This post summarizes the latest weekly Editor meeting (agenda, slack transcript), held in the #core Core is the set of software required to run WordPress. The Core Development Team builds WordPress.-editor Slack Slack is a Collaborative Group Chat Platform https://slack.com/. The WordPress community has its own Slack Channel at https://make.wordpress.org/chat/. channel, on Wednesday, 13 January 2021, 14:00 UTC.
WordPress 5.7
WordPress 5.7 is now underway with Beta A pre-release of software that is given out to a large group of users to trial under real conditions. Beta versions have gone through alpha testing in-house and are generally fairly close in look, feel and function to the final product; however, design changes often occur as part of the process. 1 due on 2 February 2021. You can help with this effort by jumping in on the following issues shared by @noisysocks:
https://github.com/WordPress/gutenberg/issues/24965
https://github.com/WordPress/gutenberg/issues/14744
https://github.com/WordPress/gutenberg/issues/24092
https://github.com/WordPress/gutenberg/issues/25983
https://github.com/WordPress/gutenberg/issues/23636
Finally, you can follow this Project board that tracks WordPress 5.7 “must-haves”. Please add issues to this board and/or reach out to (@noisysocks) if there is something you think needs to be included.
Gutenberg The Gutenberg project is the new Editor Interface for WordPress. The editor improves the process and experience of creating new content, making writing rich content much simpler. It uses ‘blocks’ to add richness rather than shortcodes, custom HTML etc. https://wordpress.org/gutenberg/ 9.7 & 9.7.1
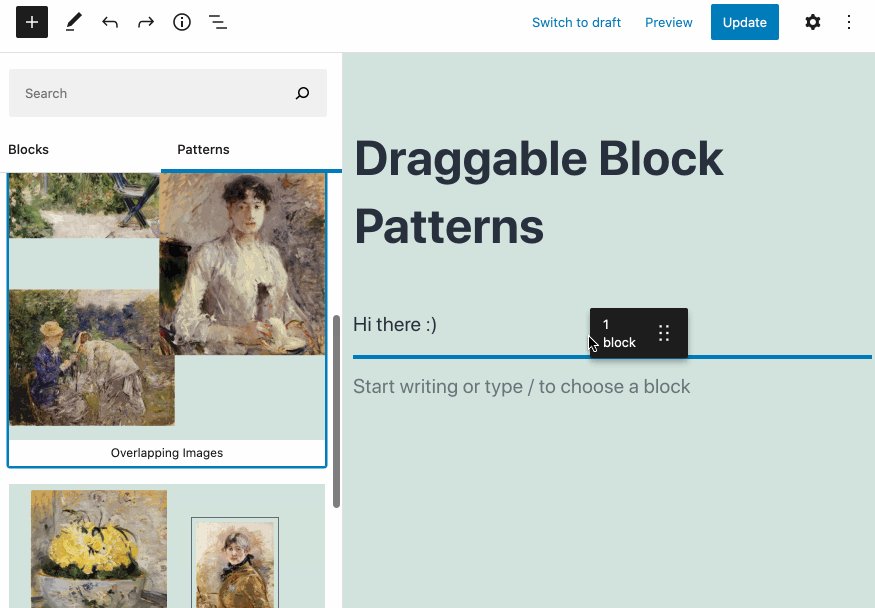
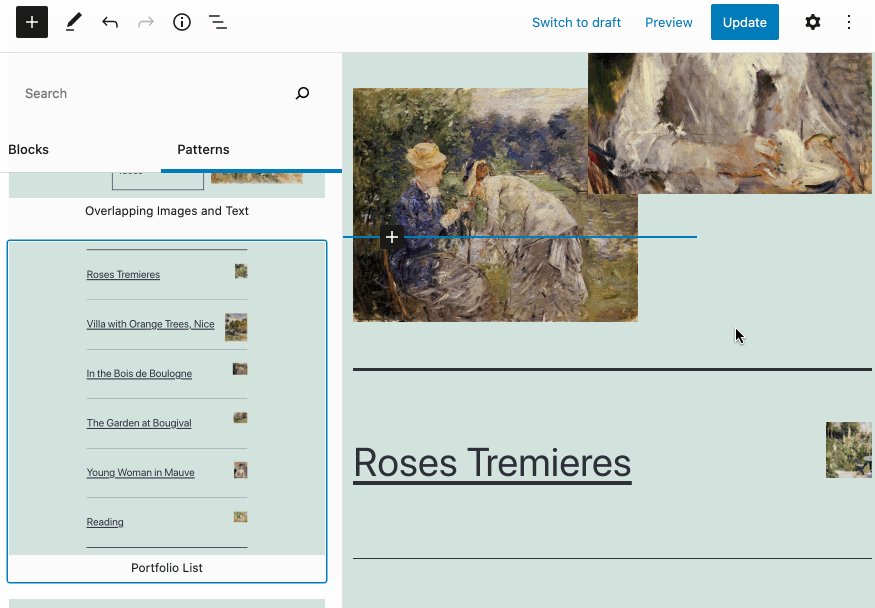
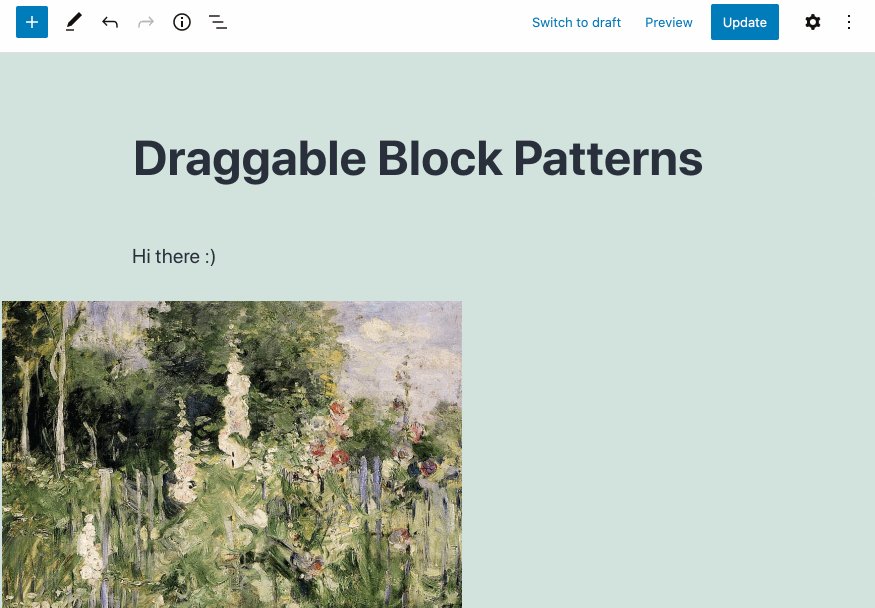
Gutenberg 9.7 & 9.7.1 were released over the last week. Highlights include drag & drop from the inserter for block patterns, updates to the reusable block Block is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage using the WordPress editor. The idea combines concepts of what in the past may have achieved with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience., and more.
Gutenberg 9.8 RC
As a reminder, Gutenberg 9.8 RC will be released this week to allow for a 1 week RC period before the stable release next week. Please use this as a chance to test the RC!
Monthly Plan & Key Project Updates
The monthly update containing the high-level items that Gutenberg contributors are focusing on for January are:
- Global Styles
- Block-based Widget A WordPress Widget is a small block that performs a specific function. You can add these widgets in sidebars also known as widget-ready areas on your web page. WordPress widgets were originally created to provide a simple and easy-to-use way of giving design and structure control of the WordPress theme to the user. Editor
- Full Site Editing
For detailed plan check out monthly priorities post.
Full Site Editing Update from @ntsekouras
Testing/feedback/review on Query Pagination block with InnerBlocks
and feedback for possible use cases of a Query Title block would be fantastic. Any thoughts and help are really appreciated!
Global Styles Update from @jorgefilipecosta
The theme.json JSON, or JavaScript Object Notation, is a minimal, readable format for structuring data. It is used primarily to transmit data between a server and web application, as an alternative to XML. translation The process (or result) of changing text, words, and display formatting to support another language. Also see localization, internationalization. mechanism was merged! There is a proposal for a save time theme.json escaping mechanism. The progress to integrate the font size picker new version advanced nicely and the PR should be merged soon.
Widgets & Navigation Update from @andraganescu
They are both back working in the main branch A directory in Subversion. WordPress uses branches to store the latest development code for each major release (3.9, 4.0, etc.). Branches are then updated with code for any minor releases of that branch. Sometimes, a major version of WordPress and its minor versions are collectively referred to as a "branch", such as "the 4.0 branch". after some foundational changes broke them.
Native Mobile Block Editor Update from @hypest
- We added the ability to move blocks to top/bottom via long-pressing the block mover icons
- Removed the info popup on start about the block editor being the new default as it’s been quite some time now that Gutenberg rolled out
- Added block insertion E2E tests
- Made progress on porting the Audio block
Work will continue on the audio block, the code block and prepare to work on the table block.
Help test full site editing
Today is the final day to respond to the very first call for testing for the FSE outreach program. Feedback is of course always welcomed and appreciated in GitHub GitHub is a website that offers online implementation of git repositories that can can easily be shared, copied and modified by other developers. Public repositories are free to host, private repositories require a paid subscription. GitHub introduced the concept of the ‘pull request’ where code changes done in branches by contributors can be reviewed and discussed before being merged be the repository owner. https://github.com/. Expect a post this week on Make Test summarizing the results of this first test and join #fse-outreach-experiment if you’d like to help with future calls for testing. Thank you to all who have already helped test!
Task Coordination
Note: Anyone reading this summary outside of the meeting, please drop a comment in the post summary, if you can/want to help with something.
@ajlende
- This PR has now been merged: WordPress/gutenberg#25171 adds srcset for cover images. Looks like there’s a few people who would appreciate it for performance reasons and it’s needed in order to add duotone to the cover block. The primary question in the PR is if it’s worth adding the polyfill for IE.
- Would love a review for this PR: WordPress/gutenberg#27936 has some light refactoring of the custom gradient picker which also adds some inline documentation and simplifies the code for readability. It also allows me to reuse it for the duotone picker.
@joen
@youknowriad
- Landed the removal of the auto-drafts in Full Site Editing, an important low-level work.
- Fixed a number of small bugs and tweaks here and there
- A number of reviews and discussions.
- Going forward, would like to focus a bit more on FSE, maybe the template mode in the post editor in the next days.
@ntsekouras
- PR for Query Pagination with InnerBlocks.
- Display matching variation icon in Block Switcher.
- Various small bug A bug is an error or unexpected result. Performance improvements, code optimization, and are considered enhancements, not defects. After feature freeze, only bugs are dealt with, with regressions (adverse changes from the previous version) being the highest priority. fixes and reviews.
@itsjonq
- Continue the efforts of updating our Component Systems, starting with the FontSizeControl integration.
- Working through final details/adjustments to make sure things conventions are compatible with Gutenberg.
@annezazu
@paaljoachim
- Triaging older issues from 2018 and 2019. As well as triaging needs design feedback issues.
- Docs: Working on (again) improving the Local WP Development Environment setup.
- Taking part in Learn/Training team meetings to see where Gutenberg can improve to help make things easier there.
- Docs: Working on Improving the intro Block Editor Handbook page. Issue 27400.
Open Floor
Should we implement a “stale bot” on the GitHub Repo? Raised by @mkaz.
The full question can be seen in this comment. A stale bot essentially automatically goes through issues after X timeframe and can be programmed to share a message before handling closing out the issue/PR. By implementing some version of a stale bot to sweep through the repo, it can ideally help keep the open issues/PRs more relevant and up to date while handling out of date items. Here are key points from the discussion:
- We’d want a long timeframe for closing. React React is a JavaScript library that makes it easy to reason about, construct, and maintain stateless and stateful user interfaces. https://reactjs.org/. uses 90 days but we’d be looking at 120+ days.
- Important to keep in mind, closed tickets are still searchable, still exist, and still make up the archive. They don’t disappear, and can be reopened.
- A label could be added to keep something from being auto-closed for particular items.
- It would be important to get the messaging right in whatever comment left by the stalebot so it’s clear what action needs to be taken to keep an issue or PR open, the reasoning for such a bot, etc.
- It’s unclear what kind of approval/agreement is needed for this change. Trac An open source project by Edgewall Software that serves as a bug tracker and project management tool for WordPress. currently doesn’t have this policy but it’s unclear if that’s due to tooling limitations.
Next steps: @mkaz and @annezazu will collaborate on a Make Core post to propose this change, draft a suggestion for the messaging, and get feedback to make sure this is an okay direction to go in.
Help review a restructuring change to the Gutenberg Developer Handbook. Raised by @justinahinon.
Work is underway in this PR about Gutenberg developer handbook homepage as part of the handbook restructuring project. This PR should ideally help give a better experience with more clarity for users who first enter the handbook. The first experience matters immensely so this is a great thing to get right! Give your feedback in the PR.
What’s the best way to allow my block users to edit attributes for every display (desktop, tablet, mobile)? Raised by @louis.
Here’s an expanded version of the question for clarity:
As I understand, iframing the editor is finally coming round (really great stuff). I’ve been looking at different ways to allow my block users to edit attributes for every display (desktop, tablet and mobile), but does the Gutenberg team have an idea worked out on how these attributes will be edited responsively? And if so, is it planned for WordPress 5.7.
@joen kindly jumped in to share some great thoughts:
- This is really tricky to get right and the team likely won’t have something for 5.7.
- The current approach is to first and foremost build as good a responsiveness as you can, right into the block. For example, having smart defaults, like how the Media & Text block collapses when responsive.
- Right now, you can actually hook into the preview dropdown, and leverage that to create your own responsive system right now. This is what the Layout Grid block does, feel free to look at the source there.
- Even implementing what the Layout Grid does, the experience is still lacking: How do you edit the desktop breakpoint on a physical mobile device? How do you customize, or add additional breakpoints? All of this is TBD.
Ideally, going forward work started in this Gutenberg issue and improvements to Global Styles can enable this to work better in the editor.
#core-editor-summary
 your way over to #fse-outreach-experiment
your way over to #fse-outreach-experiment