Současná situace s sebou přinesla vznik mnoha dobročinných a dobrovolnických projektů. Tyto projekty samozřejmě mají své webové stránky a ty často používají WordPress. Lidé kolem NášWP se zapojili hned do několika z těchto projektů. Bohužel často byli požádáni o pomoc až v pozdějších fázích projektu, kdy se ukázalo, že původní návrh není nejvhodnější a je třeba opravit velké množství problémů. Na jejich vyřešení bylo mnohdy kriticky málo času, ale i tak se podařilo weby zásadním způsobem zlepšit.
Pro minimalizaci podobných problémů jsme v dobrovolnických skupinách nabídli pomoc již v raných fázích vznikajících projektů a apelovali na nutnost včasných konzultací, aby nebylo nutné projekty od základu předělávat. K tomu jsme se pustili do přípravy startovacího WordPress Kitu, který by měl umožnit poměrně rychlé vytvoření dostatečně dobrého webu pro prezentaci projektu. Kit je určen uživatelům, kteří alespoň okrajově znají PHP – neobsahuje žádná grafická nastavovátka, přizpůsobení probíhá drobnými jednoduchými úpravami kódu. Žádné nastavení = žádné zpracování uživatelských vstupů (bezpečnost), žádné ukládání nastavení do DB a jeho získávání (ušetření DB dotazů, výkon).
Náš WordPress Kit je tvořen s důrazem na jednoduchost, rychlost, bezpečnost a především na snadnou správu. Všechny funkce jsou psané minimalisticky a snaží se využívat maximum interních funkcí WP.
WordPress Kit se skládá z několika částí:
- základem je child theme vybrané šablony, který je dále vyladěný
- jednotlivé rozšiřující funkce/helpery (které lze jednoduše vypnout)
- sada MU pluginů od Lyntu (Enhancer, MailFixer a MO cache)
- ukázkový .htaccess
- dokumentace a návody (připravujeme)
První WP Kit jsme postavili na šabloně Atomic Blocks. Jedná se o minimalistickou a rychlou šablonu, která silně využívá Gutenberg (a dobře spolupracuje se stejnojmenným pluginem Atomic Blocks), je rozumně napsaná a většinu jejích funkcí lze jednoduše nahrazovat. Použití pluginu Atomic Blocks není vyžadováno. Nemusíte ho používat vůbec a spolehnout se na čistý Gutenberg, můžete použít nějakou alternativu (např. Coblocks), anebo si připravit bloky externě v GutenbergHub Theme Builderu.
Kouzlo NášWP WordPress Kitu spočívá především v nabídce rozšířujících funkcí, které pomohou s přizpůsobením finálního webu a mohou s trochou kompromisů nahradit mnoho komplexních pluginů. Těmto funkcím říkáme helpery.
Základní sadu helperů si můžete prohlédnout ve složce classes. Tato sada helperů prakticky definuje, co se s kitem dá provádět. Některé helpery jsou velmi jednoduché, některé komplexnější.

Projděme si tedy aktuální nabídku helperů:
GA a GTM – umožňují jednoduše na správné místo vložit analytický kód Google Analytics nebo Google Tag Manager (přes který se následně vloží Google Analytics).
SEO – doplňuje chybějící základní SEO funkce do WP – umožňuje nastavit meta description a nastavuje og:image na náhledový obrázek článku pro sdílení na sociálních sítích. Absence těchto funkcí přímo ve WP je nejčastějším důvodem, proč uživatelé sahají po náročných SEO pluginech.
Sitemap – jak název napovídá, helper vygeneruje sitemapu všech příspěvků a stránek + odkaz na ni vloží do virtuálního robots.txt. Funkce je v samostatném helperu, protože v blízké době se plánuje generování sitemap přímo v jádru WP a až se tak stane, bude možné funkci jednoduše vypnout.
Lightbox – dodává k obrázkům a galeriím vloženým přes Gutenberg lightbox. Jedná se o velmi nenáročnou a implementaci responsivního a touch enabled lightboxu pomocí BaguetteBox.js, který zvětší stránku jen o několik jednotek kB. Ten navíc načítáme jen na stránkách, kde jsou obrázky.
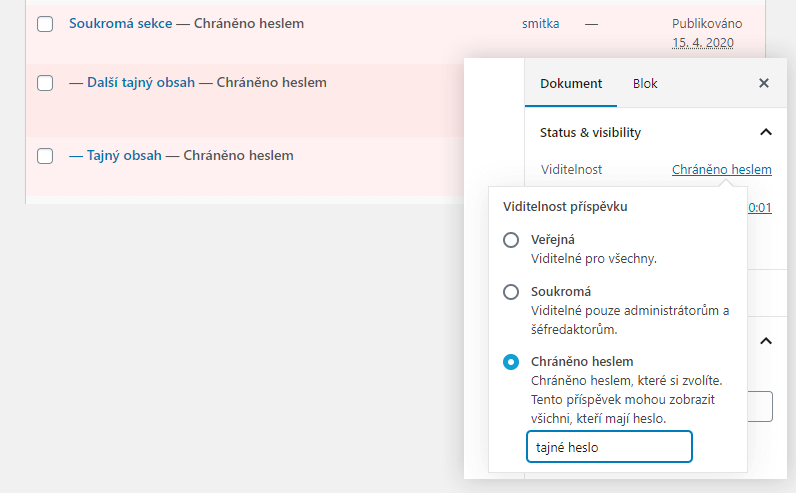
Protected Member – jednoduchá členská sekce. Upravili jsme chování interní WordPress funkce pro chránění příspěvků heslem. Heslo nahrazujeme za nutnost přihlášení se – pokud tedy uživatel navštíví chráněný příspěvek, je přesměrován na přihlášení. Využití interní funkcionality WP má několik podstatných výhod – například už ze strany jádra WP je zajištěno, že chráněný obsah neunikne třeba přes RSS nebo REST API. Další výhodou je to, že pokud funkci náhodou nebo úmyslně vypnete, tak obsah stále zůstane chráněný heslem.
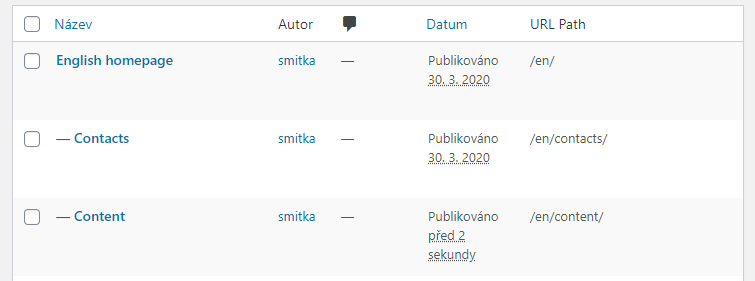
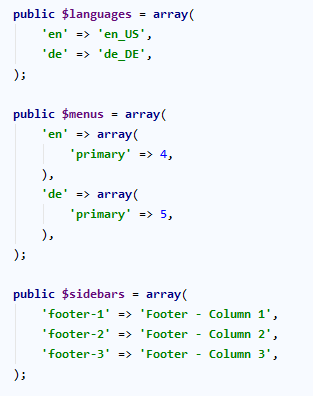
Localization – podpora pro vytvoření jednoduchých jazykových mutací pro stránky webu bez potřeby dalších velkých pluginů. Zde jsme se zamysleli, co v základu lokalizace pro web znamená. Odpovědí bylo, že jde prakticky jen o zobrazení cizojazyčné stránky, změnu menu, zobrazení jiných widgetů a změnu lokalizace WP pro zobrazení interních řetězců jádra, šablon a pluginů. Přesně tyto funkce helper poskytuje. Základem je vytvoření hierarchie stránek, kdy stránka na nejvyšší úrovni má permalink například /en/. Pokud tedy cesta v URL začíná na /en/, dojde k přepnutí menu na jiné a přehození widgetů. Kit sám zduplikuje vybrané sidebary, do kterých si následně umístíte lokalizované widgety. Poslední funkcí je změna lokalizace jádra. Zde je potřeba Kitu pomoci drobným MU pluginem, protože změnu je třeba udělat velmi brzo v procesu načítání WP, kdy funkce šablony ještě nejsou dostupné.
Dále kit obsahuje několik drobných pomůcek.
MIMEs – jednoduchou definici povolených formátů souborů pro upload.
Color – definici barev a přechodů pro definici barevného schématu webu v Gutenbergu.
Block Helper – pokud v Gutenbergu využíváte sloupce a skupiny, může být někdy složité trefit se do správné oblasti. Tento helper v editoru jemně ohraničí tyto blokové prvky.
Auto Async JS – přidá atribut async všem javascriptům, na kterých nejsou jiné závislé (aby se neporušilo pořadí načítání). Díky tomu neblokují načítání webu a web je rychlejší. Funkce předpokládá, že všechny javascripty mají správně určeny závislosti (což se u kvalitně napsaných pluginů dá očekávat). Do budoucna máme připraveno ještě lepší řešení, které umí načíst všechny javascripty asynchronně ve správném pořadí pomocí Fetch API.
Dashboard – zobrazí na nástěnce WP tipy na užitečné pluginy a návody (v přípravě).
Dále zde najdete helpery specifické pro konkrétní šablonu, jako je například sidebar, který zaregistruje postranní panel, který můžete následně používat jako page template pro layout s postranním panelem, který šablona Atomic Blocks v základu nemá. Součástí kitu je i testovací typografická stránka, kterou lze využít pro ladění stylů.
Pokud chcete WP Kit použít pro nový projekt, musíte nejprve udělat následující:
- Připravit čistou instalaci WP a nainstalovat šablonu Atomic Blocks
- Z našeho repozitáře si stáhnout aktuální verzi kitu a použít z něj potřebné komponenty
- samotné Child theme – můžete si ho přejmenovat podle vlastního projektu
- MU pluginy – můžete použít všechny, nebo jen některé
- Nahrát základní překlad frontendu šablony (než doděláme oficiální)
- Pravidla z ukázkového htaccessu – můžete si zde například zvolit variantu přesměrování na HTTPS s nebo bez www
- Aktivovat Child theme
Tím máte základ kitu připraven a můžete se pustit do vlastních úprav.
- ve functions.php si můžete povolit/zakázat jednotlivé helpery, případně jim předat potřebné parametry (např. ID měření GA).
- některé helpery vyžadují složitější struktury pro konfiguraci, pro ty je zde soubor settings.php, kde jsou tyto proměnné schované v třídě NasWP_Settings – to aby šla používat jednoduchá jména bez kolize, dobře fungovalo doplňování ve vývojových prostředích a bylo možné tyto proměnné získat i v jiných částech šablony.
- Nyní stačí nastavit vlastní styly ve style.css a případně si z rodičovské šablony dotáhnout některé části k modifikaci stejně jako u kterékoliv jiné Child theme.

Konkrétní ukázka webu s WP Kitem
Jak jsem zmiňoval v úvodu, hlavní motivací pro tvorbu Kitu byla pomoc nejrůznějším projektům s jejich weby. První web, pro který jsme Kit využili, je delamcomuzu.cz – katalog psychoterapeutů, kteří nabízejí v době krize pomoc zdarma. Původní web byl nevhodně postavený na šabloně Divi a bylo na něm nainstalováno téměř 40 pluginů. To mělo za následek jednak pomalé načítání, ale také ohromné nároky na údržbu, neboť aktualizace vycházejí prakticky každý den a každý den se tak o web musí někdo aktivně starat. Dalším problém byla nepromyšlená databáze terapeutů, kde její načítání a jakékoliv další filtrování trvalo několik vteřin.
K projektu jsme se dostali na Slacku Covid19 CZ až v momentě, kdy už nějakou dobu běžel a jeho majitel zoufale hledal pomoc při řešení rychlosti webu.

Rozhodli jsme se proto pro zahození starého webu a vytvoření komplet nového na našem Kitu.

Problémy s výkonem pěkně demonstruje srovnání z Query Monitoru starého a nového webu.


Zpracování PHP původního webu zabralo serveru přes 1,5 vteřin, bylo u toho spotřebováno přes 100 MB RAM a web potřeboval 145 dotazů do databáze.
S naším Kitem zabralo zpracování PHP pouhých 80 ms (20× zrychleno), nespotřebovali jsme ani 10 MB RAM a potřebovali k tomu pouze 22 dotazů do DB. Jedná se o hodnoty bez použití cachovacího pluginu, který by zpracování dále zrychlil.
Web využívá funkce Kitu pro SEO, sitemapu, GA, lokalizaci do angličtiny a členskou sekci, vystačí si proto pouze se dalšími 2 pluginy – Fluent Forms pro formuláře + jeho placené addony.

Obsah webu je tvořen pomocí čistého editoru Gutneberg a bylo pro něj vytvořeno několik šablon stránek s rozdílným rozložením.
Kompletně jsme předělali práci s databází terapeutů – ti se stále registrují stejným formulářem na webu, který posílá data do Google Sheets, kde si je majitel webu může jednoduše upravovat a čistit. Tuto tabulku pravidelně každou hodinu předzpracují naše serverové skripty a vygenerují z ní statické soubory ve formátu JSON. Tyto soubory následně využije námi vytvořená javascriptová komponenta, která je zpracovává na straně prohlížeče. Jak rychle to funguje se stovkami záznamů si sami můžete vyzkoušet.
Funkční základ webu byl při práci ve volných chvilkách hotový během 2 dnů a téměř připravený ke spuštění. Další týden pak probíhalo ladění obsahu, úpravy v databázi terapeutů a drobné frontendové úpravy.
Co dál?
Na WP Kit Atomic stále probíhá živý vývoj a je možné, že se některé koncepty ještě trochu změní, jeho funkce však můžete bezpečně použít již dnes. Aktuálně se dokončuje oficiální překlad šablony Atomic Blocks a chystáme několik návodů, jak při tvorbě webu správně postupovat. Do budoucna počítáme s přidáváním dalších helperů, které se nám budou zdát užitečné. A pokud se celý tento koncept osvědčí, chtěli bychom postavit další kity založené na jiných šablonách – v plánu je TwentyTwenty (zde se chceme více soustředit na použitelnost) a možná Astra. Do vývoje se můžete samozřejmě zapojit i vy – jak novými nápady, tak přímo kódem (k tomu se vám budou hodit informace o struktuře Kitu).
Pokud tedy plánujete nový web, zkuste se zamyslet, zda například nestojí za to trochu slevit z designových nároků ve prospěch jednoduššího řešení.
A pokud plánujete další dobročinný/dobrovolnický projekt, určitě neváhejte oslovit naší komunitu pro konzultace již v úvodních fázích projektu.










Wau super nápad ten WP Kit Atomic a som veľmi zvedavý ako sa to posunie o pár mesiacov rokov, určite to bude ešte veľmi zaujímavá vecička.
Dobrý den,
Mohl bych se prosím zeptat jestli se dá někde stáhnout váš Atomic WP Kit ?
Nikde jsem bohužel nenašel odkaz na stažení.
Děkuji.
V textu je odkaz na repozitář na githubu: https://github.com/NasWP/naswp-kit-atomic