This post is a summary of the fifth call for testing for the experimental FSE outreach program. Thank you to everyone who participated, whether through testing directly or sharing the call for testing with others. It all helps! Special thanks to the following people:
A few reminders:
What’s next for the Query Block Block is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage using the WordPress editor. The idea combines concepts of what in the past may have achieved with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience.?
For anyone interested in the future of this powerful block, check out this overview issue tracking future improvements planned for 5.8.
How far can one go?
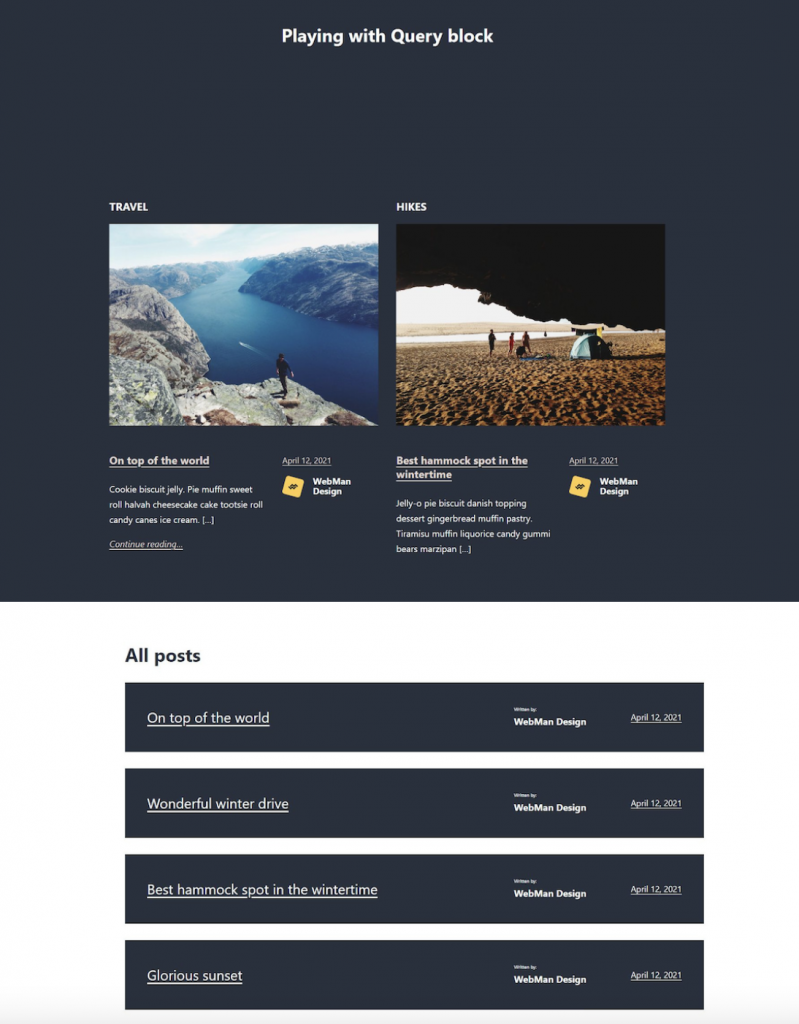
Since this was a more open ended call for testing with options to go further in the Query Quest if one chose to do so, it’s neat to see the directions people went. In particular, the following from @webmandesign shows a lovely take on the call for testing both in terms of the design and because @webmandesign went beyond the initial scope of the instructions:
High-Level Feedback
Here’s what a few folks had to say about the overall experience that’s helpful to keep in mind. In general, there was both a sense of wonder in what the Query Block is capable of combined with a sense of being overwhelmed for the same reason:
It is kind of stressful customizing the Query block layout. It makes me wonder if the placeholder when starting up should contain checkboxes suggesting additional blocks that should by default be added when a user begins to customize the design. I also find it difficult to move up and down the hierarchy of blocks. I have to look at the breadcrumbs to see where I am, and then guess which block I have to select to make specific changes.
@paaljoachim in this comment.
Loved the whole query block concept and I want more query controls for other data!
@suhayse in this comment.
I was blown away that I could change the date on posts within the editor, change featured image A featured image is the main image used on your blog archive page and is pulled when the post or page is shared on social media. The image can be used to display in widget areas on your site or in a summary list of posts., and make new posts. Wow!
@kristengunther in this comment.
This was my first time using the Query block and it is very cool to be able to build a list of posts and customise them without having to write WP_Query. What a revelation! Thank you to everyone who has put so much work into this block.
@getdave in this comment.
I really like this block! This will give users lots of options in customizing their post layouts!
@synorae in this comment.
What I constantly find confusing and frustrating, especially if I put myself in the shoes of new users or somebody finally switching from the Classic editor to Gutenberg The Gutenberg project is the new Editor Interface for WordPress. The editor improves the process and experience of creating new content, making writing rich content much simpler. It uses ‘blocks’ to add richness rather than shortcodes, custom HTML etc. https://wordpress.org/gutenberg/ is the lack of visual references in the layout. Having to hover on elements to figure out what’s what, where things are nested, or simply try to insert a new block is still confusing when dealing with layouts. I’ve been recommending Gutenberg as default editor for blog posts to all my customers, and some are eventually getting used to it, but when it comes to creating more complex layouts things can get complicated very quickly.
@piermario in this comment.
Repeated Feedback: Control over spacing & placeholder confusion
This test, in particular, led to two main repeated points of feedback that touch on the wider themes from prior calls for testing around specific placeholders being confusing to interact with and the desire for more control over spacing/alignment of blocks. For this call for testing, the feedback centered around both how confusing the “read more” placeholder text was in the Post Excerpt Block and on desire for more control over spacing with the Columns Block.
We need margins UI UI is an acronym for User Interface - the layout of the page the user interacts with. Think ‘how are they doing that’ and less about what they are doing. controls! So that we ourselves can control the visible gaps, and not have default gaps here and there that the theme happens to have inserted.
@paaljoachim in this comment.
I missed the ability to style the columns individually – increase the gap between the columns, but that’s not part of the current core Core is the set of software required to run WordPress. The Core Development Team builds WordPress. column block.
@suhayse in this comment.
Content widths are very confusing. I’d expect default to be inherited from theme. For example, adding Columns block directly into “index” area content will render the block fullwidth. To control the width then, I need to wrap it in Group block, which is set to custom width while I’d prefer it to default to “Inherit default layout”.
@webmandesign in this comment.
Editing the read more text definitely works. I didn’t even know you could change it. I probably assumed you couldn’t because the cursor is a pointer when hovering/clicking it. It’s definitely not clear that it’s a placeholder. For consistency with traditional more-links, I would make “Read more…” the default text and not just a placeholder. Users could still delete it if they didn’t want it to appear.
@greenshady in this comment.
Spacing is very off and inconsistent. But this is actually very common issue with block editor and very difficult to tackle 100% in themes, probably even impossible due to different HTML HTML is an acronym for Hyper Text Markup Language. It is a markup language that is used in the development of web pages and websites. in editor and website front-end. Margins (+ padding) control for every block would be very beneficial.
@webmandesign in this comment.
Configuration Improvements
The Query Block is a complex, powerful block that makes the configuration step both tricky and crucial. In the long run, the plan is still for this to be more of a theme author tool rather than something an end user will interact with. Regardless, the current setup is worth evolving even if only to benefit theme authors and, later, end users when more block variations are explored!
Of the items in this section, the most prominent and recurring piece of feedback was the desire to make it easier to switch the initial pattern since, if you want to switch the pattern you’re using mid way through, you essentially have to start over completely. Addressing this is currently under discussion and should improve with updates like this coming to 10.6 that make the initial setup exploration more intuitive.
I wanted to go back and change the size selection to the query loop The Loop is PHP code used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code in the Loop will be processed on each post. https://codex.wordpress.org/The_Loop.. I think there was large, medium, small. Is there a way to change that layout after you’ve customized that query block? Seems like it should be part of “Display Settings” in the block controls.
@suhayse in this comment.
Is there a way to change the layout of the query after you choose it? For example, if I chose one and then customized some things – can I can change layouts later on or do I have re-make the whole query block? I couldn’t figure this out.
@kristengunther in this comment.
When adding a dark background color I tried to set the text color to a light color and was surprised when changing it had no effect. Only after thinking this through did I realise I needed to alter the Link Color in order to have the text color change.
@getdave in this comment.
I expected the Query Block to have the ability to make all the featured images within the block the same size, but that didn’t happen.
@synorae in this comment.
Settings Improvements
Outside of the initial configuration steps of the Query Block, the options are endless for deeper customizations. This section of feedback seeks to focus on that experience, whether that’s altering the Query settings or the problems that came up around adding various blocks into the loop itself.
At a high level, a major point of feedback centered around general confusion for why certain settings existed in one place and not another. In many ways, the various settings one might interact with to create what you want with the Query B,lock felt split across too many places in an unpredictable and counterintuitive way. For example, you might want the block to display a certain category The 'category' taxonomy lets you group posts / content together that share a common bond. Categories are pre-defined and broad ranging. but only 3 posts from that category. To do that, you have to interact with the block sidebar A sidebar in WordPress is referred to a widget-ready area used by WordPress themes to display information that is not a part of the main content. It is not always a vertical column on the side. It can be a horizontal rectangle below or above the content area, footer, header, or any where in the theme. settings first to set the category before using the block toolbar to select the number of visible posts. While people were ultimately able to find what they needed, it leaves lots of room for improvement in streamlining the creation workflow.
When selecting the category of the Query block, it would be nice to be able to select from a list of existing categories instead of suggestions from input. Because I do not remember all the categories.
From a member of the Japanese WordPress community.
Having some query controls in the block toolbar and others in the block’s sidebar seemed confusing. Colocating them would seem more logical. I appreciate we’ve probably placed the “most common” controls in the toolbar for convenience but having to jump between locations when customising the query didn’t make for a smooth experience. Perhaps duplicate the toolbar controls into the sidebar?
@get_dave in this comment.
Can I make the date italics? I didn’t see many text styling options for the post date.
@kristengunther in this comment.
Collection of Miscellaneous Bugs & Enhancements
As in the past, there are sometimes bugs that don’t fit nicely into a specific category, but that are still worth mentioning. To make it easier for those working on full site editing to get a sense of bugs at a glance, they have all been shared here:
When I added a “Login/out” block, I was able to click on it, and the outer part of the admin panel were displayed twice.
From a member of the Japanese WordPress community.
Some of the patterns don’t respond well as the screen gets smaller.
@getdave in this comment.
I wanted to try using keyboard and tried to look for shortcuts from the “Keyboard Shortcuts” menu in the toolbar, but it showed nothing. I’m still looking for a cheat sheet or something to try editing with keyboard only, but I still haven’t found it, and it doesn’t feel like something quite discoverable yet.
@piermario in this comment.
#fse-outreach-program, #fse-testing-summary, #full-site-editing

You must be logged in to post a comment.