#39896 closed enhancement (fixed)
Customizer: Allow users to Draft changes before Publishing
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 4.9 | Priority: | high |
| Severity: | normal | Version: | |
| Component: | Customize | Keywords: | has-patch needs-testing needs-unit-tests ui-feedback has-dev-note |
| Focuses: | ui | Cc: |
Description (last modified by )
Inspired by drafting and revisions in the Customize Snapshots plugin, the button design in Customize Posts, and Press This, I want to propose a way to allow users to draft changes in the Customizer.
This introduces a split button to the Customizer that lets you toggle between "Publish" and "Save Draft."
This would pair nicely with the Revisions mockups introduced in #21666, but doesn't depend on it.
Drafting would be helpful if you're setting up your site, or making some big changes, and you don't want to publish them just yet. With drafting, you can leave and come back to the Customizer later to finish making your changes.
If you leave the Customizer without saving a draft or publishing your changes, the next time you enter the Customizer, you'll get a notice asking if you want to restore the autosave.
In future iterations, once Revisions is built, we'll explore adding the ability to have multiple drafts of pending changes. Also related is the ability to schedule the changes for publishing (#28721).
Attachments (20)
Change History (155)
#1
follow-up:
↓ 5
 @
@
3 years ago
Given that I like the linear approach that is posted above, its structure also inspired me an idea that can allow some more advanced future features. It basically uses the same interaction on the side of the publish button, but instead of opening a small popup takes over the entire sidebar. With that space, we can do many things.
In the concept above I explored this concept a bit:
- Same basic functionality: Publish and Draft.
- Sharing link available (this is a bit simplified as it's dependent on save, so it's not that linear as in the mock)
- Preview before publishing of all the changes, with the ability to quickly revert them.
- View of the date and author of latest published changes.
- Link to history of past revisions.
I'd note that this is more an exploration for ideas than a straight suggestion for this ticket, but since it might inspire a different approach and a longer term vision in another way, I think it made sense to be added.
#2
 @
@
3 years ago
First up, really like that this is happening. It's something that will have a lot of user impact and benefit.
I think it could be good to prototype both ways and explore them as they are different enough for that.
I do wonder about the non-popover approach though. I'm possibly feeling it's a little not as natural as the popover - it feels less of an existing pattern in WordPress. In saying that, it's not a bad idea to explore new things.
#3
 @
@
3 years ago
In terms of how to implement drafting as proposed here technically, this is what I have in mind:
After you hit Save Draft, and then leave the customizer, if you come back to click Customize and go straight to customize.php you would get the previous drafted changes restored. Currently each time a user starts customization a new changeset is spun up into existence with a unique UUID. So potentially instead of creating a new UUID, we could instead first query the changesets to see if there is a draft and instead use it instead. This behavior should be customizable by plugins (e.g. Customize Snapshots) so that concurrent non-linear drafts of changes could be made. But in core, only one draft would normally exist at a time, for the initial iteration.
When you start a new customization session from scratch, as you make changes those changes currently get autosaved into the auto-draft changeset periodically so that if you navigate away from the customizer you can get the changes restored. (Also this allows you to share the URL with another user so they can preview and make additional changes on top of what you have done.) Still, when you try to leave the customizer it still presents you with the AYS dialog since there is no UI to return to that changeset, which is what introducing a Draft button will address, as will restoring the last drafted changeset to the customizer the next time someone starts a session.
The moment that someone hits Save Draft this should cause the AYS dialog to be removed and it should stop the autosave behavior which writes new changes directly on top of the changeset, since it is now a draft and not an auto-draft. Subsequent changes should be autosaved into a new autosave revision of the changeset instead of writing onto the changeset post itself. A subsequent change should also cause the onbeforeunload AYS dialog to be restored, until which the user hits Save Draft again which should result in the changes being written on top of the changeset post directly (and if revisions support is enabled for customize_changeset posts, this should cause a new normal revision to be made).
If the user has made changes to a Draft and leaves the customizer ignoring the AYS dialog, a user could be notified that there are autosave changes that are saved in the changeset's autosave revision (as noted in the ticket description) which could then be restored be merging them on top of the saved changeset (and then either reloading the customizer or dynamically populating up the customizer settings in JS, assuming that the UI will dynamically respond to create corresponding sections and controls in response to settings being spun into existence), as noted above.
#4
 @
@
3 years ago
- Milestone changed from Awaiting Review to 4.8
@melchoyce Question: How would a user abandon the changes? How would they clear out the draft? Should there be another option in the dropdown to revert/reset/trash the changeset?
#5
in reply to:
↑ 1
;
follow-up:
↓ 9
 @
@
3 years ago
Given that I like the linear approach that is posted above, its structure also inspired me an idea that can allow some more advanced future features. It basically uses the same interaction on the side of the publish button, but instead of opening a small popup takes over the entire sidebar. With that space, we can do many things.
Thanks @folletto, this is a great exploration — I can see it extending well to future iterations. For example, this would be a good framework in which to add scheduling. Let's explore future after i1 is in the works.
I think it could be good to prototype both ways and explore them as they are different enough for that.
@karmatosed: For now, we're just going to focus on drafting vs. publishing. We'll explore more advanced options in future iterations.
Question: How would a user abandon the changes? How would they clear out the draft? Should there be another option in the dropdown to revert/reset/trash the changeset?
@westonruter: This is where I diverge from your thoughts on technical implementation. I think drafting here should mirror how it works in posts. Specifically, I disagree with:
After you hit Save Draft, and then leave the customizer, if you come back to click Customize and go straight to customize.php you would get the previous drafted changes restored.
This is how I see it:
- Make some changes
- Leave the Customizer without saving
- Changes are autosaved
- Come back into the Customizer
- See a prompt to restore changes
- If you click to restore, they're loaded into the Customizer
- If you click the close icon on the autosave changes notice, the old changes are discarded (but maybe saved in your revision history?)
- If you make new changes and save, the old changes are overwritten
We wouldn't load your autosaved changes, but would instead rely on you to manually bring them back. I think this is far less complicated than automatically loading your autosaved changes, and more consistent with how drafting works elsewhere in core.

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
3 years ago
#10
in reply to:
↑ 9
 @
@
3 years ago
Replying to westonruter:
So, is this then a clear use case for the global notification area (#35210)?
Yeah, I think it is. I went with @karmatosed's design proposal from ticket:35210#comment:26 because I still find it the most simple and clear version.

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
3 years ago

This ticket was mentioned in Slack in #core by jeffpaul. View the logs.
3 years ago
#13
 @
@
3 years ago
- Milestone changed from 4.8 to 4.8.1
Punting to 4.8.1 per bug scrub earlier this week.

This ticket was mentioned in Slack in #core-customize by melchoyce. View the logs.
3 years ago

This ticket was mentioned in Slack in #core-customize by melchoyce. View the logs.
3 years ago

This ticket was mentioned in Slack in #core-customize by joshuawold. View the logs.
3 years ago
#18
 @
@
3 years ago
Last week Weston, Mel, Jeff Paul and myself met to talk about the various options available in this ticket.
We also took some inspiration from the mockups from @folletto (https://core.trac.wordpress.org/attachment/ticket/39896/customizer-advanced-draft-i1.png) - thanks!
There are a few ways we can tackle save and publish in the Customizer. The WordPress admin is handling this one way, and the Gutenberg plugin has been considering some other ways to handle it. We’re trying to find a middle ground between those two for the Customizer.
Based on the mockup above, we would like to propose that the settings for save and publish be shown in a panel (that either slides in vertically or horizontally, tbd) in the Customizer, as opposed to a modal dropdown (previously proposed here: https://github.com/xwp/wp-customize-posts/issues/207)
Here are two of the ideas we’ve discussed:
Option 1
Save and publish are split out as two separate buttons at the top (we need to validate if the words will still fit when translated). There is another button to open up the settings panel. Clicking that will slide in the panel and give you the option to schedule the post *which will change the main publish button to say “schedule” or share the draft.
Option 2
There’s a publish button with an arrow icon to open up the settings panel in the Customizer. In the settings panel you can change the button from a publish button to a save button.
You can also schedule the post, which will update the button to say “schedule”
#19
 @
@
3 years ago
I like Option 2 because it opens the door for additional statuses, like Submit for Review (Pending).
I know this is just a sketch, but instead of “Switch button state” I think it would be something like “Saving changeset will:” and then you decide if it will Save Draft or Publish (or eventually Submit for Review). Or it could just be “Status” like on the edit post screen. The default would be Publish, and so a user would only switch to Draft if they explicitly want to create a long-lived draft. In that way, it would maintain existing usage patterns for users who are used to just hitting “Save & Publish” after a quick change. My only hesitation there is I think there has also been discussion in Gutenberg about adding a second click behind Publish to prevent accidentally going live, so right now in Customize Snapshots there is a “Confirm Publish” button that appears as well.
At first I was thinking there should be a “Schedule” option in addition to “Publish” but actually I like how you have it here in that you can supply a future date either when saving as a draft or publishing, as then you'd be able to save a draft with a future date but you're not wanting to commit yet to it going live accidentally if you forget about it.
One other note: “post” should be replaced with “changeset” in the mocks.

This ticket was mentioned in Slack in #core by westonruter. View the logs.
3 years ago
#21
 @
@
3 years ago
Thanks for the feedback @westonruter, I updated the wireframes based on that. I like some things about Option 1.1 better, but agree that Option 2.1 allows for expandability with the button.
#22
 @
@
3 years ago
One other thing that I think needs to be factored into this design is how to display any existing changesets which are currently scheduled or other changesets that are currently drafted. Or do we only allow one single changeset to be drafted/scheduled at a time for the first iteration on a core merge? This is the so-called “linear option”. In that option, when you open the Customizer you would be opening with whatever the latest non-published changeset is, whether that be drafted or scheduled.
For the non-linear option (the branching option), which is what Customize Snapshots implements, there can be any number of concurrent changesets drafted or scheduled at a time, and in that case each time you open the Customizer you'd be starting a new changeset. In that case, you'd want to be able to get a list of other changesets drafts or scheduled for publishing to open for additional edits.
#23
follow-up:
↓ 24
 @
@
3 years ago
- @westonruter if we go the non-linear route, what do you think about having the other changesets at the bottom of this panel? As shown in the attachment above.
- Would we want to give the ability to edit/delete settings?
- If I change the changeset to "save draft", what do you think about having the option to set the title show?
#24
in reply to:
↑ 23
 @
@
3 years ago
Replying to JoshuaWold:
- @westonruter if we go the non-linear route, what do you think about having the other changesets at the bottom of this panel? As shown in the attachment above.
Yes, having a list of the other changesets here I think makes sense. Note that this list would naturally tie in naturally with adding changeset revisions to the Customizer, as a draft/scheduled post are essentially revisions that have not yet been published/committed yet. See #21666 and #31089.
- Would we want to give the ability to edit/delete settings?
Yes, in that it would allow a user to switch to that changeset to make additional changes. In other words, it would be like in the Customize Snapshots plugin how you can navigate to the list of changesets in the WP Admin and click “Customize” to open it in the Customizer to make additional changes. The UI for reverting a change from a changeset I think would be integrated somewhere else, like within each control for which there is a changed/dirty setting there could be a revert button, but that can come in a future release. (This capability exists in Customize Snapshots today by “inspecting” a changeset in the WP Admin edit post screen and clicking the “Remove setting” links.)
- If I change the changeset to "save draft", what do you think about having the option to set the title show?
See also this issue in Customize Snapshots where the title could potentially default to a list of the controls that the user interacted with.
Being able to specify the title for the changeset would be I think important if we go with implementing branching/non-linear changesets. But then again, if we do implement branching changesets then what we're going to inevitably come up against is conflicts between two separate changesets. So part of me thinks that we should go with the linear option for 4.9.
But with the linear option, if there can only ever be one non-published changeset at once, would this be inherently problematic for drafted and scheduled changesets? If I schedule some changes to go live on Saturday night, and today is Thursday, then this would basically block the Customizer from being used to make changes until that changeset is published since you'd open the Customizer with the scheduled changeset loaded in. This wouldn't be a problem for branching changesets, but then there would be the issue of how to handle (or not handle) conflicts between two unpublished changesets. Some options for conflict resolution have been explored/discussed in Customize Snapshots, including adding indicators on controls for which there are other changesets which have pending changes. Potentially such controls could be “locked” from being edited, like post locking, if there is another changeset already has its setting as being modified. Anyway, there would be some interesting challenges to solve here.
#25
 @
@
3 years ago
Two things:
- Could we start more minimally, without the ability to preview/trash concurrent changesets? I think 2.1 is a good first step.
- Can we use a different word? I had zero idea what "changeset" meant until it was actually explained to me. Can we just call them drafts in the UI?
#26
follow-up:
↓ 27
 @
@
3 years ago
- Is pending review conditional on the workflow? For instance, does it only show up if I’m not authorized to publish? Or could it also be used by people who have publish authority?
- Showing other changesets in the panel - The work done on #21666 would make a lot of sense to incorporate. I’ve started by pulling in some of the UI elements. What if we have the changeset title default to the date/time for now, and later we can look at using the labels from their settings? (https://github.com/xwp/wp-customize-snapshots/issues/152)
- Editing changesets - Good points, I like starting simple for now. I’ve added a “Customize” button to each changeset which will allow you to open that changeset and show it’s active status with a checkmark. The publish/schedule status of each changeset can be viewed by expanding them.
- How we’d handle conflicts - Agreed that this needs to be figured out. Not sure the best approach yet.
Could we start more minimally, without the ability to preview/trash concurrent changesets? I think 2.1 is a good first step.
I’m ok with getting something simple out the door and then revisiting.
Can we use a different word? I had zero idea what "changeset" meant until it was actually explained to me. Can we just call them drafts in the UI?
I’m good with that. Any concerns @westonruter ?
#27
in reply to:
↑ 26
 @
@
3 years ago
Replying to JoshuaWold:
Can we use a different word? I had zero idea what "changeset" meant until it was actually explained to me. Can we just call them drafts in the UI?
I’m good with that. Any concerns @westonruter ?
That's fine, or also maybe talking about “drafted changes”, “pending changes”, and “scheduled changes” would work well. The word “changes” seems like a simple user-facing equivalent term to “changeset”.
#28
 @
@
3 years ago
"Changes" is definitely more clear, though why introduce a new word when we already have the concept of drafts in core?
#29
 @
@
3 years ago
@melchoyce I suppose it is to help distinguish what exactly is being drafted. It isn't a post draft. Also, by using “changes” then we'd have a way to talk about it being scheduled: “draft changes” vs “scheduled changes”. Not sure how we'd talk about something being scheduled without some noun to describe.
#30
follow-up:
↓ 31
 @
@
3 years ago
Hi people! Sorry for my delay in replying. I've caught up (I hope) with the discussion above, and provided a i2 design that hopefully converge the point we preferred — in the design however I also introduced a couple of differences, so let's review:
- The label is changed from "Status" to "Action". I had the impression that "Status" wasn't very clear, as it might imply status of... something? Given instead it changes the action that the user is about to make clicking the button, I thought "Action" would be clearer.
- Finding a name is hard. I used in this design "customization" since it seem fitting with all the scenarios: it's unique, it's semantically meaningful, and it can be paired with other words: "customization draft", "scheduled customization", and so on.
- I added back the "current live customization" date and author. I think it can be very valuable, but feel free to ignore if the data isn't there or if you don't feel it's relevant now.
- I wasn't sure what the checkmark or the UUID was in the opened customization draft: I think the date is already the one above, and I feel the URL would be more useful there as a reference, and... isn't the URL already the UUID? double win?
- I feel the title there adds too much complexity. Why not make the customization draft title editable from the list below? In that way the default date/time would do, but if more specificity is needed, it's something the users could do later. Skipping this for now seems to me also matching better the current iteration of the work, but again, maybe not.
- I used ••• instead of the chevron as the chevron implies a dropdown of some form. This would be a new pattern, so I feel it should be using a different icon. That said, it's minor, so if there's a preference for the chevron, or the cog as per the latest above, or another icon entirely, it's fine too. :)
Everything else should be as you discussed and mocked... if not I might have just missed it, sorry!
I hope this mockup makes sense. :)
#31
in reply to:
↑ 30
 @
@
3 years ago
Replying to folletto:
Great work pulling this together. You brought up some great points and are also trying to keep things simple for the first iteration.

This ticket was mentioned in Slack in #core by westonruter. View the logs.
3 years ago

This ticket was mentioned in Slack in #core-customize by joshuawold. View the logs.
3 years ago

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
3 years ago
#35
 @
@
3 years ago
Howdy! I'd like to share an update.
- I've created a clickable prototype based on the design from @folletto above and some discussions with @melchoyce and @westonruter.
- Also, here's a screencast walking through the prototype.
Would love feedback.
As of right now here's a few things that need to be done:
Date picker
We need to decide whether scheduling in the customizer will follow the same convention as the WordPress admin, or whether we could improve on that. One of the ideas suggested has been to add a date picker.
Here’s some directions we could take with that:
- Calendar date picker inside the Customizer panel (matches how Calypso in WordPress.com works)
- Calendar date picker with keyboard accessible input, also discussed here.
@afercia brought up accessibility concerns about datepickers in general and what advantage they offer over default input fields.
So it seems that any solution chosen should have (at the very least) a fallback to entering input fields.
Open to thoughts on this!
Save and Publish button flow
We need to figure out the flow of the save/publish button when scheduling a draft. Here I propose how the flow could work: https://v.usetapes.com/iBRTo9jNJz. But, based on feedback from Weston, we need to consider the following:
What happens to the grayed out blue scheduled button when a user makes an additional change? Doe the button become enabled again or auto-save (not desired). The explicit action of clicking the button is how we are able to create a revision.
There’s currently a Slack thread in Making WordPress Slack discussing this issue, feedback is welcome!
Wording for Customization/Drafts/Changesets
There's been some additional discussion around what word should be used to define revisions/changesets, etc. Definitely open to playing with the word, but I'm concerned that "snapshot" or "revision" might be more ambiguous than "Customization". The idea of just not including the word at all is interesting (as proposed by Nick Halsey).

This ticket was mentioned in Slack in #core-customize by joshuawold. View the logs.
3 years ago

This ticket was mentioned in Slack in #core by joshuawold. View the logs.
3 years ago
#38
 @
@
3 years ago
To further the calendar/date picker discussion, I'm thinking for the sake of the 4.9 release that we should just keep the design similar to the WordPress admin and come back to this point later.
It seems like a bigger issue than I was originally thinking.
So, unless there are objections I'm going to plan to keep the prototype without a calendar date picker for now.
cc @melchoyce for feedback.
#39
follow-up:
↓ 40
 @
@
3 years ago
One experience that stuck out to me in the clickable prototype is that after I opened the scheduling tools with the "•••" button, I first tried to close it with the "X" in the left corner.
My guess is I thought to do that because the scheduling tools appear on top of the default controls, and so I thought the "X" was closing that layer, so to speak, instead of the whole Customizer? I'm not quite sure, and, of course, my experience is not generalizable. But I did wonder whether the scheduling tools are intended to eventually live in a WP_Customize_Panel (or _Section)?
#40
in reply to:
↑ 39
 @
@
3 years ago
Replying to dlh:
But I did wonder whether the scheduling tools are intended to eventually live in a
WP_Customize_Panel(or_Section)?
At first I was thinking that they'd be in some new kind of meta panel that is not part of the panel or section API, but now that I think about that more maybe not. It could be a regular section that is unique in that it doesn't have a normal menu item that you click on like the other items. It could instead be triggered to expand via a button in the header area. It could also perhaps slide in from the left in the same way that the Themes section does.
#41
follow-up:
↓ 42
 @
@
3 years ago
Based on a Slack discussion, the proposed feature list that we'll try to get into WordPress 4.9 is:
4.9 release
- Save draft button - Add dropdown under publish with “save draft” (like Customize Snapshots but removes naming changesets, save pending in dropdown, and scheduling)
- If I save a changeset, leave the Customizer, and come back in the previously saved changeset is autoloaded, and trash icon appears (tooltip: delete draft)
- If I make changes, don’t save, and leave the Customizer, when I return a notification asks if I want to restore the previously autosaved auto-draft. If the notification is dismissed, the auto-draft is deleted (look at Trac #35210 for inspiration)
- When I’m working in Customizer, and save a draft of my work, if I make further changes the blue button is hijacked periodically and says “saving > saved” and stays in a grayed out state until a further change is made, then it goes back to “save draft” and the process repeats if I keep making changes
- Include the “view changes on frontend” link from Customize snapshots
Sometime after 4.9
- Update the scheduling flow, consider https://cloudup.com/ckGE1FGwJ_J, save and publish button flow section from: https://core.trac.wordpress.org/timeline?from=2017-09-06T20%3A31%3A28Z&precision=second
- Don’t include calendar UI for now https://core.trac.wordpress.org/timeline?from=2017-09-06T21%3A02%3A32Z&precision=second until we can solve the accessibility issue
- Keep “customization” word for now unless we can come up with an alternative
cc @westonruter and @melchoyce for validation
#42
in reply to:
↑ 41
 @
@
3 years ago
Replying to JoshuaWold:
Based on a Slack discussion, the proposed feature list that we'll try to get into WordPress 4.9 is:
4.9 release
- Save draft button - Add dropdown under publish with “save draft” (like Customize Snapshots but removes naming changesets, save pending in dropdown, and scheduling)
- If I save a changeset, leave the Customizer, and come back in the previously saved changeset is autoloaded, and trash icon appears (tooltip: delete draft)
- If I make changes, don’t save, and leave the Customizer, when I return a notification asks if I want to restore the previously autosaved auto-draft. If the notification is dismissed, the auto-draft is deleted (look at Trac #35210 for inspiration)
- When I’m working in Customizer, and save a draft of my work, if I make further changes the blue button is hijacked periodically and says “saving > saved” and stays in a grayed out state until a further change is made, then it goes back to “save draft” and the process repeats if I keep making changes
- Include the “view changes on frontend” link from Customize snapshots
Is the proposed UI sketched out and mocked up somewhere? It seems we're veering away from clear drafting and revisions and more into the Customize Snapshots plugin, which IMO is not very intuitive or user friendly.
#43
follow-up:
↓ 44
 @
@
3 years ago
Is the proposed UI sketched out and mocked up somewhere?
I'm going to work on that now in a quick sketch and see if it makes sense.
#44
in reply to:
↑ 43
 @
@
3 years ago
Replying to JoshuaWold:
Is the proposed UI sketched out and mocked up somewhere?
I'm going to work on that now in a quick sketch and see if it makes sense.
Thanks 👍
#45
 @
@
3 years ago
@melchoyce and @westonruter I've attached the 4 scenarios described above in the proposal for what could make its way into WordPress 4.9.
#46
 @
@
3 years ago
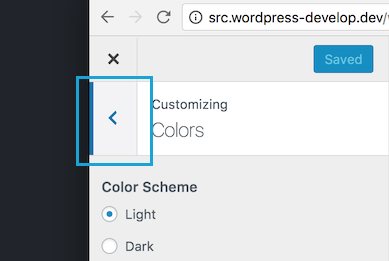
Worth reminding navigation through panels in the customizer sets the initial focus on the "Back" button:
thus, everything that comes "before" is basically "skipped" and hardly discoverable for keyboard users and especially screen reader users. This is a long standing issue in the customizer and maybe worth revisiting a bit how it works :)
About the split button, it will need some special a11y treatment and I'm confident it can be built with a decent level of accessibility. It would be nice to build it as a re-usable UI component, as something similar is already used in Press This and it was proposed also as enhancement for the Add Media button.
#47
 @
@
3 years ago
I think we're starting to move away from the right solution here, the more we focus more on changesets and less on drafting.
For example, the trash can — I've asked a couple people this morning what they think it does and I've gotten a range of answers:
Deletes my site
i would expect every change i'd made since the last time i clicked Save & Publish to be reverted. i could also see how some might expect it to revert every change they'd made since entering the Customizer in that session, even if they clicked Save & Publish at some point.
I don’t think it would delete my site, which is my gut reaction. That option being disregarded, I would guess it means that I lose the changes I’ve been working on. but I don’t know what to guess. I’m confused mainly. I’m confused because it’s an odd mix of interactive customizer work and change/save work. if the publish button is there, I expect that to be “save”, trash as “cancel” - but if I don’t save, I also expect to lose my changes
no idea! maybe “delete all my customizations and revert back to default”? but that’s really just a guess. and I don’t think a trashcan is a good icon for that action. trashcan means “remove/delete” there is nothing to delete in the Customizer, that’s the problem - they’re just settings
I would imagine the changes would not be saved. If I’d made changes to anything I would expect those changes to be reset, but I would not expect any previously saved/published changes to be reverted. And if it matters/helps - I would only expect previously saved/published changes to revert to the original state with the use of a button/command labeled “reset” and a confirmation modal. Anything less would enrage me. Well, as much enraging as I do these days which is more of a FFS.
great question.
xfeels like it would close + cancel my changes. if i had an element selected, i would think the trash would delete that? but feels weird to be way over there next to the publish icon
Hm. I hope it wouldn’t delete my site. But there’s a publish button next to it. But I’m working on my site, not a post. Maybe it would delete any changes that I had “customized” but not yet published? Kind of like a reset back to the latest saved version?
This is one of the reasons I'm still struggling to wrap my own head around changesets. They seem like revisions with superpowers, and even regular post/page revisions can be a little confusing in WordPress. Changesets seem to be bringing in yet another layer of complexity to a tool which is already quite difficult for newer users to figure out.
Let's think about the user experience of drafting changes to your site design, without assuming that Customize Snapshots is the correct solution.
If we didn't already have this idea of changesets, is this how we'd design this feature? If the previous proposal is too complex for 4.9 — which is fine, I'm cool with reducing scope — then let's focus on doing one thing really well. Using concepts that most people will be able to understand without prior experience will help us accomplish that.
#48
 @
@
3 years ago
@melchoyce I don't really see how changesets are being newly in focus here. I think it's even less about changesets then previous designs because it's the linear model discussed above. (There's no branching changesets shown, or UI for managing multiple changeset drafts concurrently.) It's just giving user control over managing a single draft of changes to the Customizer, being able to get back to the changes they were making before, and be able to eliminate/revert the changes to start over.
The trashcan icon was intended as a way to just abandon the changes you've been making, to start over. It's the reset/revert/start-over. That wasn't accounted for before in the Customize Snapshots plugin either or in the Customizer generally. Maybe a revert/undo icon would be better.
Otherwise, I don't see the new mockup scenarios as being much different than what was previously designed, other than being a subset of the functionality in the most recent designs: no “non-linear”/branching changesets, no scheduling, no revisions list, and no new panel with options to open. To me it does seem like it is focused on doing one thing really well: drafting changes.
I agree that (branching) changesets are indeed like like revisions with superpowers. Actually, it's essentially the “post forking” concept that was popular for awhile, but for forking changes to your entire site instead of for a single post and then merging the changes back to go live on the published site instead of the original post. That is a hard thing to newer users to grasp, so maybe it should remain in a feature plugin like Customize Snapshots if we can never find a way to add it to core in a way that makes sense for the majority of users. That may mean that scheduled changes never come in either, since really having a scheduled change somewhat precludes there being multiple concurrent changesets (branching/non-linear) since you'd probably want to new draft changes while you have a previous set of changes already scheduled.
#49
follow-up:
↓ 50
 @
@
3 years ago
If we're concerned with letting people undo and redo changes, we should consider #21666. Otherwise, if we're just planning on focusing on drafting, I think we should simplify down to:
- Make changes to your site
- Choose "Save Draft" option, rather than "Publish" (I think the split button is probably still best for this, if we're staying simple)
- When you're ready to push up your changes, switch back to "Publish"
Or:
- Make changes to your site
- Decide you don't want to make those changes anymore, and either reload the Customizer or leave it
- On reload/return to the Customizer, show some sort of "hey, you didn't save your changes last time, want to restore?", but otherwise load your last published version.
No trash. No "preview changeset" in the sidebar footer.
(Essentially, now that I'm re-reviewing the whole thread, this is what I originally proposed in customizer-drafting-i1.png.)
That is a hard thing to newer users to grasp
That is hard for me to grasp, tbh.
That may mean that scheduled changes never come in either, since really having a scheduled change somewhat precludes there being multiple concurrent changesets (branching/non-linear) since you'd probably want to new draft changes while you have a previous set of changes already scheduled.
Folks might want to, but we don't have to allow them to. We can choose to keep it linear for the sake of simplicity. If we want to include previewing and scheduling, I think we're better off refining what @JoshuaWold and @folletto were previously exploring. However, I'm totally fine with punting those features from 4.9 if we can't get them done in time.
#50
in reply to:
↑ 49
 @
@
3 years ago
To summarize our DM chat in Slack, we are OK with having scheduled changesets in with the linear flow. In other words, in core there will still only ever be one pending set of changes (a single customize_changeset post), whether those changes are drafted or scheduled for publishing. Once changes are scheduled for publishing, then the user would not be able to publish new changes in the Customizer until those scheduled changes go live. This would be the same behavior as scheduling a page for publishing, in that can't make parts of it published when it is that scheduled state. Changes made in the Customizer would autosave on top of a draft changeset and scheduled changeset alike.
So we'd be moving forward with https://xd.adobe.com/view/95393ea0-df5e-4530-878b-5dfc39dcf59d/ but without the “Customization drafts” section.
Replying to melchoyce:
If we're concerned with letting people undo and redo changes, we should consider #21666.
Yeah, that's a good point. The trash icon just seemed to me to be something that was missed, so that's why I suggested it. But there are other ways to workaround not having it as you suggested.
The main thing left then to nail down is this part:
On reload/return to the Customizer, show some sort of "hey, you didn't save your changes last time, want to restore?", but otherwise load your last published version.
I think this is what @JoshuaWold depicted in 4.9 release - Scenario 3.png. Leaving the Customizer via closing it would be the way. If the user made changes but didn't save them, and the changes are in an auto-draft changeset, then the next time the user comes back they'd be prompted to load up the Customizer with that changeset applied. Otherwise, if they discard then the auto-draft is deleted.
Otherwise, if the user previously saved or scheduled the changeset, then when they return to the Customizer the next time then that previous changeset is autoloaded into the Customizer for them to continue making changes. There would be no way for them to abandon the changes, other than to individually undo the changes the they had saved previously (if they can remember them?) To abandon those changes, we'd need to implement #21666, which possibly could be incorporated into the new panel, perhaps as a “Discard pending X changes”, where X is the number of settings in the changeset.
Additionally, this new panel that contains the status, scheduling, and preview link can make use of the “forward arrow“ to go back as depicted in https://core.trac.wordpress.org/attachment/ticket/40278/customizer-theme-uploads-i1.png
An additional change to the prototype would be that the list of statuses should be changed to be:
- Publish
- Draft
- Schedule
And the schedule area with the datetime picker should then only appear if “Schedule” is selected. There would not be a need to have an Edit button for scheduling. The fields could just always appear when Schedule is selected. Un-scheduling a changeset would consist of just switching to Draft or Publish statuses.
#51
 @
@
3 years ago
Chatted with @westonruter and we feel good about the above
I'll add some quick sketches over the weekend to keep us moving.
#52
 @
@
3 years ago
One additional consideration regarding drafting and scheduling in themes that are not active yet: changesets cannot currently be scheduled (at an architectural level) for themes that are not active, since the settings that are defined in the non-active theme are not loaded when WP Cron runs to publish the scheduled changeset.
So currently if you are previewing a theme switch, then the Schedule option would initially have to be hidden until we implement #39031 and #22880. A summary of that problem I have in a doc:
Allow theme switches to be scheduled along with the publishing of other settings, also to preview theme switches on the frontend by unauthenticated users. — The customizer currently treats the previewed “theme” as a separate out-of-band thing that is not included as a setting. The previewed theme lives outside the customized state. This means that a customize preview for a theme switch can’t be safely shared with a non-authenticated user since the user would be able to load any theme they want which could be a security concern. Likewise, since the theme isn’t a setting in the changeset, scheduling a changeset to go live at a future date would not be able to also include the change to the theme. Consider a use case of wanting to schedule a Winter theme to a Spring theme, along with a change to the Site Logo to have flowers instead of snow.
It would be very cool eventually to be able to schedule a theme switch when this is resolved.
#53
 @
@
3 years ago
I have a preliminary exploration for preview here: https://cloudup.com/c5CJ_FWnXf4
Going to try to work on this some more tomorrow while traveling.
Still to do:
- Notate my wireframes so y'all know what's going on
- Explore the autosaving flow
- Sketch out the leaving-without-saving flow, which is pretty much exactly how @JoshuaWold already sketched it out
- Should we add a link at the bottom of the panel to revert to your current set of changes? Or nah? (Probably something like the history/revisions icon and a label like "revert back to my last save & publish" or "get rid of my current changes" or something)
#55
follow-up:
↓ 57
 @
@
3 years ago
@melchoyce Video of rightward-facing back arrow added to Themes section in [41368]: https://youtu.be/Feqfj9ErEXU
#56
 @
@
3 years ago
I'm working on getting the notifications area patch completed and committed so we can make use of it for this ticket. See #35210.
#57
in reply to:
↑ 55
 @
@
3 years ago
Replying to westonruter:
@melchoyce Video of rightward-facing back arrow added to Themes section in [41368]: https://youtu.be/Feqfj9ErEXU
I'd say ship it but you already have 😆
#58
 @
@
3 years ago
Putting together a list of tickets that may or may not get resolved (maybe partially) in the course of completing this ticket:
- ✅ #35210: Add notification area to Customizer
- ✅ #37727: Allow for customize control notifications to have extensible templates
- ✅ #37269: Introduce removed event for wp.customize.Values collection
- ✅ #31582: Catching PHP Fatal Errors on WordPress Theme Customizer
- #39275: Improve wp.customize.previewer.save() for changesets.
- #28721: Scheduled changes for the customizer
- #21666: Customizer reset/undo/revert
Some of these tickets have patches, so they can be leveraged.
#60
 @
@
3 years ago
- Owner set to westonruter
- Status changed from new to accepted
Initial progress on implementing autosave revision support in the Customizer: https://github.com/xwp/wordpress-develop/pull/256
Screenshot of notice warning added can be seen in autosave-notice.png. I just copied verbatim the string that gets shown on the edit post screen.
Most of the remaining work is on the PHP side of things in the pull request:
- Querying for a user's recent auto-draft changesets if they don't have an existing one loaded.
- When the Customizer loads with a blank changeset UUID, grab the most recent
draftorfuturechangeset, and if one exists, use its UUID instead of generating a new one. This behavior would need to be able to be disabled to allow Customize Snapshots to be able to have multiple changesets living concurrently. - Update admin-ajax endpoint to support the
autosave_revisionparam. - Delete the auto-draft changeset or a loaded changeset's autosave revision when dismissing the above notice.
- Load changeset data from autosave revision when
autosavedparam is provided. - Delete an autosave revision when saving a changeset fully (as a draft, future, or publish).
- And more I'm sure…
For more notes on implementation, see first half of conversation in thread at: https://wordpress.slack.com/archives/C0381N237/p1504725296000135

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
3 years ago
#62
follow-up:
↓ 63
 @
@
3 years ago
Okay, uploaded drafting and scheduling.
Per yesterday's Slack chat, we've decided to cut any UI for autosaving: https://wordpress.slack.com/archives/C0381N237/p1505342651000160
Still planning on putting together an update for the exit-restore-changes-flow when I have time again this week. Also attaching an alternate layout idea that I explored, but am worried about making any big changes right now.
#63
in reply to:
↑ 62
 @
@
3 years ago
Replying to melchoyce:
Per yesterday's Slack chat, we've decided to cut any UI for autosaving: https://wordpress.slack.com/archives/C0381N237/p1505342651000160
Just to add-on that while the UI for autosaving has been dropped, there is still a UI for having been autosaved. In other words, this is the notice which users are presented with after returning to the Customizer if they didn't explicitly save their changes: autosave-notice.png.
#64
 @
@
3 years ago
- Keywords has-patch needs-testing needs-unit-tests added
The PHP side of autosaving has been initially implemented and it is feeling good: https://github.com/xwp/wordpress-develop/pull/256
- If you go into the customizer on a fresh site and make changes, and then reload, you'll get a fresh blank Customizer when you reload but with a notice about restoring the auto-draft.
- If you open up the console and then do
wp.customize.previewer.save({ status: 'draft' })(since there is no UI yet) and then reload, you'll automatically get the changeset auto-loaded from the start. - If you make additional changes on top of a drafted changeset, and then reload, you'll get a notice about the autosave revision with a link to load those changes.
- In the same way that a user can only have one autosave revision, a user can also only have one auto-draft changeset. If you open the Customizer without any drafted changes existing, and you disregard the notice about there being an auto-draft available, as soon as you make a change and the new auto-draft is created, the previous one will be deleted.
This autosave part of things needs:
- A filter for plugins (like Customize Snapshots) to opt-in to non-linear changeset mode, and then using this filter to modify the behavior for whether the
changeset_uuidparam gets dynamically added to the location, whether a drafted changeset gets auto-loaded, whether there can be multiple auto-draft posts living concurrently, and so on. - User testing. One thing I'm not sure about is how best to deal with is when two users are working in the Customizer. If they both have changes auto-drafted, and then user A clicks to save draft, if user B then reloads the Customizer then they will see the drafted changes auto-loaded from user A without the option for user B to restore their auto-drafted changes, until the changeset from user A is published. Maybe that makes sense, but it's just not something I considered before.
- Code review and overall evaluation of the architecture changes.
- Addition of PHPUnit tests. Existing unit tests pass, so the API changes seem to be backwards-compatible.

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
3 years ago
#66
 @
@
3 years ago
@sayedwp In coding up the UI for this, I suggest:
- Create a new branch independent of the autosave work being done in the existing PR, since I do not think there are any key dependencies (other than a needed filter for configuring whether or not multiple drafted/scheduled changesets can exist concurrently).
- Register a new section for the “Publish Settings”. The priority can perhaps be
0with thethemessection getting bumped up to1. In reality, it shouldn't matter the priority because I'm thinking that the “Publish Settings” section item wouldn't appear at all in the list of sections. It should instead be hidden, as the way to expand it would be via the gear icon next to the Publish button. - The header for the publish settings section would get a back button that appears on the right with an upward arrow. See [41368] for how a right-facing arrow was added for the Themes section. I don't think we're all completely confident on this upward-facing button here (as clicking the gear icon again would also collapse the panel), but it's something we can try.
- It would be a great if the section expanded downward instead of sliding from the left (as Themes) or right (as everything else).
- The action/status radio buttons and scheduling datepicker can all be part of a single custom setting-less control. Or I suppose it would be best if the control actually could be connected with the
wp.customize.state( 'changesetStatus' ), but that would depend on #37964. It would just be important to ensure that the control's state is linked withchangesetStatus, so that if thechangesetStatuschanges programatically by a plugin that the selected radio also changes. There should likewise be achangesetDatestate that is linked to the date/time picker. I believe you've already implemented something like this in the Customize Snapshots previously. - The share preview link would be in a separate setting-less control.
All of this should be pretty familiar to you with your work on Customize Snapshots. Your experience with that feature plugin will also be key to identify areas in the core implementation where we need the hooks to ensure Customize Snapshots can continue extending the core UI to add the “power user” features, like being able to have multiple changesets drafted at a time, being able to give titles to changesets, and so on. 🙌
#67
 @
@
3 years ago
@sayedwp For the frontend preview link, the logic from an existing PR by @stubgo may be able to be incorporated (particularly setUpPreviewLink and updateSnapshotPreviewLinkHref). Namely that if you click on the frontend preview link, the call to requestChangesetUpdate should be made first to ensure that all of the pending changes in memory are written into the changeset before the user tries previewing the changeset on the frontend with a GET request.
#68
 @
@
3 years ago
Uploaded a super rough and messy flow: Settings - Restore Autosave flow.png
#69
follow-up:
↓ 70
 @
@
3 years ago
@melchoyce awesome, that is implemented now in the PR. I'm going to get it up on an environment for you to test, but if I explicitly click the close link should it not throw up a confirm() dialog, and if accepted, delete the auto-draft since you explicitly didn't want to save it? Otherwise, if you close the browser tab I'd consider that to be a non-explicit exit of the Customizer and in that case the notice would be presented for you to restore?
#70
in reply to:
↑ 69
;
follow-up:
↓ 71
 @
@
3 years ago
Replying to westonruter:
@melchoyce awesome, that is implemented now in the PR. I'm going to get it up on an environment for you to test, but if I explicitly click the close link should it not throw up a
confirm()dialog, and if accepted, delete the auto-draft since you explicitly didn't want to save it? Otherwise, if you close the browser tab I'd consider that to be a non-explicit exit of the Customizer and in that case the notice would be presented for you to restore?
I'd keep it simple and always discard the autosave unless you explicitly say "restore," like with posts. I don't think we need a confirmation.
#71
in reply to:
↑ 70
 @
@
3 years ago
Replying to melchoyce:
I'd keep it simple and always discard the autosave unless you explicitly say "restore," like with posts. I don't think we need a confirmation.
By close link I didn't mean to refer to the dismiss link on the notification itself, but rather the close X link to exit the Customizer. With posts there is a confirmation when you try to leave without saving. I'll amend the patch to show what I'm talking about.
#72
 @
@
3 years ago
I've created the test environment: http://trac-39896-xwp-testbed.pantheonsite.io/#main
I can create test admin user accounts for anyone who is willing to test.
#73
 @
@
3 years ago
@westonruter Sure, thanks for the details, I will start work on it this Monday or may be tomorrow.
#74
 @
@
3 years ago
Mel's Publish Settings - Drafting Flow.png is really good.
As it shows the additional saving options as a drop down directly in the Publish area. Publish, Save draft, schedule works well. The same feature should also be added to Gutenberg.
I am also thinking that there should be an Site Status panel that gives an extra confirmation of what is going on with the site:
Detailed view. As it opens up the opportunity to additional features later on.
Regarding moving the publish section to the right as in Mel's: Publish Settings - Alternate Layout.png pushes the publish area away from where the various settings are located. It creates a disconnection. (It also bring a top bar making the viewing space smaller.) The best place for it at present time as the customizer looks like it does is to keep it where it is and add the drop down.

This ticket was mentioned in Slack in #core-customize by paaljoachim. View the logs.
3 years ago
#76
 @
@
3 years ago
Some great work on the changeset status UI being done by @sayedwp in https://github.com/xwp/wordpress-develop/pull/258
@melchoyce Demo: https://youtu.be/Q2-n1LCOnbg
Note the Schedule option is not yet connected with a date-picker.
I've merged the two branches (autosave and UI) into a third branch which I've deployed to the test environment so you can play around with it: http://trac-39896-xwp-testbed.pantheonsite.io/#main
#77
 @
@
3 years ago
Awwww yeah ✌️
At what point would it be helpful for me to start giving some minor design feedback?
#78
 @
@
3 years ago
I am focusing to finish at least all the UI parts by the end of day. ( Its morning here )

This ticket was mentioned in Slack in #core-customize by sayedwp. View the logs.
3 years ago
#80
follow-up:
↓ 82
 @
@
3 years ago
@westonruter, @sayedwp, @melchoyce some feedback from testing:
——
Issue with scheduling
Seeing an issue when I try to schedule a draft, the same error whether it's a future date or past date.
Current behavior:
- Made a change to the interface (light > dark)
- Saved draft
- Set date for scheduling, getting error “not_future_date”, when it is in fact a future date. https://v.usetapes.com/u4vLhYOlHy
Expected behavior
- Make change
- Save draft
- Set date for scheduling in the future, and it works.
——
Change text of “not_future_date”
Currently if you schedule a draft in the past, you get an error “not_future_date”, we should probably make something more user friendly, like “Drafts can’t be scheduled in the past”
——
Changeable timezones in scheduling
Currently it’s set to schedule in the UTC-5 timezone. Can this be changed to my local timezone? It’s a bit of a challenge to figure out what that time is in PDT.
#81
 @
@
3 years ago
@JoshuaWold Its not ready for testing yet, in fact, the schedule date control is still in the todo list. https://github.com/xwp/wordpress-develop/pull/258#issue-258301501
#82
in reply to:
↑ 80
 @
@
3 years ago
Replying to JoshuaWold:
Issue with scheduling
I can see that this is simply because the date is not yet getting passed when submitting the save request. I probably pushed up the changes for review prematurely and @sayedwp just hasn't gotten there yet.
Change text of “not_future_date”
Yes, this didn't have a translatable string before because it was not displayed in the UI. I've changed it to “You must supply a future date to schedule.” for now.
Changeable timezones in scheduling
It is confusing with timezones. However, it should have the same behavior as the edit post screen, which only takes into account the site's timezone regardless of what your timezone is.
One thing that will help here is to have the current date/time supplied as defaults so then you just have to increment the time as desired. Maybe it would be helpful in the error message to indicate just how far in the past the date you provided is.

This ticket was mentioned in Slack in #core-editor by paaljoachim. View the logs.
3 years ago
#84
 @
@
3 years ago
- Priority changed from normal to high
Bumping priority to high for visibility and alignment with 4.9 goals, and given proximity to beta 1 deadline.
#85
 @
@
3 years ago
Are you considering an import/export feature? Importing Customizer settings from one site to another would be amazing. If it's not planned, would the new features make it easier to implement it on my own?

This ticket was mentioned in Slack in #core-customize by sayedwp. View the logs.
3 years ago
#87
 @
@
3 years ago
@bduclos The new features wouldn't really have any impact on the implementation of an import/export feature.
It is trivial to implement an export feature because it's simply a matter of exporting the contents of the customize_changeset post. Well, and any posts that may be referenced in that changeset.
The hard thing is importing a changeset. Settings for widgets and nav menus all make reference to auto-incremented IDs in their settings, and so importing a changeset would run the real risk of conflicting with existing changes on a given site. Importing a changeset in a way that does not conflict with existing content is what the starter content feature was designed to solve: #38114.
In order to export and import a changeset, it would essentially need to be able to “understand“ the structure of the IDs (e.g. nav_menu_item[123] and the structure of the values, like when page_on_front is set to 4, that the 123 in the former and the 4 in the latter are both references to post IDs. It's the same problem you get when trying to migrate parts of a database from one site to another existing database. This is a problem that VersionPress has been focused on heavily as well as Mergebot. There may be a way to leverage schema work done by these projects as a way to inform a changeset import/export tool. But it would be out of scope for this ticket.
#88
 @
@
3 years ago
Hi @bduclos
I did a search and came across this plugin:
https://wordpress.org/plugins/customizer-export-import/

This ticket was mentioned in Slack in #design by karmatosed. View the logs.
3 years ago

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
3 years ago

This ticket was mentioned in Slack in #core-customize by sayedwp. View the logs.
3 years ago
#98
follow-up:
↓ 99
 @
@
3 years ago
CSS bug: for large screens, the new publish panel is overlapped by the controls panel.
Inside customize-controls.css, the following lines are missing:
@media screen and (min-width: 1667px){
.outer-section-open .wp-full-overlay.expanded {
margin-left: 18%;
}
}

This ticket was mentioned in Slack in #core-customize by westonruter. View the logs.
3 years ago
#115
 @
@
3 years ago
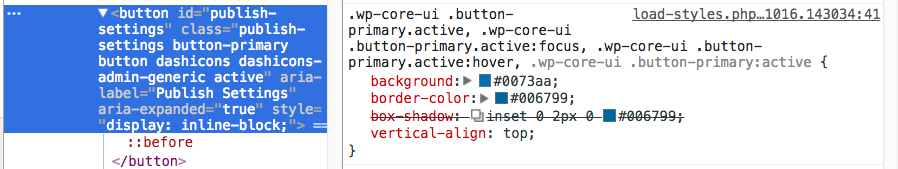
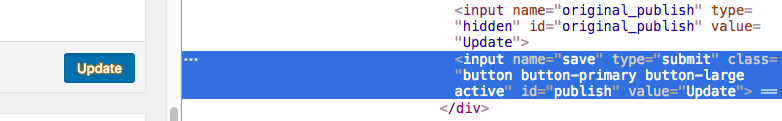
Updated "Publish" button needs styling in non-blue color schemes
When the publish settings section opens, an active class is applied to it. And when the color scheme changes, the color should change by the color scheme, so it looks like this is underlying problem which should be fixed in a separate ticket.
The same thing would happen if we add active class to any button in WordPress admin.





Customizer Advanced Publishing Options i1