifically, the copy for the Site Health check has changed. The current text is:
The improvements introduced in 5.3 make it even easier to identify issues. Expanded recommendations make it easier to understand areas that may need troubleshooting on your site from the Health Check screen.
#14
 @
@
5 months ago
I've made a mockup of the About page with Gutenberg, but I'm not sure how styles will be applied. I'm guessing that the Twenty Twenty stylesheet is necessary, along with wp-block-library for facilitating the layout of the blocks.
#15
 @
@
5 months ago
47708.1.patch is a quick and dirty patch showing an example of what the About page could look like when designed with blocks (with some extra modifications to be done).
I envision the header would be in a separate PHP file and then included in the other pages, but I'm not sure about the navigation tabs as yet.
Also, I'm guessing that some styles from Twenty Twenty would be used as apart of the design, but I'm not sure on the best way to accomplish that, as including its style.css would import a lot of unnecessary CSS rules.
#16
 @
@
5 months ago
@melchoyce the final change has been made to the copy for the about page. The only change in this version is that Motion is no longer italicized. We have signoff on the copy, so no future changes are expected.
#17
follow-up:
↓ 19
 @
@
5 months ago
Thanks @mikerbg. Is there a new doc? I see the previous one you posted above has a lot of suggestions and comments in it still.
@pierlo I love the idea of being able to use Gutenberg in the future, but I think we need to step back and figure out a way we can approach it more broadly, so we don't need to worry about loading so many styles. For this release we'll want to hand code it, and explore more integrated ways of using Gutenberg in the future.
#18
 @
@
5 months ago
@melchoyce the copy has been updated. It is at the top of the doc, and labeled version 3.3. This should be the final version.
#19
in reply to:
↑ 17
 @
@
5 months ago
@pierlo I love the idea of being able to use Gutenberg in the future...
Yes it is a bit of a rush right now, I'm all in for hand coding it.
#20
follow-up:
↓ 22
 @
@
5 months ago
47708.diff contains the strings from the doc - it also starts some of the new HTML structure for the new design system, but the class names are not settled yet so this structure might still change.
The strings are stable, except for one question: There are two places where we still say WordPress "Name", so those strings won't be finalized until the release is named– how do we usually handle this kind of thing?
#21
 @
@
5 months ago
- Keywords commit added
I have tested the patch and based on the above string query, marking it for commit.
#22
in reply to:
↑ 20
;
follow-up:
↓ 29
 @
@
5 months ago
Replying to ryelle:
The strings are stable, except for one question: There are two places where we still say WordPress "Name", so those strings won't be finalized until the release is named– how do we usually handle this kind of thing?
Leaving the release jazzer name with "Name" as a placeholder seems fine to me. Not sure if there's a historical placeholder we typically use, but lacking immediate input from others I'd say we're good to ship that and update with the final release.
#23
 @
@
5 months ago
WordPress <?php /* @todo Does this need translation? */ ?>
Looking through Core, the default themes seem to not pass WordPress through translation functions. However, several files in Core do.
Let's translate it to be consistent, but confirmation from a polyglots team member would be great.
For the images that are included, can they be uploaded to the https://make.wordpress.org/core blog instead of CloudUp? I believe that is what was done in 5.2 and 5.1.
#24
 @
@
5 months ago
I believe images in the About page get published to a CDN somewhere, but can't recall any specifics besides just that from my dusty and cobweb brain.
#25
 @
@
5 months ago
@JeffPaul Correct, but only on final release. During RC they have been hosted on make.wordpress.org the last few releases, though.
#26
 @
@
5 months ago
- Keywords commit removed
Hi,
I think there is an issue with https://core.trac.wordpress.org/attachment/ticket/47708/47708.diff
Line 22, $version_label doesn't seems to be declared before.

This ticket was mentioned in Slack in #core by johnbillion. View the logs.
5 months ago
#28
follow-up:
↓ 42
 @
@
5 months ago
Quickly looking at 47708.diff I see that some CSS selectors use underscores. According to the WordPress CSS coding standards, selectors should:
use lowercase and separate words with hyphens when naming selectors. Avoid camelcase and underscores.
#29
in reply to:
↑ 22
 @
@
5 months ago
Replying to JeffPaul:
Leaving the release jazzer name with "Name" as a placeholder seems fine to me. Not sure if there's a historical placeholder we typically use, but lacking immediate input from others I'd say we're good to ship that and update with the final release.
I don't think we've ever used jazzer name in translatable strings, just the version number. The name is generally revealed in the release post, that time is long after the string freeze and seems too late for making any translation changes.
I'd suggest just removing the “Name” part of the strings.
#30
 @
@
5 months ago
- Focuses accessibility added
The headings hierarchy skips a level and jumps from the main h1 to h3 headings. See attached screenshot. To quickly test: HeadingsMap extension for Chrome.
#31
 @
@
5 months ago
The heading levels are broken due to the lede not existing this time around. Either one should be added, or the other headings all bumped up a level.
#33
 @
@
5 months ago
- Keywords has-patch added
@johnbillion @SergeyBiryukov Just uploaded 47708.3.2.diff (sorry for the naming issue) which fixes a small issue in translators comments in my previous patches.
#34
 @
@
5 months ago
- Keywords has-patch removed
47708.3.diff fixes the PHP notice - sorry about that!
As for the CSS class names & heading structure, those are going to change post-RC – this patch should merge for string translation to start.

This ticket was mentioned in Slack in #core by david.baumwald. View the logs.
5 months ago

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 months ago
#40
follow-up:
↓ 41
 @
@
5 months ago
In 47708.4.diff:
- Remove jazzer name, per comment:29 and #48380.
- Translate
WordPressfor consistency with other strings in core. - Capitalize
block editorcorrectly, per spelling best practices and #45634. - Bring some consistency to translator comments.
Still needs some work on:
- The "PHP 7.4 Compatibility" section. As noted during core dev chat, the current text is more suitable for a beta version announcement than an About page.
- Updating the intro on
credits.php,freedoms.php, andprivacy.phpto match the new About page.
#41
in reply to:
↑ 40
 @
@
5 months ago
Replying to SergeyBiryukov:
Still needs some work on:
- The "PHP 7.4 Compatibility" section. As noted during core dev chat, the current text is more suitable for a beta version announcement than an About page.
- Updating the intro on
credits.php,freedoms.php, andprivacy.phpto match the new About page.
Done in 47708.5.diff.
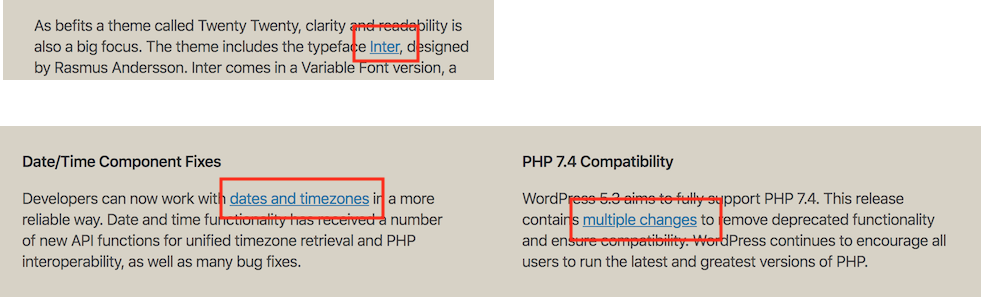
The "PHP 7.4 Compatibility" section is updated to a more suitable text:
WordPress 5.3 aims to fully support PHP 7.4. This release contains multiple changes to remove deprecated functionality and ensure compatibility. WordPress continues to encourage all users to run the latest and greatest versions of PHP.
#42
in reply to:
↑ 28
;
follow-up:
↓ 51
 @
@
5 months ago
Replying to afercia:
Quickly looking at 47708.diff I see that some CSS selectors use underscores. According to the WordPress CSS coding standards, selectors should:
use lowercase and separate words with hyphens when naming selectors. Avoid camelcase and underscores.
I agree we should not violate our own coding standards :)
List of new classes added in [46556] that should probably be corrected to match the coding standards:
about__headerabout__header-titleabout__header-badge(could reusewp-badge?)about__header-text(could reuseabout-text?)about__header-navigation(could reusenav-tab-wrapper?)about__section(could reusefeature-section?)about__image
Some of the classes look like they could reuse some existing classes.

This ticket was mentioned in Slack in #core by david.baumwald. View the logs.
5 months ago
#44
 @
@
5 months ago
- Keywords commit dev-feedback added
47708.6.diff corrects a few more Block Editor occurrences on about.php to be the correct capitalization (block editor), but doesn't change anything else from 47708.5.diff.
👍🏼 from me for RC2.
#45
 @
@
5 months ago
Also, I wanted to mention that I was trying to figure out why the title was 5.3 WordPress and not WordPress 5.3. @SergeyBiryukov refreshed my memory that this was discussed in a recent dev chat. When the CSS is finished, it will make sense as to why it is displayed this way.
#46
follow-up:
↓ 47
 @
@
5 months ago
When the CSS is finished, it will make sense as to why it is displayed this way.
Could someone please clarify? :) If that means changing the reading order via CSS, worth reminding that's a no-go for accessibility.
#47
in reply to:
↑ 46
 @
@
5 months ago
Replying to afercia:
When the CSS is finished, it will make sense as to why it is displayed this way.
Could someone please clarify? :) If that means changing the reading order via CSS, worth reminding that's a no-go for accessibility.
Wouldn't the aria-label on the <h1> solve that? The label is in the correct reading order.
#48
follow-up:
↓ 49
 @
@
5 months ago
I can't fully evaluate if I can't see or know what are the plans for the title. Generally no, the aria-label won't solve the issue because visual (reading) order and source order must match. Can someone provide more details about this title please? Is that a secret that can't be revealed? :)
#49
in reply to:
↑ 48
 @
@
5 months ago
Replying to afercia:
I can't fully evaluate if I can't see or know what are the plans for the title. Generally no, the aria-label won't solve the issue because visual (reading) order and source order must match. Can someone provide more details about this title please? Is that a secret that can't be revealed? :)
No secret, it's in the mockup – this source order does match the visual reading order, the large header has "5.3" above "WordPress". I added the aria-label so it would read more naturally on a screen reader, but I'm happy to remove that if we need to.
#50
 @
@
5 months ago
Yup, if you want the visual order to be:
5.3 WordPress
and that makes sense from a visual / language perspective, then yes please remove the aria-label because there's no reason to serve a different content.
#51
in reply to:
↑ 42
 @
@
5 months ago
Replying to SergeyBiryukov:
I agree we should not violate our own coding standards :)
I was following the Gutenberg css style, I didn't realize it doesn't match the core standards. That said, I'm going to argue for an exception for About:
- The new classes avoid any style bleed (either from other pages or into other pages). This about design is so different visually from the rest of wp-admin, and probably will continue to be different- we'll want classes that aren't used anywhere else.
- We have the ability to create a new "design system" for the about pages- we should try to create a consistent naming pattern.
- The BEM-style is already used in the editor, and the double-underscores are a way of separating out
[section]__[item]in a more readable way.
IMO, this use of underscores is a different kind of use than what's described in the core coding standards, where classes are more like just item names, rather than scoped to a section. Underscores are still not used in the item part of the class, they only show up as double-underscore separators.
#52
follow-up:
↓ 54
 @
@
5 months ago
- Keywords needs-refresh added; commit removed
Removing commit keyword while I'm addressing an issue I found on the navigation tabs :)
#54
in reply to:
↑ 52
 @
@
5 months ago
- Keywords commit added
Thanks for catching the aria-current issue, @audrasjb!
Replying to ryelle:
I was following the Gutenberg css style, I didn't realize it doesn't match the core standards. That said, I'm going to argue for an exception for About
Thanks for the reasoning, makes sense to me :)
In 47708.8.diff:
- Remove the
aria-labelattribute, per comment:50. - Keep the class names as is, per comment:51.
Should be good to go.

This ticket was mentioned in Slack in #core by desrosj. View the logs.
5 months ago
#57
 @
@
5 months ago
- Keywords dev-reviewed added; dev-feedback removed
47708.8.diff looks good for RC2. Committing now.
#59
 @
@
5 months ago
- Keywords needs-patch added; has-patch removed
Noting that underscores used for the class attributes like about__header etc., are against the WordPress coding standards. They should be replaced with hyphens.
See https://make.wordpress.org/core/handbook/best-practices/coding-standards/css/#selectors
Similar to the WordPress PHP Coding Standards for file names, use lowercase and separate words with hyphens when naming selectors. Avoid camelcase and underscores.
#61
follow-up:
↓ 62
 @
@
5 months ago
The headings hierarchy is still not correct and skips one level. Basically all the h3 and h4 headings need to be bumped up by one level. This was first noted during last week dev chat on Slack.
#62
in reply to:
↑ 61
 @
@
5 months ago
Replying to afercia:
The headings hierarchy is still not correct and skips one level. Basically all the h3 and h4 headings need to be bumped up by one level. This was first noted during last week dev chat on Slack.
Thanks, 47708.9.diff should fix that.
Replying to afercia:
Noting that underscores used for the
classattributes likeabout__headeretc., are against the WordPress coding standards. They should be replaced with hyphens.
See https://make.wordpress.org/core/handbook/best-practices/coding-standards/css/#selectors
Similar to the WordPress PHP Coding Standards for file names, use lowercase and separate words with hyphens when naming selectors. Avoid camelcase and underscores.
I thought comment:51 is a good reasoning for keeping them as is.
#63
 @
@
5 months ago
Just noted in RC2 there is a difference in line height in the new About page, is it by intention? Looks quite bad IMHO.
Under the heading "Expanded Design Flexibility" There is a list with line-height 1.4em, and under "Introducing Twenty Twenty" there is multiple <p>-elements with line height 1.5.
#64
 @
@
5 months ago
I thought comment:51 is a good reasoning for keeping them as is.
I kindly disagree :) I had the opportunity to outline the same concerns with Gutenberg as well. No objections to changing the coding standards if that's desired. But, until they ask to avoid underscores WordPress should just avoid underscores.
Standards are just that: standards :) I'm surprised that in more than 2 years and a half since Gutenberg started using underscores, no one took action and proposed an update to the CSS coding standards. A proposal on Make outlining the value for a new syntax should then be published for public discussion, gather feedback, and be discussed.
I like to think every contributor to WordPress aims to make this software more professional. I'm not sure I can understand how not following the standards the project itself formalized across the years can be considered professional.
Personally, I could also share some of the reasons listed in comment:51 but that doesn't change the fact underscores go against the current standards. Deliberately ignoring the current standards sends a very wrong message to all the contributors to this project and basically says "you can safely ignore any standards and code as you like": all you need to do is mentioning some reasons for that in a ticket comment :)
#65
 @
@
5 months ago
47708.10.diff adds the initial CSS so folks can see this start to take shape. I am continuing to work on this now that I'm back online after getting married :)
You can see some screenshots of the current progress here: https://cloudup.com/cbY8FplgTxq
#66
 @
@
5 months ago
Some things noticed while testing 47708.10.diff:
- The header SVG has a typo: "code is poery".
- Credits, Freedoms, and Privacy pages and now largely unstyled, due to previous styles relying on the removed
.about-wrapselector. I assume that's still a work in progress though. - The About page looks great :)
#67
 @
@
5 months ago
The header SVG has a typo: "code is poery".
When images represent text, and the text is important for the overall meaning of the page, the alt attribute should convey the same information represented in the image text.
In this specific case, I'd say repeating "WordPress 5.3" would be a bit redundant. I'd say the alt text should be alt="code is poetry".
Also, not sure if this was already discussed, but I'm not sure WORDPRESS in all caps fits with the logo usage guidelines.
#68
 @
@
5 months ago
Quickly testing 47708.10.diff:
Text Zoom:
Fixed height and max-height on .about__header don't help with only text zoom. Suggest: remove the fixed heights. To test, use Firefox > View > Zoom > Zoom Text Only
Tabs:
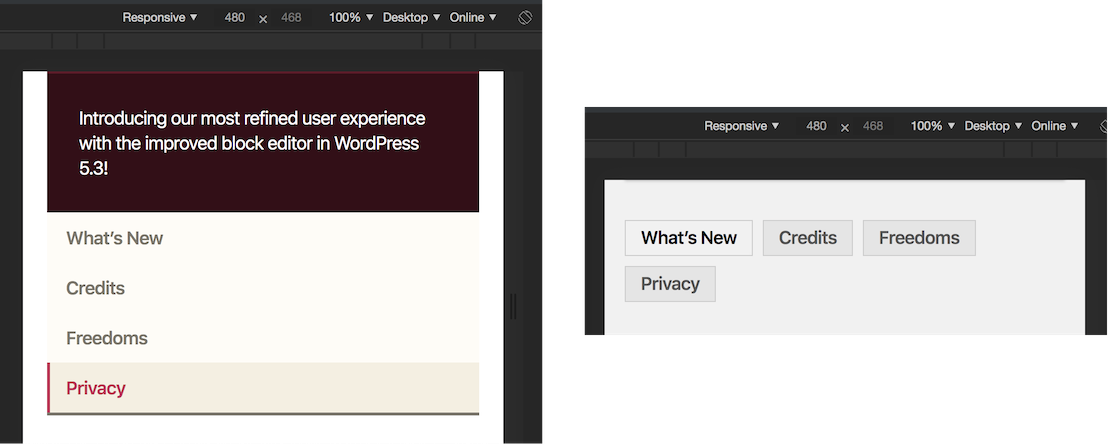
Is this the intended design for the tabs on small screens? See screenshot on the left compared with previous WP 5.2 "tabs":
Internet Explorer 11
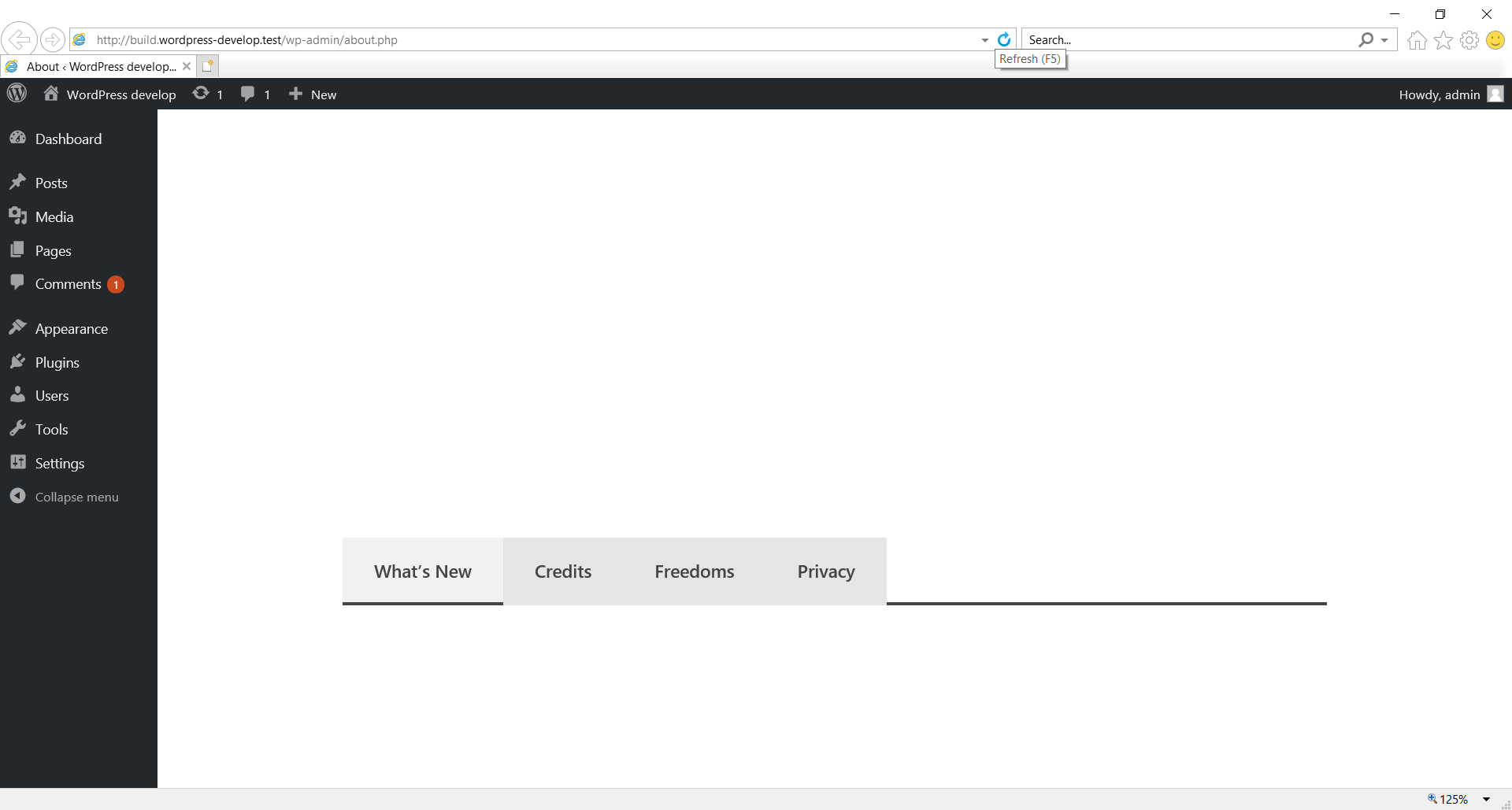
Of course, the grid layout doesn't work as there's no special syntax for IE in the current implementation. I guess this is acceptable.
Most importantly: SVG images aren't visible and I guess this is a problem :) At a first glance, seems to me there's something wrong in the special characters encoding or something else IE11 doesn't like.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
5 months ago
#70
 @
@
5 months ago
"Code is Poetry" SVG: thanks for catching the typo :) I've also updated the alt text.
Text zoom: Fixed this by using ems for the height, since we do still want to cap the min & max heights.
Tabs: Yep, that's how it should look.
IE11: Yeah, that part was still in progress, the fallbacks for colors were also not in place. The latest patch should fix that, though I'm not sure what the problem with the SVGs is. I'll try to look into it on IE tomorrow.
All the other about-section pages (credits, etc) should be styled now - at least to look good. Once the release happens we'll want to come back and update these pages to actually match the mockups.
#71
 @
@
5 months ago
- Keywords has-patch added; needs-patch removed
47708.12.diff has the fixes for IE11 + SVGs and some other cleanup. I think this is "done" now, unless anyone finds issues in testing :)

This ticket was mentioned in Slack in #core by audrasjb. View the logs.
5 months ago
#73
 @
@
5 months ago
May be I am wrong, but WordPress 5.3 has only 1 new block = group? Then this text is wrong:
"5.3 expands and refines the block editor introduced in WordPress 5.0 with new blocks, more intuitive"
https://build.trac.wordpress.org/browser/trunk/wp-admin/about.php?marks=61#L61

This ticket was mentioned in Slack in #core by audrasjb. View the logs.
5 months ago
#75
follow-up:
↓ 77
 @
@
5 months ago
WordPress contributors certainly do not look to me for design direction, but I do find it curious that these designs are making the version number significantly larger while Matt and others in the community simultaneously talk about how version numbers should not matter, and users should not be worried about them.
In addition, "5.3 WordPress" reads like a Yoda condition, at the same time developers are advocating strongly for abolishing them from the entire codebase.
#76
 @
@
5 months ago
On the privacy tab, part of the page is still grey. Also if you scroll past the bottom you'll see a bit of the grey peaking out.
I think the body background might need to be changed to white as well?
#77
in reply to:
↑ 75
 @
@
5 months ago
Replying to johnjamesjacoby:
WordPress contributors certainly do not look to me for design direction, but I do find it curious that these designs are making the version number significantly larger while Matt and others in the community simultaneously talk about how version numbers should not matter, and users should not be worried about them.
Just noting that de-emphasizing the version hasn't reached consensus so far. There are tickets like #35554 and #47848 that appear to go in different directions.
#78
 @
@
5 months ago
47708.12.diff is testing well for me. Screen Shot 2019-10-29 at 12.10.09 PM.png shows an issue with smaller screens where the name may extend outside of the box. Super minor, though.
I also see what @TimothyBlynJacobs is seeing on the privacy page. I see that on the Freedoms page as well when using a tall screen.
I find the Code is Poetry SVG really hard to read. "Code is Poetry" is almost impossible to read without squinting or moving closer to the screen. Same goes for the WordPress logo. The WordPress and 5.3 strings are a little easier to read, but still a little difficult.
#79
 @
@
5 months ago
I agree that the "Code Is Poetry" SVG is hard to make out. Checking the layout of the pages looks good to me, but I did find one string issue in the "Admin Email Verification" section. See follow-up screenshot.
#80
 @
@
5 months ago
47708.12.diff looks good here too, but seeing the above <div class="policy-text-updated notice notice-warning is-dismissible">. Seems caused by changing .about-wrap to .about__container so the old CSS doesn't apply:
div.error,
.about-wrap .notice {
display: none !important;
}
#81
 @
@
5 months ago
- Keywords commit i18n-change dev-feedback added
I'm going to commit this with the following changes to 47708.12.diff for RC3:
- The three images used have been uploaded to wordpress.org. Those sources will be used instead.
- Fixing typo that @davidbaumwald pointed out (to give translators as large a chance to fix this typo).
The rest of the bugs can be tackled after RC3.
For reference, here are the image sources:
#82
 @
@
5 months ago
- Keywords dev-reviewed added; dev-feedback removed
Looking further at the CSS class name change from .about-wrap to .about__container. There are currently 243 occurences of "about-wrap" found in 37 files (with 47708.12.diff applied). All of these files are CSS, there is no about-wrap anywhere in the HTML.
This will possibly bring other "visual regressions", especially if plugins add some content on the About screens.
Thinking the best course of action at this moment is to revert the selector name change, then add it "early" during 5.4. That will give enough time to "clean up" the old CSS and remove or update all selectors, and will also give enough time to plugins to make any necessary changes.
#85
follow-up:
↓ 93
 @
@
5 months ago
Looking further at the CSS class name change from .about-wrap to
.about__container. There are currently 243 occurences of "about-wrap" found in 37 files (with 47708.12.diff applied). All of these files are CSS, there is no about-wrap anywhere in the HTML.
Right, this new design changes a lot about the page, so the intention was to leave the existing CSS in place for a cycle for any plugins that might use the about classes in their own pages. We can remove this all in an early patch in 5.4, so folks have more time to update.
It looks like this selector is found in all the files generated from css/about.css, the color schemes, and an ie-rtl file that I didn't know exists and looks like it hasn't been touched since before 4.8.
This will possibly bring other "visual regressions", especially if plugins add some content on the About screens.
Aside from the notice, do you know of any plugins that do this? I don't think there are any other places _to_ hook in to add content.
Thinking the best course of action at this moment is to revert the selector name change, then add it "early" during 5.4
The whole design of the page has changed, reverting the selector would only cascade more problems. Let's fix the notice issue, and keep an eye out for other issues.

This ticket was mentioned in Slack in #core by desrosj. View the logs.
5 months ago
#87
follow-up:
↓ 105
 @
@
5 months ago
A few other people called out that the Code is Poetry SVG is blurry and hard to read while testing RC3 during the packaging process.
Another issue with the SVG I thought of is that the version on the left will change as point releases are released to reflect the version the site is running (5.3.1, 5.3.2, etc.). But the SVG has the number saved into the image. So that would never change and the versions would be different. Inexperienced users could find that confusing.
#90
 @
@
5 months ago
We can remove the SVG if it's a problem — it's just a decorative element there to stylistically mimic Blue Note album covers (https://i.guim.co.uk/img/static/sys-images/Guardian/Pix/pictures/2014/10/29/1414601908294/c1adb6f3-6c14-4ecb-8334-a5f59db74ec9-2060x2060.jpeg, http://www.moma.org/media/W1siZiIsIjMwNTQ0NiJdLFsicCIsImNvbnZlcnQiLCItcmVzaXplIDIwMDB4MjAwMFx1MDAzZSJdXQ.jpg?sha=fdf4b87458fb6f47, https://tuskgallery.files.wordpress.com/2013/06/img_9890.jpg, etc.), it's not really meant to be written content.
#91
 @
@
5 months ago
47708.13.diff fixes the notice issue, the background color, an issue with the active nav tab hover, and the names on the credits from breaking out of the box. The space between the Twenty Twenty section and the Improvements for Everyone section is intentional.
#92
 @
@
5 months ago
- Keywords needs-patch added; has-patch removed
Looking at the latest changes committed in trunk, there are a few contrast issues to address:
Inactive "tabs:"
text and background color don't pass the required 4.5:1 contrast ratio:
#7B776C on #FEFCF7
Luminosity Contrast Ratio: 4.36:1
https://jdlsn.com/color/?type=hex&color=7B776C&color2=FEFCF7
Links within the dark beige (not sure it's the proper color name?) boxes:
#0073aa on #D7D2C5
Luminosity Contrast Ratio: 3.45:1
https://jdlsn.com/color/?type=hex&color=0073aa&color2=D7D2C5
Text zoom: Fixed this by using ems for the height, since we do still want to cap the min & max heights.
Thanks for fixing it :) Though I still see text overlapping at high text zoom levels. Still not sure why the heights need to be fixed, could you please expand on that?
Tabs: Yep, that's how it should look.
Thanks for clarifying, though it doesn't make sense to me that UI elements that look like "tabs" are then stacked vertically on small screens.
Aside: maybe I'm missing something but I don't see any discussion on the introduction of CSS variables. This would be the first time CSS variables are introduced in core and I'd tend to think this kind of new implementation should be at least discussed a bit, as it always happened in the past.
#93
in reply to:
↑ 85
 @
@
5 months ago
Replying to ryelle:
Right, this new design changes a lot about the page, so the intention was to leave the existing CSS in place for a cycle for any plugins that might use the about classes in their own pages. We can remove this all in an early patch in 5.4, so folks have more time to update.
Right. Makes sense.
...and an ie-rtl file that I didn't know exists and looks like it hasn't been touched since before 4.8.
Yeah, ie.css and ie-rtl.css are old old IE6-compat CSS! Was meant to make wp-admin "somewhat useful" in super old versions of IE. That was around... WP 3.5 I believe :) Don't think it makes anything work now, lets remove it at the beginning of 5.4 too.
Aside from the notice, do you know of any plugins that do this? I don't think there are any other places _to_ hook in to add content.
Both admin-header.php and admin-footer.php are included on the About screens. Don't think there would be any "problematic" HTML in the footer but there are few hooks in admin-header.php that seem used by plugins, the "notice" hooks and do_action( 'in_admin_header' ). As these fire outside the sections can assume they are "safe". Still maybe worth a quick "all plugins code" search to see if a plugin isn't doing something weird, but such cases would probably have been reported by now for recent releases.
#94
 @
@
5 months ago
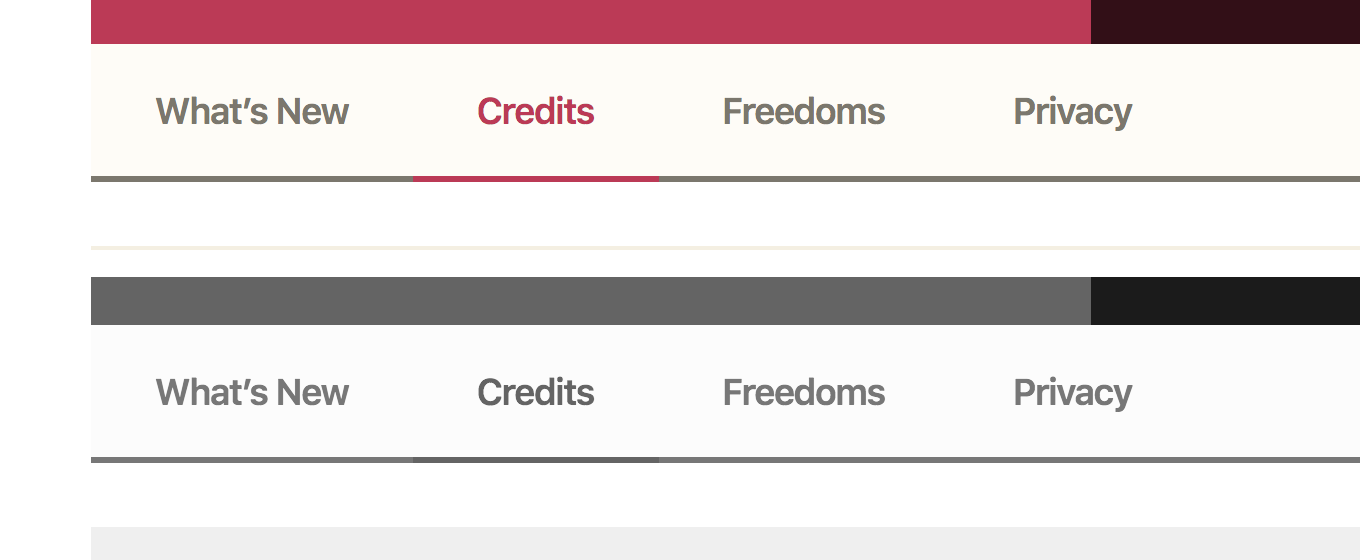
The active item within the navigation menu is differentiated from the other ones only by means of color.
Screenshot with colors and in monochromacy, to highlight the issue:
This is not sufficient as persons with color perception impairments or low vision wouldn't be able to distinguish what the active item is. States can't be conveyed by color alone. There's the need of an additional shape. See a similar, long-standing, issue for the admin menu though that relates to the focus + active state: #28599.
#95
 @
@
5 months ago
ie.css and ie-rtl.css are old old IE6-compat CSS ... lets remove it at the beginning of 5.4 too.
Aside: was planning to create a new ticket to remove any CSS related to old IE, conditional comments, and also some JavaScript stuff. 5.4 would be a nice clean-up opportunity, if no objections.
#96
 @
@
5 months ago
In the about stylesheet, there are a few occurrences of font weights expressed with named values e.g. font-weight: bold;.
This is specifically not allowed by the WordPress CSS coding standards. All the named values need to be changed to numeric values.
https://make.wordpress.org/core/handbook/best-practices/coding-standards/css/#values
Font weights should be defined using numeric values (e.g.
400instead ofnormal,700rather thanbold).
Worth also noting that historically the numeric value for bold in core is 600. Rationale: https://core.trac.wordpress.org/changeset/37740
#97
 @
@
5 months ago
One more thing about CSS coding standards:
Use a leading zero for decimal values, including in rgba().
Examples of incorrect values in the current about.css:
margin: 40px 0 .6em;margin: 1.25em 0 .6em;
#100
 @
@
4 months ago
What's the plan for addressing the current problems with the About page? We're rapidly approaching release and it's beens seven days since the accessibility issues were raised.

This ticket was mentioned in Slack in #core by david.baumwald. View the logs.
4 months ago
#102
follow-up:
↓ 103
 @
@
4 months ago
Hi there,
Here is another suggestion for the the credits page:
There is no reason why we should have a visual separation between Polyglots leads and contributors. We should just merge those two sections. This "section" is the only one that doesn’t have any title.
See screenshot below ⤵️
#103
in reply to:
↑ 102
 @
@
4 months ago
Replying to audrasjb:
There is no reason why we should have a visual separation between Polyglots leads and contributors. We should just merge those two sections. This "section" is the only one that doesn’t have any title.
Related to that, there's now a gap between the first and the second group of core contributors: 47708.credits-gap.png. The gap should be removed.
#104
 @
@
4 months ago
- Keywords has-patch added; needs-patch removed
47708.14.diff builds on 13.diff, and fixes the a11y issues above.
Failing contrasts: strange, I tested the nav tabs with a colorpicker & it reads the color as #68645a, which passes… I've updated it to be #716d64, which has a ratio of 5. The inline links have also been updated.
Text zoom & max height: The header box uses a default height of 90vh, which is 90% of the viewport height - it's got a max-height so that it's not excessively large on tall screens.
The credits page issues are a bit harder to solve, because that's a dynamically built list of "groups", and we want the separator sometimes but not always. Right now each group is in an about__section, and if the group type changes from one iteration to the next, we get the separator. So between the two translator groups, the type is compact then list, which is why the space is there. In the core contrib section, they're both titles, so no break, but the padding around both sections causes that visible extra space.
#105
in reply to:
↑ 87
 @
@
4 months ago
Replying to desrosj:
A few other people called out that the Code is Poetry SVG is blurry and hard to read while testing RC3 during the packaging process.
Checked on RC4
On a 11" Mac Book Air Retina is
- blurry
- hard to read at 100%
Other observations
- The circle around 5.3 in the upper right corner is just a decorative item, it doesn't add much to the content. In addition, it is not in line with the rest of the page design, all built around blocks and it's not strong enough to be a "disruptive" decorative item.
- I think we should avoid all caps. Beside the shouty visual effect, it's hard to read for people with dyslexia.
- And finally: is there a reason why we are repeating 5.3 WordPress three times in the header: twice as 5.3 WordPress and once as WordPress 5.3
Sorry for the very late feedback. I understand if these observations can not be taken into consideration due to the schedule, which a I am very aware of :)
Thanks for the great work, I think it's great that we are changing things and experimenting!
#106
follow-ups:
↓ 107
↓ 111
 @
@
4 months ago
- Keywords needs-screenshots added
I noticed that CSS variables are being used on the About page. What does the page look like in IE11?
#107
in reply to:
↑ 106
;
follow-up:
↓ 108
 @
@
4 months ago
Replying to johnbillion:
I noticed that CSS variables are being used on the About page. What does the page look like in IE11?
I actually just tested the latest patch in IE11, and there are fallbacks so everything is looking good. I can add screenshots, if needed.
#108
in reply to:
↑ 107
 @
@
4 months ago
Replying to davidbaumwald:
I actually just tested the latest patch in IE11, and there are fallbacks so everything is looking good. I can add screenshots, if needed.
Great! Yeah screenshots always help, if you have them.

This ticket was mentioned in Slack in #design by mapk. View the logs.
4 months ago
#110
 @
@
4 months ago
Looks like a small text error was found during today's Core dev chat by @yannicki. Currently the About page says...
Heading blocks now offer controls for text and background color
But Heading blocks only allow text color changes, not background colors. Can someone update this?
#111
in reply to:
↑ 106
;
follow-up:
↓ 116
 @
@
4 months ago
Replying to johnbillion:
I noticed that CSS variables are being used on the About page. What does the page look like in IE11?
I'll repeat my previous consideration:
maybe I'm missing something but I don't see any discussion on the introduction of CSS variables. This would be the first time CSS variables are introduced in core and I'd tend to think this kind of new implementation should be at least discussed a bit, as it always happened in the past.
I do think this kind of decisions shouldn't be made by one single team or by one single person without a prior discussion on the technical direction that should happen publicly in the proper places. After the discussion, the decision is up to this project tech leads. I haven't seen this happening in this specific case and I'm not sure this is the best process to follow.
Moreover, since each color needs to provide a fallback for old browsers by using standard hex values, I'm not sure why the about page is using CSS variables in the first place. Seems to me they're used just for the sake of using them and they actually don't add a great value. Instead, they add a layer of unnecessary complexity.
#112
 @
@
4 months ago
I'd like to add that in the SVG in the upper left corner, the circle around 5.3 is also an oval in Firefox 70.0.1, like seen in the screenshot of @davidbaumwald. Tested on macOS 10.14.6.
The "Code is poetry" line is blurry on my external 1920x1080 non-retina screen, while it's not blurry on my MacBook Pro Retina screen. However, it's hard to read on both screens.
#113
 @
@
4 months ago
- Keywords needs-patch added; has-patch removed
47708.14.diff solves the contrast issues, thank you!
Noticed a couple things that need to be addressed:
- proper escaping:
alt="<?php _e( 'Code is Poetry' ); ?>"should useesc_attr_e() - coding standards: all the named color values e.g.
background: white;need to use the corresponding hex value instead, as per the CSS coding standards
Reference:
https://make.wordpress.org/core/handbook/best-practices/coding-standards/css/#properties
Use hex code for colors, or rgba() if opacity is needed. Avoid RGB format and uppercase, and shorten values when possible: #fff instead of #FFFFFF.
#114
follow-up:
↓ 115
 @
@
4 months ago
Hi @ryelle and @azaozz. Regarding the discussion with the removal of .about-wrap which is causing admin notices to appear...
I have a plugin that is displaying an admin notice. I didn't want it to show on the about page, and so I relied on core's css to keep it hidden:
.about-wrap .notice {
display: none !important;
}
To prevent other plugins' notices from showing on the about page, should those styles be amended to hide notices from .about__container too?
.about-wrap .notice,
.about__container .notice {
display: none !important;
}
#115
in reply to:
↑ 114
 @
@
4 months ago
- Keywords has-patch added; needs-patch removed
Replying to bwmarkle:
To prevent other plugins' notices from showing on the about page, should those styles be amended to hide notices from
.about__containertoo?
That should be done with the latest patches, unfortunately 47708.13.diff didn't make it into RC but if you try 47708.15.diff it should hide your notice.
Replying to luminuu:
I'd like to add that in the SVG in the upper left corner, the circle around 5.3 is also an oval in Firefox 70.0.1, like seen in the screenshot of @davidbaumwald. Tested on macOS 10.14.6.
While the blurriness isn't intentional, this is meant to be an oval - that screenshot is the correct appearance.
Replying to afercia:
This would be the first time CSS variables are introduced in core […] since each color needs to provide a fallback for old browsers by using standard hex values, I'm not sure why the about page is using CSS variables in the first place.
The variables are now scoped to the .about__container, so they will only be used on the about page, essentially making them "private" variables. I don't think this ticket is the place to make build tool changes, so I didn't bring this up, but I will be proposing adding a postcss processor for generating these hex fallbacks.
The point of this about page rewrite is to make it easier for future folks to tweak the design of the page. Part of that will mean updating the colors, so we're using variables here to make that easier. I have some docs in progress that explains how to work with this page and how the colors are used. The goal here is that future releases will be faster to design and code, because there will be a defined system to work with.
I would also +100000 any ticket to get a stylelint checker into core – but 47708.15.diff fixes that CSS issue & the attr issue.
#116
in reply to:
↑ 111
 @
@
4 months ago
Replying to afercia:
maybe I'm missing something but I don't see any discussion on the introduction of CSS variables. This would be the first time CSS variables are introduced in core and I'd tend to think this kind of new implementation should be at least discussed a bit, as it always happened in the past.
The fact that the CSS would have been reworked was part of the decision taken after the discussion abut thr About page, held a few months back: https://make.wordpress.org/design/2019/08/28/discussion-about-the-about-page
Obviously I am incredibly new to this, so excuse me if I say something completely wrong here :) If it's a move forward - or at least a start! - and it doesn't break things - and this is why we are testing and reporting - what is stopping us from introducing CSS variables in the contained space of the About page?
#117
 @
@
4 months ago
Is it possible to proceed with the removal of the complex SVG and use just the W?
It was mentioned yesterday in the Design team chat https://wordpress.slack.com/archives/C02S78ZAL/p1573065850188800?thread_ts=1573065354.182500&cid=C02S78ZAL
Thanks!
#118
follow-up:
↓ 123
 @
@
4 months ago
As mentioned in https://core.trac.wordpress.org/ticket/47708#comment:73 there is only 1 new block in 5.3.
Here is a further string from the about page, which is not accurate:
https://build.trac.wordpress.org/browser/trunk/wp-admin/about.php?marks=95#L95
"Heading blocks now offer controls for text and background color"
As far as I know, the block heading has no background color in 5.3.
#119
 @
@
4 months ago
The point of this about page rewrite is to make it easier for future folks to tweak the design of the page
Thanks. I figured that out. I'm not arguing about the reasons to use CSS variables. I'm arguing about the process. Decisions like this one, i.e. introducing in core a substantially new technology, should be discussed in a proper place by a broader audience. That said, the boat has sailed and I'm not going to ask for a change. However, I do think this is not a proper process to follow in this project.
The fact these CSS variables are only used on the About page and are considered "private" (whatever that means) doesn't make any difference to me. I'd like to see teams consider WordPress in its entirety as a project that needs well established patterns and standards. Instead, across the years, I sometimes noticed some teams tend to manage their own component like a separate project, introducing unique development patterns. That doesn't help consistency, standards, maintenance, and over the years leads to a situation where a piece of WordPress is developed in a specific way, another piece in another way, etc. etc. Far from ideal.

This ticket was mentioned in Slack in #accessibility by afercia. View the logs.
4 months ago
#121
 @
@
4 months ago
Tested patch 15 and for me it addresses all the remaining issues.
Two things are missing:
- Updated SVG (it's coming in few hours)
- Addressing comment 118 concerns. While it’s true and relevant, we probably don’t want to introduce a new string weeks after hard string freeze and even less hours before the dry run code freeze. However @francina is about to ask polyglot's mentors about a string change happening this late.
All the other concerns are handled by 47708.15.diff.

This ticket was mentioned in Slack in #core-committers by francina. View the logs.
4 months ago
#123
in reply to:
↑ 118
 @
@
4 months ago
Hello @ryelle
after a bit of back and forth it was decided to remove the SVG in the top right altogether
Can I please ask you to create a patch for that? Thanks
And @SergeyBiryukov or @ocean90 - anyone with equal experience on Core and Polyglot.
What do you think about changing a string at this point?
Replying to La Geek:
As mentioned in https://core.trac.wordpress.org/ticket/47708#comment:73 there is only 1 new block in 5.3.
Here is a further string from the about page, which is not accurate:
https://build.trac.wordpress.org/browser/trunk/wp-admin/about.php?marks=95#L95
"Heading blocks now offer controls for text and background color"
As far as I know, the block heading has no background color in 5.3.
Thanks!
#124
 @
@
4 months ago
47708.17.diff's got all the changes from .15.diff, and removes the SVG from all the About section pages, see the screenshot above.
#125
 @
@
4 months ago
I just tested patch 47708.18.diff and it works great! It removed the "code is poetry" svg from all About-related pages. props @ryelle.
#127
follow-up:
↓ 128
 @
@
4 months ago
- With 47708.18.diff, I still see a gap in the Noteworthy Contributors section on Credits page as mentioned in comment:103 and shown on 47708.credits-gap.png. Could we remove that?
- I think it's still fine to change the "Heading blocks now offer controls for text and background color" string. While not ideal after the freeze, it's not uncommon for the About page to have some late string changes to fix typos and address inaccuracies, which is the case here.
47708.19.diff changes the string, but does not fix the gap.
#128
in reply to:
↑ 127
;
follow-up:
↓ 129
 @
@
4 months ago
Replying to SergeyBiryukov:
- With 47708.18.diff, I still see a gap in the Noteworthy Contributors section on Credits page as mentioned in comment:103 and shown on 47708.credits-gap.png. Could we remove that?
- I think it's still fine to change the "Heading blocks now offer controls for text and background color" string. While not ideal after the freeze, it's not uncommon for the About page to have some late string changes to fix typos and address inaccuracies, which is the case here.
47708.19.diff changes the string, but does not fix the gap.
Thanks, to keep it from going down: this also applies to the string
"5.3 expands and refines the block editor introduced in WordPress 5.0 with new blocks ..." see 73
WordPress 5.3 introduces only one new block not more (block social links and block navigation are postponed).
#129
in reply to:
↑ 128
 @
@
4 months ago
Replying to La Geek:
Thanks, to keep it from going down: this also applies to the string
"5.3 expands and refines the block editor introduced in WordPress 5.0 with new blocks ..." see 73
WordPress 5.3 introduces only one new block not more (block social links and block navigation are postponed).
Thanks! 47708.20.diff addresses that.

This ticket was mentioned in Slack in #core-committers by melchoyce. View the logs.
4 months ago
#132
follow-up:
↓ 133
 @
@
4 months ago
- Keywords dev-feedback added
Marking for a second committer's review before merging to the 5.3 branch.
As far as I can tell, comment:103 is the only remaining issue here. If there's no easy fix, it could be handled in 5.3.1.
#133
in reply to:
↑ 132
;
follow-up:
↓ 134
 @
@
4 months ago
Replying to SergeyBiryukov:
As far as I can tell, comment:103 is the only remaining issue here. If there's no easy fix, it could be handled in 5.3.1.
We can hard-code each group so that related groups are next to one another, instead of trying to dynamically render each group in a foreach. Should I wait to make a patch off 5.3 until after 47708.20.diff is merged into the branch? I have code working locally so it's just a matter of how to share that, I'd rather not hold up getting the latest patch into the 5.3 branch.
#134
in reply to:
↑ 133
 @
@
4 months ago
Replying to ryelle:
Should I wait to make a patch off 5.3 until after 47708.20.diff is merged into the branch? I have code working locally so it's just a matter of how to share that, I'd rather not hold up getting the latest patch into the 5.3 branch.
Great :) I'd say let's commit it to trunk now and then merge both commits to the 5.3 branch.
#135
 @
@
4 months ago
Tested 47708-credits.diff, looks good to me.
#137
 @
@
4 months ago
- Owner set to SergeyBiryukov
- Resolution set to fixed
- Status changed from reviewing to closed
In 46710:
#138
 @
@
4 months ago
- Resolution fixed deleted
- Status changed from closed to reopened
Reopening for CDN patch.









As discussed in: https://make.wordpress.org/design/2019/08/28/discussion-about-the-about-page/, there are a few mocks of an iterated direction put up. These are purely skeleton and not relating to any content that has been done yet.
A few features to call out in this direction:
If everyone agrees, the next step is to work on what the CSS for skeleton for this.
Props to @kjellr for working with me on skeletons. Further props to @melchoyce, @nrqsnchz, @mapk for ideation around about page.
cc'ing @ryelle for developer insights.