Con la aparición de WordPress 5.0 recibimos el nuevo Editor de Bloques, una sustitución del, ahora llamado, Editor Clásico. Con los bloques se abría un abanico de posibilidades en los que los contenidos no eran simple HTML o texto con negritas y cursivas, sino que los contenidos pasaban a tener vida propia, pudiendo añadir un encabezado, un párrafo, e incluso listas, tablas, columnas o destacados de forma muy sencilla.
Pero esto sólo estaba disponible para los contenidos, las páginas, las entradas y algunos tipos de contenidos personalizados. Hasta ahora.
Aunque desde WordPress 5.5 ya se está comenzando a trabajar el el Full Site Editing, la edición completa de todo el sitio web mediante bloques, no ha sido hasta WordPress 5.6, con el plugin de Gutenberg 9.6 y una versión estable del tema Twenty Twenty-One Blocks que podemos comenzar a ver el futuro de lo que será WordPress a lo largo de 2021.
IMPORTANTE
Todo lo que te mostramos a partir de este momento es una visión futura de lo que será WordPress.
Puedes hacer pruebas bajo tu responsabilidad, pero nunca en un sitio en producción, ya que todavía son versiones de desarrollo que pueden romper tu sitio.
Esta información es puntual para las siguientes versiones, en este momento:
- WordPress 5.6
- Gutenberg 9.6
- Twenty Twenty-One Blocks 0.1
¿Cómo será la edición completa del sitio?
El funcionamiento es similar al del Personalizador de Apariencia actual. Tendremos una serie de plantillas a seleccionar, como la página principal, una entrada o una página, y podremos cambiar su aspecto.
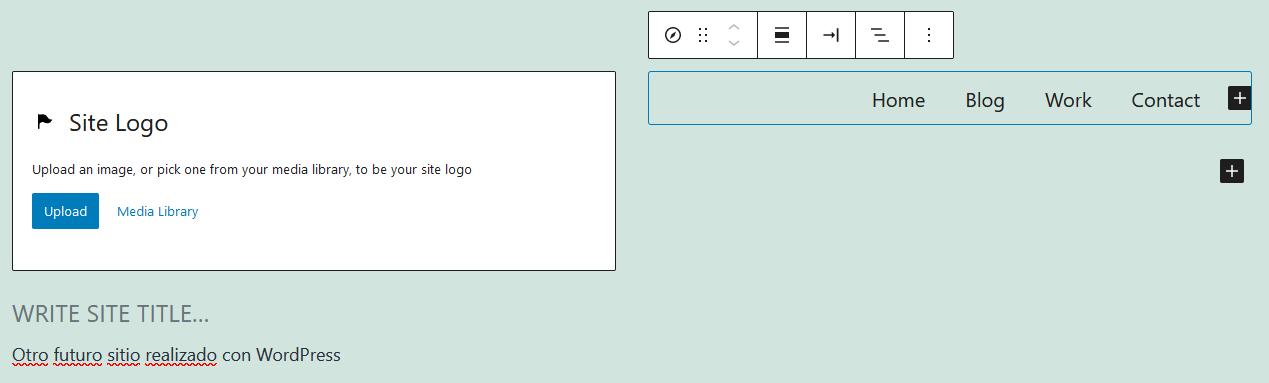
Para empezar, podremos utilizar unos bloques específicos, como pueden ser el bloque de Logo, o el de Navegación para crear los menús. Y esto será modificable para cualquier parte de lo que no son los contenidos en sí.
Y también podremos decidir cómo queremos que sean, en el caso de la página principal, el listado de contenidos. Es el que, por ahora, se llama Query Block.

Esto nos dará pie a poder cambiar, a nuestro gusto, el título, contenido, autor, fecha, comentarios…

Pero esto es sólo un ejemplo de lo que puede ser el Editor del Sitio y, como todavía está en desarrollo, lo que queremos es que, si te apetece, hagas pruebas con él.
¿Puedo probar el Editor del Sitio?
La respuesta es sí, con un pero. Y es que toda esta tecnología aún está en desarrollo, por lo que lo puedes probar sin problema, pero no en un sitio que esté funcionando; nuestra recomendación es que hagas pruebas en un sitio nuevo (o en una copia no pública de tu sitio actual).
IMPORTANTE
Las pruebas siguientes no se pueden realizar íntegramente desde el Panel de Administración y requieren conocimientos técnicos básicos y conocimientos básicos de WordPress. En este ejemplo no se explicarán funciones básicas de WordPress.
Crear un sitio nuevo
Lo primero que necesitarás es tener un sitio WordPress en el que hacer pruebas, y que si se rompe puedas eliminar sin problema. Esto es muy importante, ya que esto que se muestra es simplemente una demostración.
No hace falta que tu sitio tenga ningún contenido. Con una instalación básica sería suficiente. Eso sí, ha de ser de, al menos, WordPress 5.6.
Activar el plugin Gutenberg
Para hacer la prueba deberás instalar el plugin Gutenberg. Deberá ser, al menos, la versión 9.6.

Activar el tema Twenty Twenty-One Blocks
El nuevo tema Twenty Twenty-One Blocks (no confundir con Twenty Twenty-One) todavía no está disponible en el directorio de Temas de WordPress, por lo que deberemos descargarlo antes de subirlo. Y lo hemos de hacer desde la zona de Experimentos de Temas de Github. Allí podemos pulsar en el botón de Code → Download ZIP.
Una vez lo tengamos descargado, lo descomprimiremos en nuestro ordenador, donde tendremos algunas carpetas con distintos temas. En este caso vamos a usar sólo la de tt1-blocks. Podemos subir esta carpeta por FTP a la carpeta de /wp-content/themes/, o subir un ZIP sólo con este tema desde el panel.
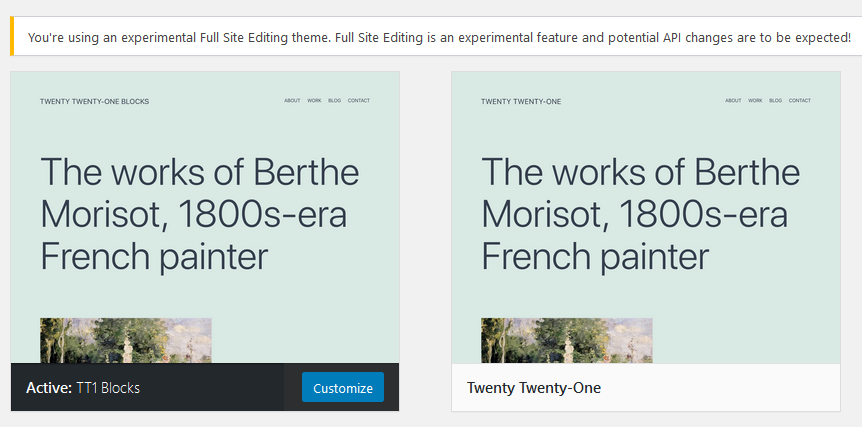
En el listado de temas (Apariencia) tendremos tanto el Twenty Twenty-One, como el Twenty Twenty-One Blocks (también TT1 Blocks).
Una vez activemos el TT1 Blocks veremos que en el menú de opciones de WordPress nos aparecerá la nueva sección Site Editor (beta).
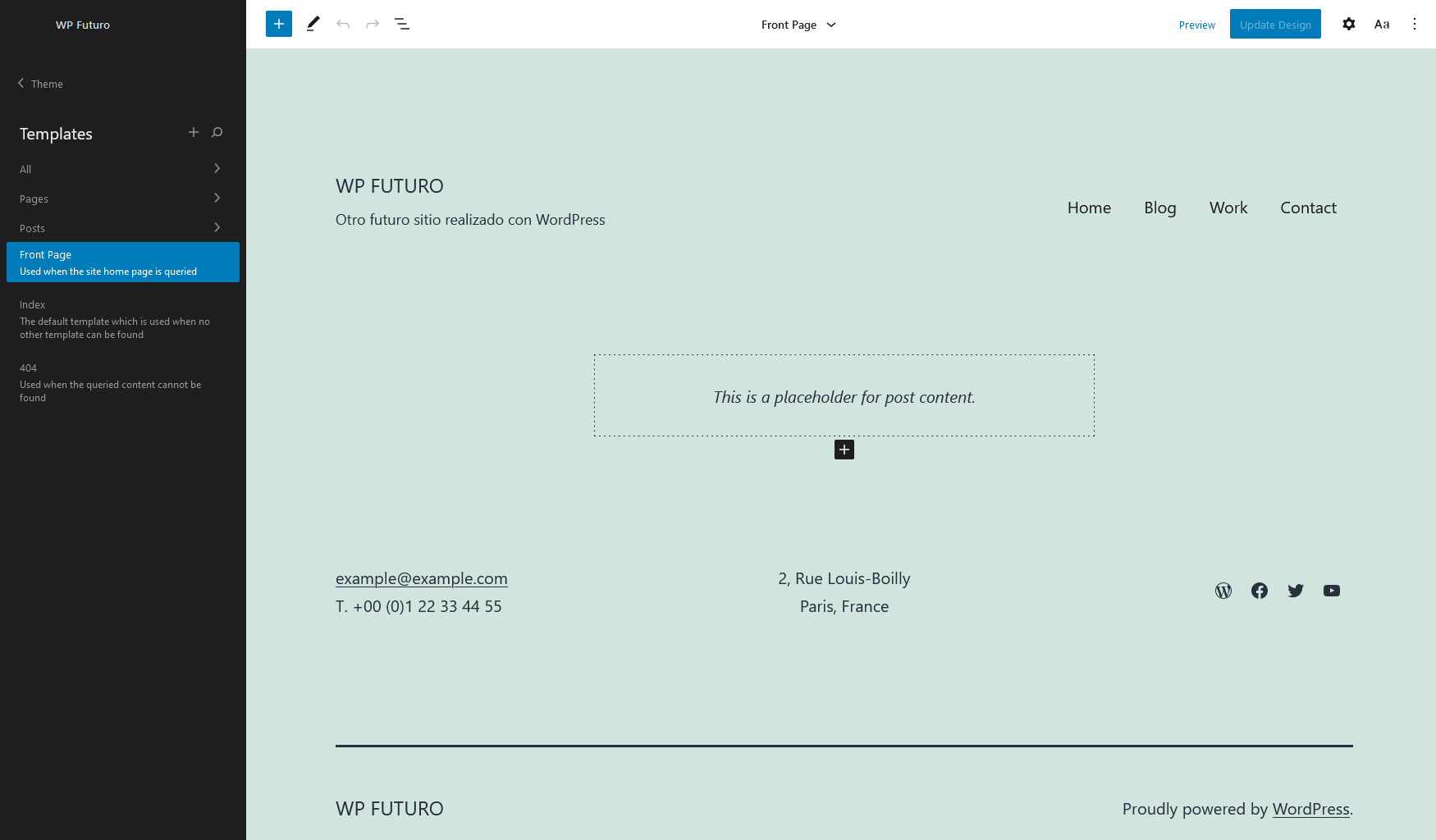
A partir de este momento ya tenemos un sitio para hacer las pruebas que queramos con este nuevo tema que permite los cambios visuales directamente con bloques.
En la parte superior tendremos la posibilidad de seleccionar qué plantilla queremos modificar.

En este momento podrás modificar los contenidos existentes y añadir algunos nuevos bloques.
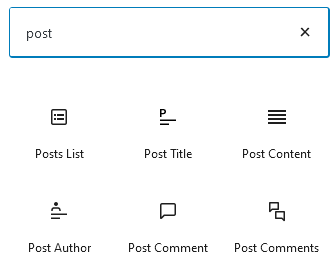
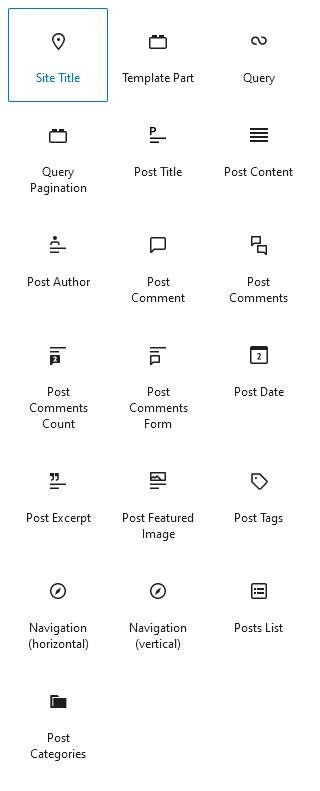
Entre algunos de los bloques específicos que hay para el Editor del Sitio están: Logo, Site Title, Query, Post, Navigation…

Sin duda es un gran comienzo para hacer pruebas y ver lo que nos espera en un futuro no muy lejano en cuanto a la edición y cambios del sitio aprovechando el Editor de Bloques, sin necesidad del Personalizador.