Description
An easy to use plugin that can help you solve within minutes all your website’s image-related problems.
Display properly sized, smartly cropped and optimized images on your website; Images are processed on the fly and served from our CDN, in the next-gen WebP format, if the browser supports it.
Do I need this plugin?
If you have a WordPress website with images then the answer is: most probably yes!
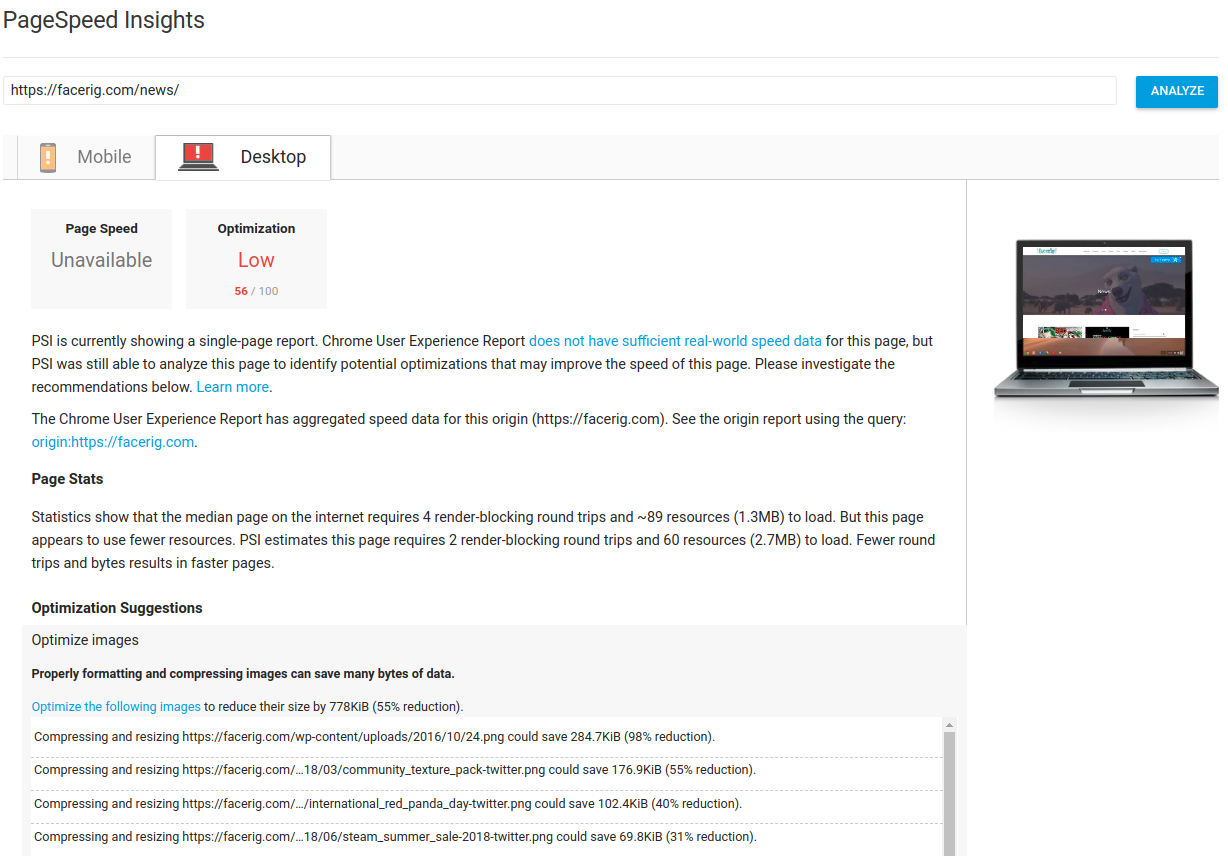
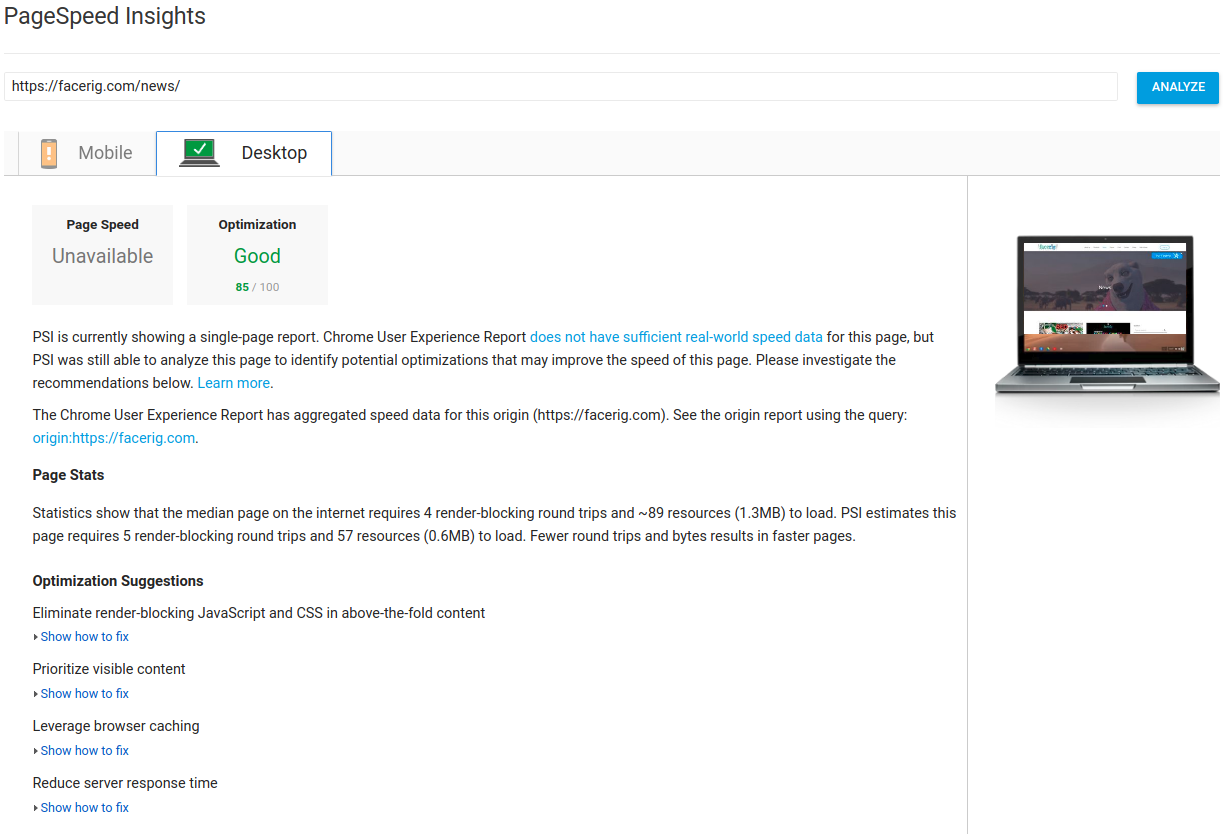
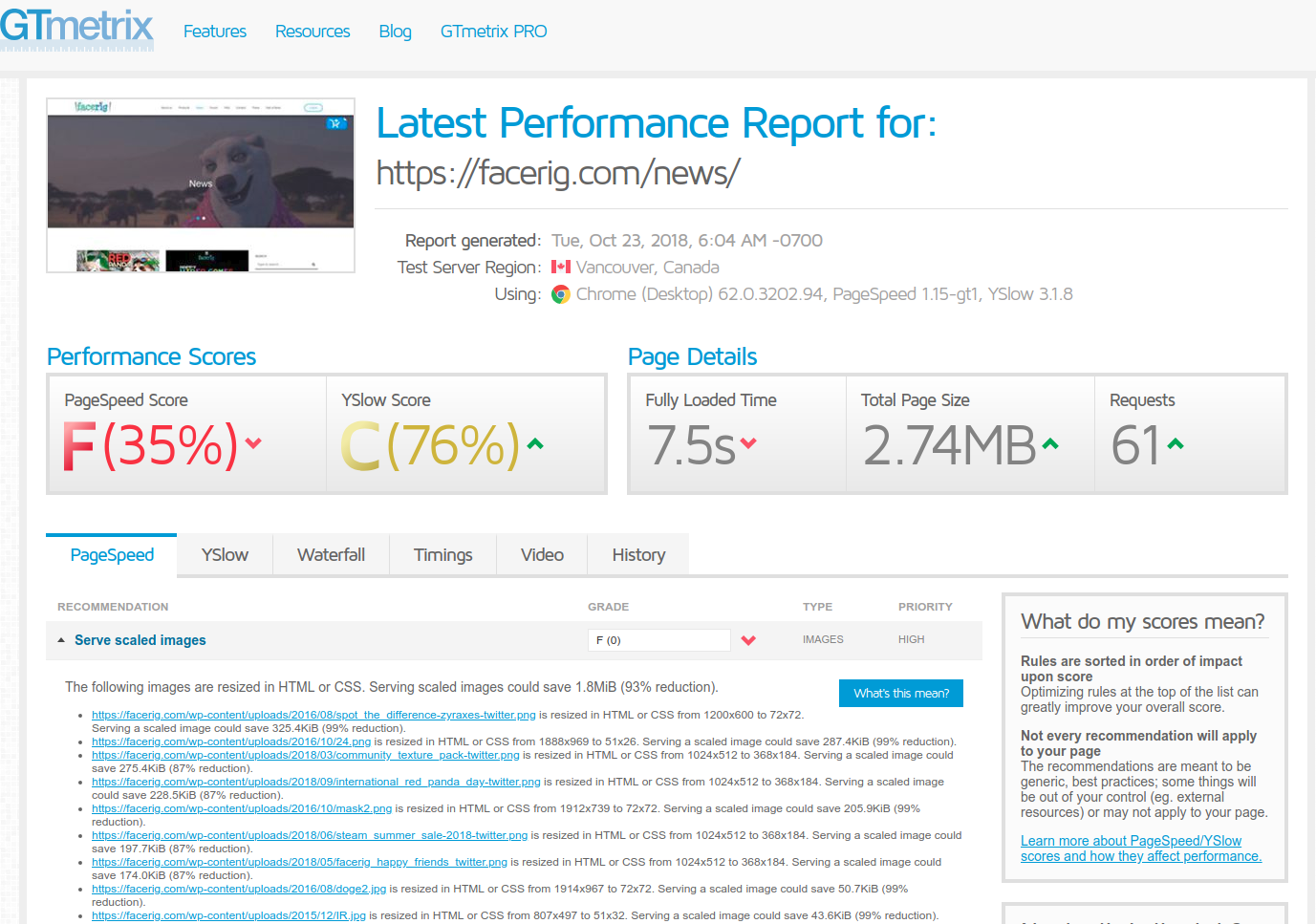
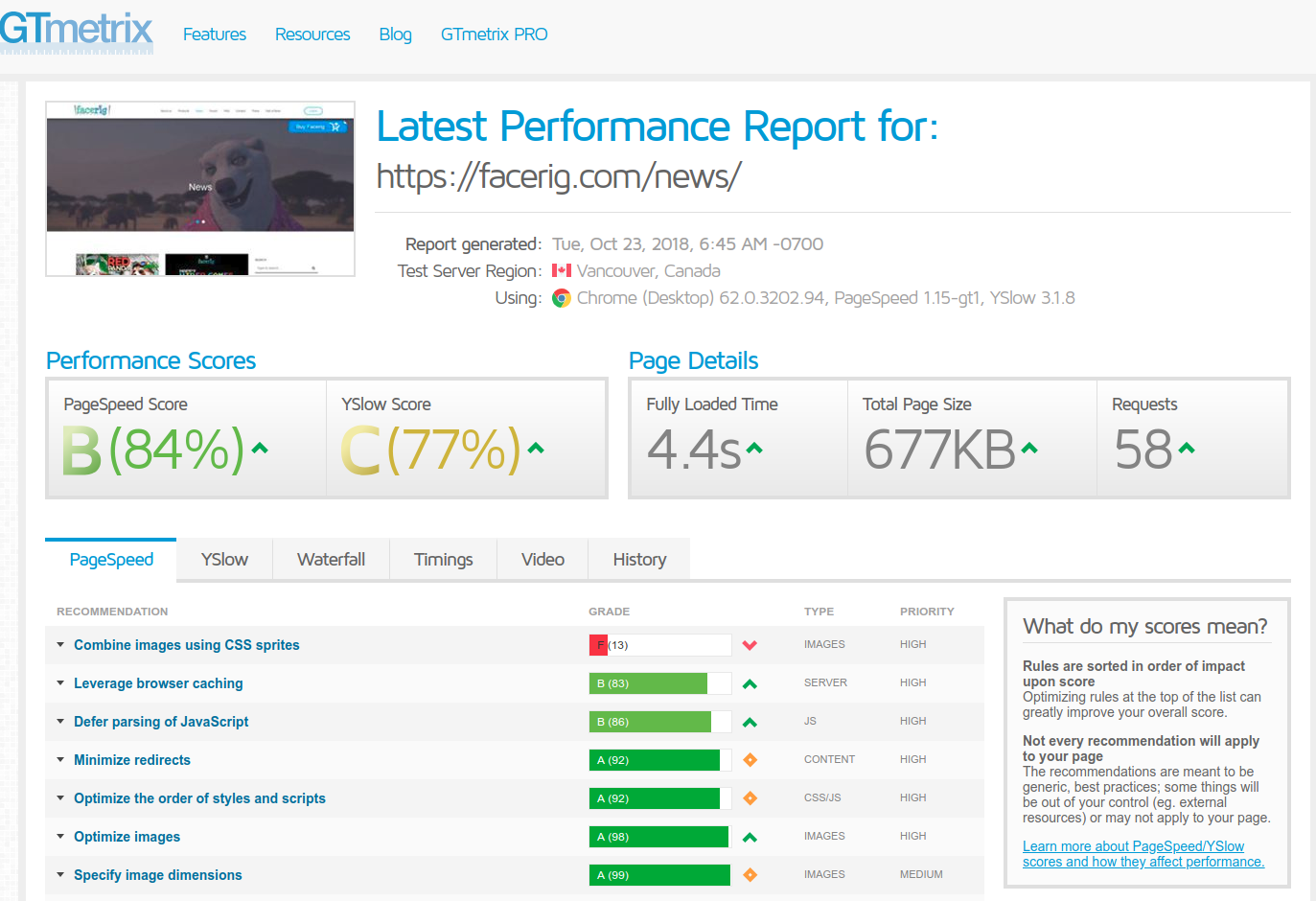
Did you ever test your website with tools like PageSpeed Insights or GTmetrix and received complains about images not being properly sized or being too large? Or that you should use “next-gen” images like WebP? Or that the website should “defer offscreen images”?
ShortPixel Adaptive Images comes to the rescue and resolves your site’s image-related problems in no time.
What are the benefits?
Imagine that you could have all your image-related website problems solved with a simple click, wouldn’t that be great?
Usually the images are the biggest resource on a website page. With just one click, ShortPixel Adaptive Images replaces all your website’s pics with properly sized, smartly-cropped, optimized images and offloads them on to the ShortPixel’s global CDN.
And for more Google love the plugin serves WebP images to the right browsers auto-magically!
What are the features?
- same visual quality but smaller images thanks to ShortPixel algorithms
- smart cropping – see an example
- serve only appropriately sized images depending on the visitor’s viewport
- lazy load support
- automatically serves WebP images to browsers that support this format. Animated Gifs are supported too!
- caching and serving from a global CDN
- all major image galleries, sliders, page builders are supported
- SVG place holders
- support for JPEG, PNG, GIF, TIFF, BMP
- convert to WebP on the fly.
- traffic is not counted
Do I need an account to test this plugin?
No, just go ahead and install then activate it on your WordPress website and you’ll automatically receive 500 image optimization credits.
How much does it cost?
When using ShortPixel Adaptive Images, only the image optimization credits are counted. That means the CDN traffic is not metered (considering a fair usage). The free tier receives 100 image optimization credits, paid plans start at $4.99 and both one-time and monthly plans are available.
Even better: if you already use ShortPixel Image Optimizer then you can use the same credits with ShortPixel Adaptive Images!
How does this work?
Different visitors have different devices (laptop, mobile phone, tablet) each with its own screen resolution. ShortPixel AI considers the device’s resolution and then serves the right sized image for each placeholder.
Let’s consider a webpage with a single 640×480 pixels image.
When viewed from a laptop the image will retain it 640x480px size but it will be optimized and served from a CDN.
When the same webpage is viewed from a mobile phone, the image will be resized (for example) to 300x225px, optimized and served from CDN.
This way, neither time nor bandwidth will be wasted by visitors.
Please note that the first time the call for a specific image is made to our servers, the original image will be served temporarily.
For developers
If in Media Library there are main images which end in the usual thumbnail size suffix (eg. -100×100) please set in wp-config.php this:
define('SPAI_FILENAME_RESOLUTION_UNSAFE', true);
If you need to do a post-processing in JavaScript after the image/tag gets updated by ShortPixel AI, you can add a callback like this:
jQuery( document ).ready(function() {
ShortPixelAI.registerCallback('element-updated', function(elm){
// elm is the jQuery object, elm[0] is the tag
console.log("element updated: " + elm.prop('nodeName'));
});
});
Screenshots
FAQ
-
What happens when the quota is exceeded?
-
In your WP dashboard you’ll be warned when your quota is about to be exhausted and also when it was exceeded. The already optimized and cached images will still be served from our CDN for up to 30 days.
The images that weren’t already optimized will be served directly from your website. -
What Content Delivery Network (CDN) do you use?
-
ShortPixel Adaptive Images uses STACKPATH to offload the images – a global CDN with 45 edge locations around the world.
Both free and paid plans use the same CDN with the same number of locations.
You can independently check out how StackPath CDN compares to other CDN providers here (wordlwide) and here (North America). -
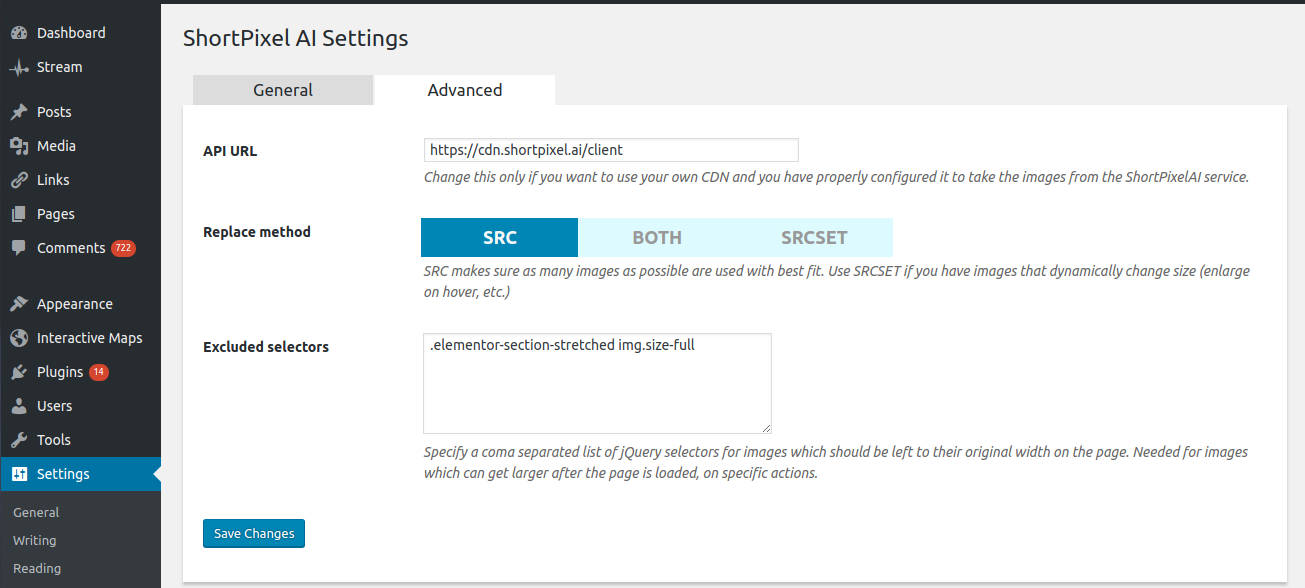
Can I use a different CDN?
-
Sure. Here you can see how to configure it with Cloudflare and here’s how to configure it with STACKPATH.
If you need further assistance please contact us -
What happens if I deactivate the plugin?
-
You can stop using the SPAI whenever you want but this means your site will suddenly become slower.
Basically, your website will revert to the original, un-optimized images served from your server. -
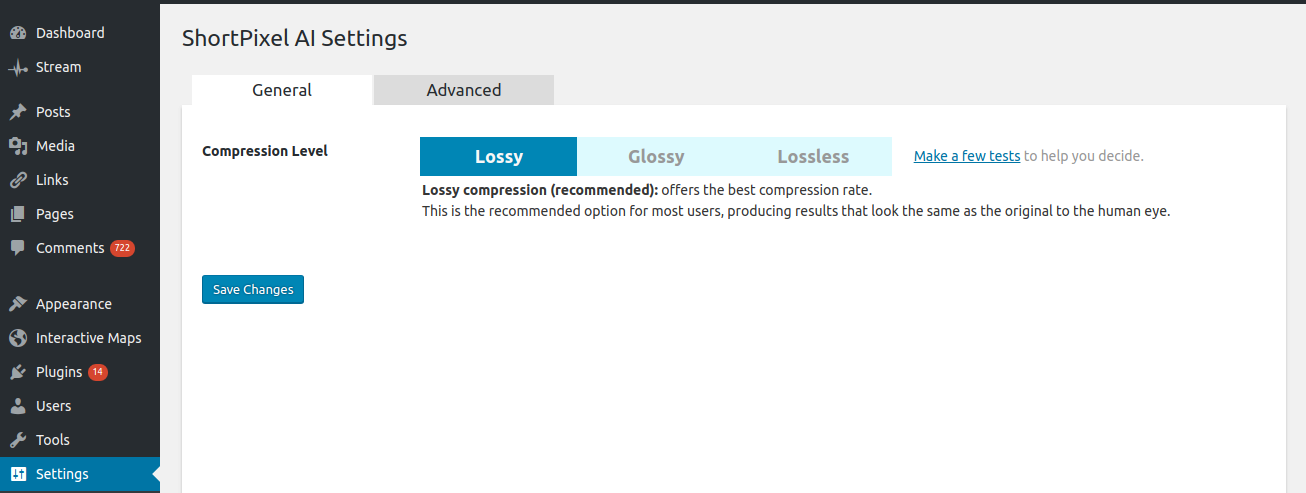
Are there different image optimization levels available?
-
Yes, you can compress images as Lossy, Glossy or Lossless.
You can find out more about each optimization level here or can run some free tests to optimize images here -
I already used ShortPixel Image Optimizer, can I also use this?
-
Certainly!
-
What is the difference between this plugin and ShortPixel Image Optimizer
-
You can see here the differences between the two services.
Reviews
Contributors & Developers
“ShortPixel Adaptive Images” is open source software. The following people have contributed to this plugin.
Contributors“ShortPixel Adaptive Images” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “ShortPixel Adaptive Images” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.8.8
Release date: May 28th 2020
* Fix some roundings when calculating image size;
* Fix PHP Warning: Invalid argument supplied for foreach() in url-tools.class.php line 284;
* Added update notices functionality in order to announce the upcoming discontinuation of support for PHP < 5.6;
* Language – 6 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted.
1.8.7
Release date: 27th April 2020
* Fix for smooth lazy loading (fade-in);
* Fix for srcsets with different aspect ratio images;
* Fix: remove jQuery’s Deferred() from WebP check, as it was generating JS errors in certain situations with WP Rocket enabled;
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.8.6
Release date: 20th April 2020
* Fix slow query based on GUID on wp_posts
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.8.5
Release date: 13th April 2020
* Fix wrong replace of srcset in some cases after the metadata changes
* Fix integration with Oxygen builder when using code blocks
* Support Elementor’s data-settings in <header> tag
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.8.4
Release date: 16th March 2020
* Fix background-images with white space before the closing paranthesis
* Fix isFullPseudoSrc
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.8.3
Release date: 12th March 2020
* Fix replacing images when NextGen active
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.8.2
Release date: 5th March 2020
* Fix images having URLs without protocol (//mysite.com)
* Handle multiple background-image’s in the same style attribute
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.8.1
Release date: 3rd March 2020
* W3C compliant inline image placeholders
* Integrate with the Content Views plugin.
* Fix wrong absolute URL calculation for relative image URLs and page URLs not ending in /
* More precise size determination for fractional width and height, using getComputedStyle instead of jQuery.
* Remove the obsolete setting External meta because now the inline image placeholders are W3C compliant.
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 2 obsoleted
1.8.0
Release date: 11th February 2020
* Integrate with WP Rocket’s CSS cache in order to replace the image URLs there.
* Add preconnect header.
* Integrate with Lovely 2 theme.
* Integrate with My Listings theme.
* Parse divs data-thumbnail and data-options too.
* Fixed: ‘path’ not defined notice when validating some URLs
* Fixed: parsing encoded HTML inside JSON blocks inside HTML.
* Fixed: warning meta[‘file’] undefined in some circumstances.
* Fixed: replacing the generated stats graph of JetPack.
* Language – 2 new strings added, 1 updated, 0 fuzzied, and 0 obsoleted
1.7.5
Release date: 2nd January 2020
* Don’t replace lazily inside structured data
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.7.4
Release date: 30th December 2019
* Fix PHP Warning: preg_match() on JSON AJAX in some circumstances
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.7.3
Release date: 22nd December 2019
* Replace inside application/json scripts
* Fixed: style blocks extracting based on regex failing on specific large blocks
* Fixed: AJAX calls returning a primitive which is valid JSON
* Fixed: exclude properly from srcset based on URL
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.7.2
Release date: 17th December 2019
* Fix handling lazy URLs on HTML tags that are present only on JSON data.
* Properly exclude by path URLs from srcset
* Fix wrong handling of non-image URLs in JSON AJAX in some situations ( video src )
* Language – 3 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.7.1
Release date: 13th December 2019
* Fix JS typo.
1.7.0
Release date: 12th December 2019
* Add a JS callback that is called after each tag is changed
* Better handling of HTML properties inside JSON calls.
* Fixed: not matching URLs having three bytes characters in JSON objects.
* Fixed: srcset replacement when the first item doesn’t have the size indicator.
1.6.1
Release date: 27th November 2019
* Fixed: wrong URLs on srcset with excluded image in some circumstances.
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.6.0
Release date: 25th November 2019
* Add option to replace lazily in JSON AJAX calls.
* Compatibility with CROWD 2 theme.
* Compatibility with Gravity Forms.
* Compatibility with Stack theme.
* Fixed: srcset not being parsed and integrated properly on SRC method when the URL is from Media Library.
* Fixed: use the same type of quote for SPAI’s own attributes as the one of the URL – some JSON encoded content doesn’t escape both types.
* Fixed: if the srcset is already parsed, don’t try to parse again.
* Fixed: content coming later in AJAX doesn’t have the tags on record to be parsed. Send next time.
* Fixed: PHP warning when specifying a selector without tag before the #id.
* Language – 1 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.5.2
Release date: 12th November 2019
* Fixed: calculating the image size when there are several paddings involved – another case.
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.5.1
Release date: 11th November 2019
* Integrate with WP Grid Builder.
* Integrate with Smart Slider 3.
* Rescale all lazy-loaded backgrounds.
* Don’t add size parameters to SVGs.
* Fixed: handling of the WooCommerce product variations.
* Fixed: catch JS exceptions caused by wrong regexes configured by users in settings.
* Fixed: iPhone page reloaded caused by the CSS files parsing by JS.
* Fixed: calculating the image size when there are several paddings involved.
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.5.0
Release date: 5th November 2019
* Button to clear the .css cache in Advanced settings.
* Update width and height attributes of the img tag when modifying the src
* Replace eagerly in style blocks
* Integrate with Jupiter theme’s slider that uses JSON-encoded image attributes.
* Integrate with galleries that use the media-gallery-link attribute.
* Add index.html with noindex in each folder for sites which don’t implement proper access rules to the plugin folder.
* More explicit errors when the plugin can’t connect to ShortPixel to check credits.
* Fix broken retina @2x shortpixel logo on notices
* Language – 6 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.4.1
Release date: 25th October 2019
* Make the external metadata optional with default in-placeholder
* Fixed: broken regex which was not catching some backgrounds.
* Language – 3 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.4.0
Release date: 23rd October 2019
* Replace image URLs inside CSS files too, minify the CSS files and serve them from CDN.
* Add JSON parsing support option.
* Use eager URLs when replacing inside <noscript> tags.
* Serve SVG files from CDN too.
* Integrate with WP Bakery’s data-ultimate-bg attribute.
* Integrate with Slider Revolution’s lazyload in slider.
* Compatibility with Oxygen Builder’s a hrefs.
* Fix srcset’s images heights on BOTH mode.
* Notify conflict with Divi Toolbox version < 1.4.2.
* Fix replacing background images for some sliders: Revolution Slider, Glow Pro’s Swiper slider and Optimizer PRO’s frontpage slider.
* Fix bug on iPhone: delays in rendering the inline placeholders delay the initial parsing and conflicts with mutations.
* Settings advanced tab now remains active after save if previously selected.
* Language – 7 new strings added, 2 updated, 0 fuzzied, and 0 obsoleted
1.3.6
Release date: 30th September 2019
* Fix replacing background images when delimited by "
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.3.5
Release date: 23rd September 2019
* For <img>‘s, take the largest image from src and srcset if srcset is present
* Compatibility with Slider Revolution
* Compatibility with Oxygen Builder
* Notify incompatibility with Divi Toolbox’s “Custom Post Meta” option.
* Fixed: images not loaded on first page load on some iPhones due to the fact that DOMLoaded event is triggered before the <img>‘s inline src’s are parsed.
* Fixed: not replacing divs data-thumbs in some circumstances
* Language – 7 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.3.4
Release date: 14th September 2019
* fix replacing images in <img data-src> tags
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.3.3
Release date: 12th September 2019
* Fix SRCSET parsing
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.3.2
Release date: 11th September 2019
* Fix IE problem and DOM syntax errors due to the non-standard data:image
* If an image is resized to a specific size and later on in the same page the same image needs a smaller size, use again the previously resized image.
* Fix CSS backgrounds regex in some cases
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.3.1
Release date: 10th September 2019
* Better integration with Modula
* Fixed: background regex in some cases
* Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.3.0
Release date: 9th September 2019
* Add option to cap backgrounds to a max width
* Add option to lazy-load backgrounds and limit their width to device width
* Improve performance of front-end JS by parsing only tags that were affected on back-end.
* Better handling for cropped images if crop option set.
* Keep EXIF option.
* Fixed: wrong API url on multisites
* Fixed: catastrophic backtracking on pages with huge ( > 1M ) CDATA blocks
* Fixed: background images in inline style not caught properly in some cases
* Language – 15 new strings added, 1 updated, 0 fuzzied, and 0 obsoleted
1.2.6
Release date: 28th August 2019
- Improve the main image regex in order to catch some malformed cases
- Replace also link rel=”icon” in the header
- Fix warning strpos needle is empty
- Be able to find file on disk based on urlencoded name from URL, for images with spaces in the name (try with urldecode too).
- Language – 0 new strings added, 0 updated, 0 fuzzied, and 0 obsoleted
1.2.5
Release date: 17th July 2019
- improve the load time of images displayed on DOM changes (as menus for instance)
- code refactoring in preparation of DOM Parser
- Fix JS error settings not an object
- Fix some replacing issues when URLs contain encoded characters.
- Fix replacing urls when pages under edit in some builders (Thrive Architect, Avia among them)
1.2.4
Release date: 3rd July 2019
- Fix bug in span background-image
- Compatibility with Ginger – EU Cookie Law plugin
- Parse also
<section>‘s backgrounds - Fix bug when parsing some background-images containing spaces
1.2.3
Release date: 20th June 2019
- Add help links and Support beacon
- Compatibility with Thrive Architect and Avia Layout Builder
- Fix problem with sites having the WP install in a subfolder (site_url vs. home_url)
- Fix notice on sites with older Autoptimize versions
- Skip the
<a>tags when determining the size of an element recursively, based on parent size - Fix: background images of spans
- Refactoring in preparation for DOM Parse
1.2.2
Release date: 7th June 2019
- Fix for image URLs containing &’s
- fix for eagerly loaded background-image URLs not containing the protocol (//some.site/img.jpg)
1.2.1
Release date: 6th June 2019
- Fix JS not triggering when DOMContentLoaded was fired before the JS load
1.2.0
Release date: 4th June 2019
- Integrate with Viba Portfolio
- Integrate with the Elementor paralax section
- Work around random jQuery not loaded error due to jQuery bug (https://github.com/jquery/jquery/issues/3271)
- Don’t lazy-load the images set on backgrounds in
<style>blocks. - Move ai.min.js to footer
- Fix exclude pattern matching when class defined without quotes (
<div class=myclass>)
1.1.3
Release date: 30th May 2019
- Fix JS issues on iPhone 6s
- Make Elementor External CSS warning dismissable
- Fix exclude regexes added on Windows and having \r\n at the end.
- Fix replacing images that are not in Media Library but directly in wp_content
1.1.2
Release date: 29th May 2019
- Thrive Architect preview compatibility
- Parse also the
<amp-img>tag - Fix not parsing AJAX in some circumstances
- Fix compatibility with Safari in some cases when ai.min.js is loaded later (async)
- Fix translations by adding load_plugin_textdomain
1.1.1
Release date: 27th May 2019
- Retina displays – properly take into account pixel ratio when resizing images.
- Fix feed-back loop on MutationObserver caused by some jQuery versions which set id as a hack to implement qSA thus trigger a mutation
- Parse also the .css files in browser – in order to catch some optimization plugins (like Swift Performance) which extract the inline CSS to external .css resources
- Notify if Elementor has the option to use External File for CSS Print Method because it conflicts with replacing background-image’s
1.1.0
Release date: 23rd May 2019
- option to exclude images based on URL parts or patterns
- option to either do or do not the fade-in effect when lazy-loading
- fix for urls starting with ‘//’
- fix for urls starting with ‘../’ even if the page is in the root of the site ( https://example.com/../pictures/pic1.jpg )
1.0.3
Release date: 20th May 2019
- fix replacing background image on elements not initially visible
- MSIE fixes: String.startsWith polyfill, fix IntersectionExplorer polyfill, handle cases when element.parentNode.children is undefined ( IE magic:) )
- Fix compatibility with WooCommerce’s magnifier lens when using the fade-in effect of the lazy-loaded images.
1.0.2
Release date: 16th May 2019
- integrate Avada – notify to deactivate the lazy-loading of Avada
1.0.1
Release date: 10th May 2019
- better handling of the excludes by tag ID
- do not replace the images src if plugin’s JS script was dequeued (like on logins or coming soon pages).
- check if the URL has host before, in order to prevent some warnings.
1.0.0
Release date: 8th May 2019
- alert when quota is low or exhausted.
- fade-in effect for lazy-loaded images
- replace also the background CSS shorthand
- do not replace the unsupported image types (like SVG) in backgrounds either
0.9.6
Release date: 25th April 2019
- updates of the verification of Autoptimize’s setting for image optimization after changes in version 2.5.0.
0.9.5
Release date: 25th April 2019
- fix JS error on Firefox
0.9.4
Release date: 23rd April 2019
- Parse the CSS
<style>blocks for background-image rules and replace them - Smarter replace for background-image rules – cover cases when there is also a gradient
- Alert for double compression when ShortPixel Image Optimization is present has the same lossy setting
- Alert for conflict when Autoptimize has the option to deliver images using ShortPixel’s service.
- Make sure it doesn’t replace the URL of any image type (by extension) which is not supported
- Exclude the AMP endpoints from replacing
- fix bug for the Elementor gallery which was replacing other links having common CSS class
0.9.3
Release date: 4th March 2019
- Integrate galleries: Foo Gallery, Envira, Modula, Elementor, Essential add-ons for Elementor, Everest, default WordPress gallery
- Integrate with WP Bakery’s Testimonial widget
- activate the integrations only if the respective plugins are active (also for existing NextGen integration)
- use the ‘+’ separator for optimization params, which integrates better with some plugins which parse the srcset and get puzzled by the comma.
- display a notice about conflicts with other lazy-loading plugins.
0.9.2
Release date: 13th February 2019
- exclude from parsing the
<script>and<