Part 1: Simple Site Design with Full Site Editing
Welcome to Simple Site Design with Full Site Editing!
Full site editing is a collection of features that allows users to edit their entire site with blocks.
This course reviews the interconnected features of full site editing (FSE) in WordPress and how they can help you create beautiful site designs without using any code.

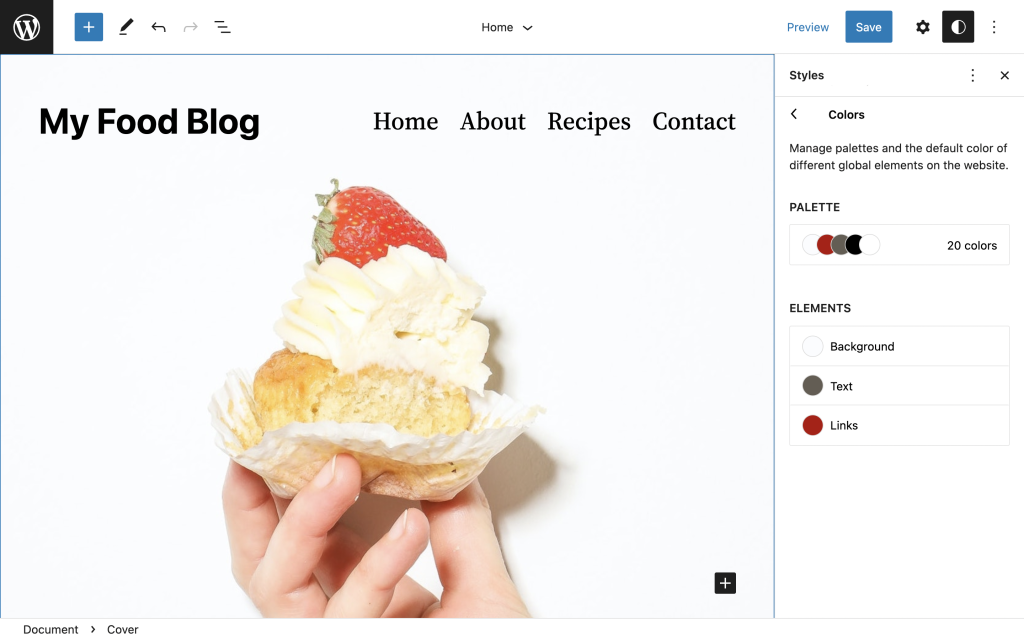
Cupcake Image by Polina Tankilevitch from Pexels
At the end of this course you will be able to:
- Describe how full site editing features will be beneficial when creating a new site
- Create a personalized site design without coding
You will create a homepage and about page using full site editing features throughout this course. Be sure to submit a screenshot of your final design for course credit!
Are you ready to create elegant designs using full site editing? Enroll in this course by signing in to your WordPress.org account (or creating a WordPress.org account for the first time) and then click on the “Take Course” button below.