Four Little Numbers

Twenty Thirteen, the theme I designed with Konstantin and Lance is now on WordPress.com, and will soon be the default theme of WordPress 3.6.
Designing Twenty Thirteen has been a pretty remarkable experience, mainly because I got to work with such an amazing community. There's nothing to temper a theme into shape like hundreds of people submitting patches. It's as much a privilege as it is a learning experience and the design has changed so much since my initial mockups, all for the better. Here's how it all started.
Brief
Through machinations I have not yet fully understood, an invitation to design a new default WordPress theme landed in my lap at the end of 2012. After an ensuing song and dance show with no-one watching, the reality of the situation slowly descended on me.
The overarching vision for the theme that Matt had set out, was a focus on blogging, and great support for post formats. On top of that, we wanted a colorful, warm and friendly vibe. That plus total creative freedom was pretty much the extent of the direction given. Blue skies are both daunting and exhilerating.
Keeping those core values in mind, I started creating palettes, picking fonts, and drawing shapes.
Note: It's important to understand that there's a new Twenty theme every year, and one goal is to be different from the year before. Twenty Twelve is CMS oriented and features a squeaky clean codebase. Twenty Thirteen is focused on the blog, putting your reverse chronological post stream front and center. Will next year be a CMS theme again? Perhaps; I personally cannot wait to see what will be created for Twenty Fourteen.
Design
It was quite a relief that the theme didn't have to be anything like the previous Twenties. After all, Twenty Twelve is still a fantastic theme. It's current and it's wonderful, and the year-naming of the Twenty themes (unlike with Microsoft Office) does not indicate "newer or better" — just: different. This gave me the freedom to explore a bunch of ideas, including dropdown menu widget areas, multi-column posts, crazy abstract headers, tiled galleries, large pictures, huge fonts and bold colors. Some of those initial ideas survived, others were tempered by reality.



Post Formats
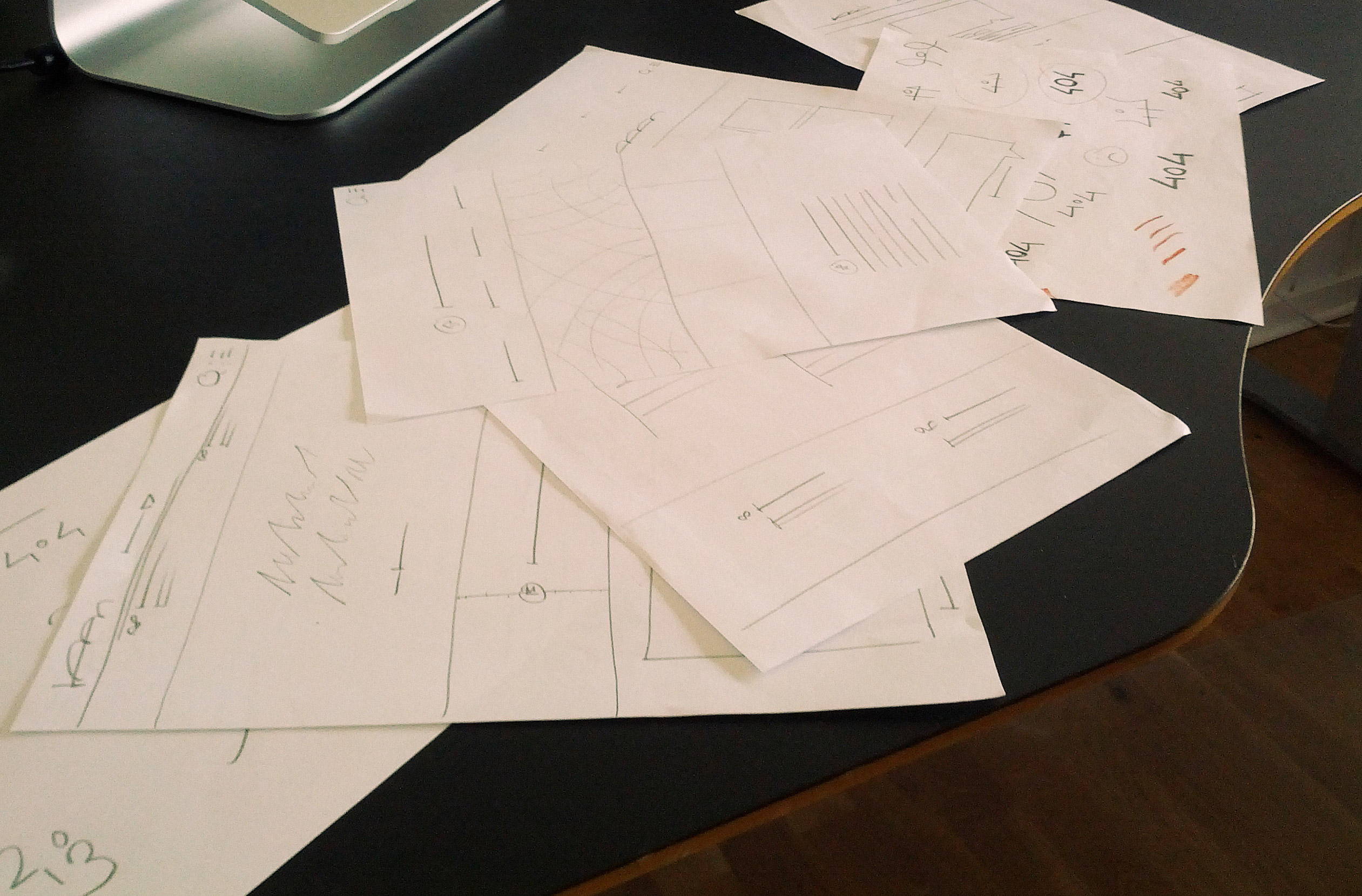
Posts are posts, right? Sure, but what if there were special layouts that were tailormade to different types of content? That's the genesis of post formats in WordPress, and the feature is getting a huge bump in the upcoming 3.6 release. With Twenty Thirteen, we wanted to hook into that new ecosystem, and encourage the use of different post formats to better highlight a variety of content. So I spent a great deal of time trying to find a pattern for each post format: what does a "status update" look like? Let me tell, you, I have stacks of paper sketches — many of them angrily crossed out, some of them so quickly jotted down they're barely readable anymore.

In the end the key to cracking the design was assigning a color swatch to each format. You'd be able to create your own alternating tapestry of colors.

The mockups were quite interesting and difficult to do, because a zoomed out view of such a tapestry of posts doesn't do the overall design justice. You have to zoom in 1:1 and watch the colors change as you scroll down the page — like how users will see it. Scrolling becomes almost magaziney.
Icon Font
One aspect of theme design that becomes much more difficult when a wide range of background colors is used, is iconography. Icons for comments, tags, categories etc, are usually PNG files. The problem with that is that you bake the icon color into the graphic file, making it necessary to create a rather large stack of different-colored icon files in order to ensure contrast on all background colors. Since we wanted it to be super easy for users to change the default Twenty Thirteen color scheme if they wanted to, PNG files weren't ever going to be an option. Fortunately I was allowed to release an icon font I'd created for WordPress.com, and use that. The result, Genericons, is a free and GPL icon font full of symbols that are useful for WordPress themes. I hope to see it in use far beyond Twenty Thirteen, because it's just so wonderful to be able to add colors, drop shadows or even CSS animation to fully resizable symbols, compared to dealing with PNGs.
Header
With a tapestry of alternating colors, how does a header fit in? The answer was to treat the header like we treated post format backgrounds: have the background illustration full size, regardless of browser width, cropped if seen on a mobile device. This made the header a decorative element and part of the tapestry. As for the contents of the header, I explored abstract color shapes, flat and simple like the post backgrounds themselves.



Here's a video of me creating one of the headers in Photoshop:
Here's a fun header that didn't make it:

Speaking of kooky, one way to create a warm vibe, I find, is to not take everything too seriously. So we put little tweaks here and there to hopefully make you smile. The 404 page is an example.
Make Your Own Kind Of Music
Twenty Thirteen is not for everyone — it's for colorful blogs with a variety of content. If you're into that, I really hope that you'll enjoy using Twenty Thirteen. I hope you'll customize it, re-color it, hack it and make it your own. In fact at some point in the not too distant future, I'd like to release a couple of alternate color schemes and templates to get you started. This is not the end.
It's been such a privilege to work on this theme, and I thank Matt and the community for not only giving me the opportunity, but for embracing the colors and shapes I concocted. Probably the greatest privilege of all was to work directly with Lance Willet and Konstantin Obenland, my partners in crime. These guys took my mockups and made them sing. Seeing the theme come together was like magic. A design is just an idea, but for ideas to become real they need to meet with reality with all that entails. Lance and Konstantin were supportive and they understood and appreciated what we were trying to do, and for the work they did (and are still doing) they have my undying admiration. I'm tremendously proud to have my name listed next to them in the great halls of the Twenty theme developers. It's a bucket-list item I never thought I'd be able to check. So thanks so much for that.
Great article Joen! Thank you for giving us a glimpse in what the early stages of creating a default theme for WordPress looks like. It also makes Twenty Thirteen come full circle for me personally.
I was excited as you were when I read that I was allowed to work on the new default theme in the capacity I did. And after seeing your first mockup and realizing just how special this theme was going to be, I couldn’t wait for development to start. I fell in love with the design the minute I saw it – it is just gorgeous.
Working together with Lance and you was – and still is – an honor and a privilege. Especially during those initial two weeks of converting the design into a working theme, with frequent video chats and brainstorming sessions, you were a blast to work with. I can’t tell you how much I enjoyed our productivity and how much fun it as to see the theme shape up.
Twenty Thirteen is literally an outstanding theme. To this day, almost three months after development started, I sometimes catch myself staring at some beautiful detail in awe. I am very much looking forward to seeing it in the wild and seeing what others will do with it and how they will use it.
Thank you Joen!
Always delightful to watch professionals at work. Thanks for sharing, and for the theme of course!
Beautiful and interesting write-up, Joen. I love the video you added of behind-the-scenes magic—I find that so fascinating. Thanks for a glimpse of your workflow behind the curtain.
When I first saw the mockups my jaw hit the floor. I think I said “holy sh*t, omg, HOT DAMN” out loud, over and over for several minutes, until my wife and cats came into the office to find out what the hullabaloo was about.
Not just because it was stunningly gorgeous and detailed—all that is true—but also because you *nailed it*. That was Twenty Thirteen! I knew it immediately.
I love everything about Twenty Thirteen’s look-and-feel. It’s warm and lush, it breaks out of the box by going full-width, each post is balanced to the whole, yet unique. When you start to stream through a bunch of posts with Infinite Scroll turned on you are engaged and end up forgetting you’re on a WordPress blog. The geometric headers are superb, the way they give the theme a futuristic, edgy vibe really appeals to me.
Like Konstantin said, it’s an honor to work with you two on this amazing project. Cheers!
Was a pleasure, as always. I always enjoy riffing with you on designs, and it’s cool knowing that some of the directions we didn’t pick are just as interesting as the ones we did. (Hopefully a few can see the light someday.)
I think it’s gorgeous and can wait to see it in action! 🙂 I do especially love the 404 page.
Thrilled to see it in use by the general populace! Great to see such a minimalist theme that’s not afraid to use color! And I firmly applaud the decision to make the primary widget area be the footer.
I had a glance at 2013 and right away, felt the difference with the previous “default themes”. I’ve always liked the default themes, because they are meant to be functional while keeping things minimal.
I also think the previous 20XX themes are great, but I gotta say, it’s the first time I looked at one, and felt like I should use it right away. I want to say that I will be getting some bang for my buck with 2013, but WordPress is free 🙂 so let’s say that it’ll be the icing on the cake.
Great work man, congrats
I think this theme is an exceptional piece of work. All the best and thanks for all your hard work.
I always love these behind the scenes things. (It’s part of why I love DVD/BluRay commentary). I am planning to change to 2013 as soon as WP 3.6 comes out. (Hopefully that’s soon!)
Wooop – Love the new theme Joen! Nice work! Can’t wait to put it on my own site!
Great work! Can’t wait to use it as a parent theme to my own creation on my site.
Just wanted to post a big thank you to all the friendly comments in this thread. Means a lot to me.
It looks awesome, would try it as soon as possible…
-Ayush
I snatched the header that didn’t make it for my blog. Hope that’s OK 😛
Of course it is! 🙂
Dazzling – both the concepts and the artist – Thanks
I heard some folks do not like the theme, primarily because it’s very different from the previous themes, the color and etc. However, I think it’s awesome. Since 3.6 is primarily focus on Post Format, we should highlights that feature in twenty thirteen theme 🙂
Great feature and love the design aspects and artwork.
I love the look, feel and flow of Twenty Thirteen. However, I cringe at what it will end up looking like once the masses warble the color scheme with hot pinks and purples then place a wonderfully pixelated photo of their cat in the header.
But… I love that WordPress let’s everyone be themselves…
Thanks for sharing this story and your work on the theme! I *really* like Twenty Thirteen and am planning to convert my personal blog to it when WP3.6 is out 🙂
Thank you for awesome and inspiring work.
Pour la première fois depuis longtemps, j’ai vraiment la sensation de pouvoir concentrer mon attention sur le contenu et non plus sur le contenant.
For the first time in years, I really feel I can focus my attention on the content and not the container. Everything is perfect. This theme is superb.
Merci, thank you that’s very kind!
Really liked this 2013. loved these behind the scenes things….Nice share.
I haven’t ever paid attention to who designs the default themes, except to say that I normally pick a free theme from Automattic for my .com blogs and am currently using one of Kovshenin’s for my .org hosted site. So, it’s great to read the back story on TwentyThirteen!
That said, we built the Styles Plugin to completely alter TwentyThirteen – which is one of our favorite blogging themes to recommend to people. After reading your “Decisions, Else Options” post, I have to chuckle at the fact that our plugin allows users access to over 300 customization options for TwentyTen, TwentyEleven, TwentyTwelve and TwentyThirteen. 🙂
If you haven’t ever looked at the plugin, it’d be fun to see what you think about it when you have some free time:
http://demo.stylesplugin.com/twentythirteen/wp-admin/customize.php
It was designed, mostly, to help developers and designers quickly customize themes for their projects/clients. Anyone can access it though and all the plugins can be downloaded for free through WP.org or on the stylesplugin.com site. There are some paid versions for other themes, but the free ones are the most popular (obviously!)
Also I really am enjoying your writing style, and that’s not something I find too often. I’ll be back to read more very soon!
Yay open source, yay customization! Nice work on that plugin.
It doesn’t seem to load for me on Twenty Thirteen, but worked fine for the other ones.
I’m a big fan of democratizing publishing, which is one of the reasons I contribute to WordPress. Making it easier for casual users to customize their appearance is an important aspect in personalization for sure, and I’m confident “Styles” will be a popular plugin.
As much as I recently defended options as being a good thing, I do think Styles may be offering too many. Did you hear about the jam experiment? The gist of it is that too many options will cause users to throw in the towel, having not even started.
In the case of Styles, I think it could benefit the plugin to perhaps bundle together classes that would benefit from the same styling applied, making sure you don’t actually need to manually pick the same font for 30 different selectors.
I realize that’s probably an extremely tricky engineering effort, and that the plugin works by virtue of automatically scanning the CSS. But I also think this would be the feature that pushed Styles from functinal to amazing.